23.01.16 am9:00 –23.01.17 am09:00 / 미니풀스택프로젝트 / 24h진행
주제 선정 (9:15–9:40)
후보1/북클럽
후보2/설날맞이 소원입력 ⎷
후보3/심리테스트모음
후보4/인스타 해시태그분석
후보5/ㅇㅇ월드컵
주제선정에 있어 함께하는 조원분들이 각자의 생각이 있어 수월하게 진행 및 선정됨
주제에 따른 구현 기능 구상 (9:40–10:40)
각 주제에서 보여주었으면 하는 메인 기능
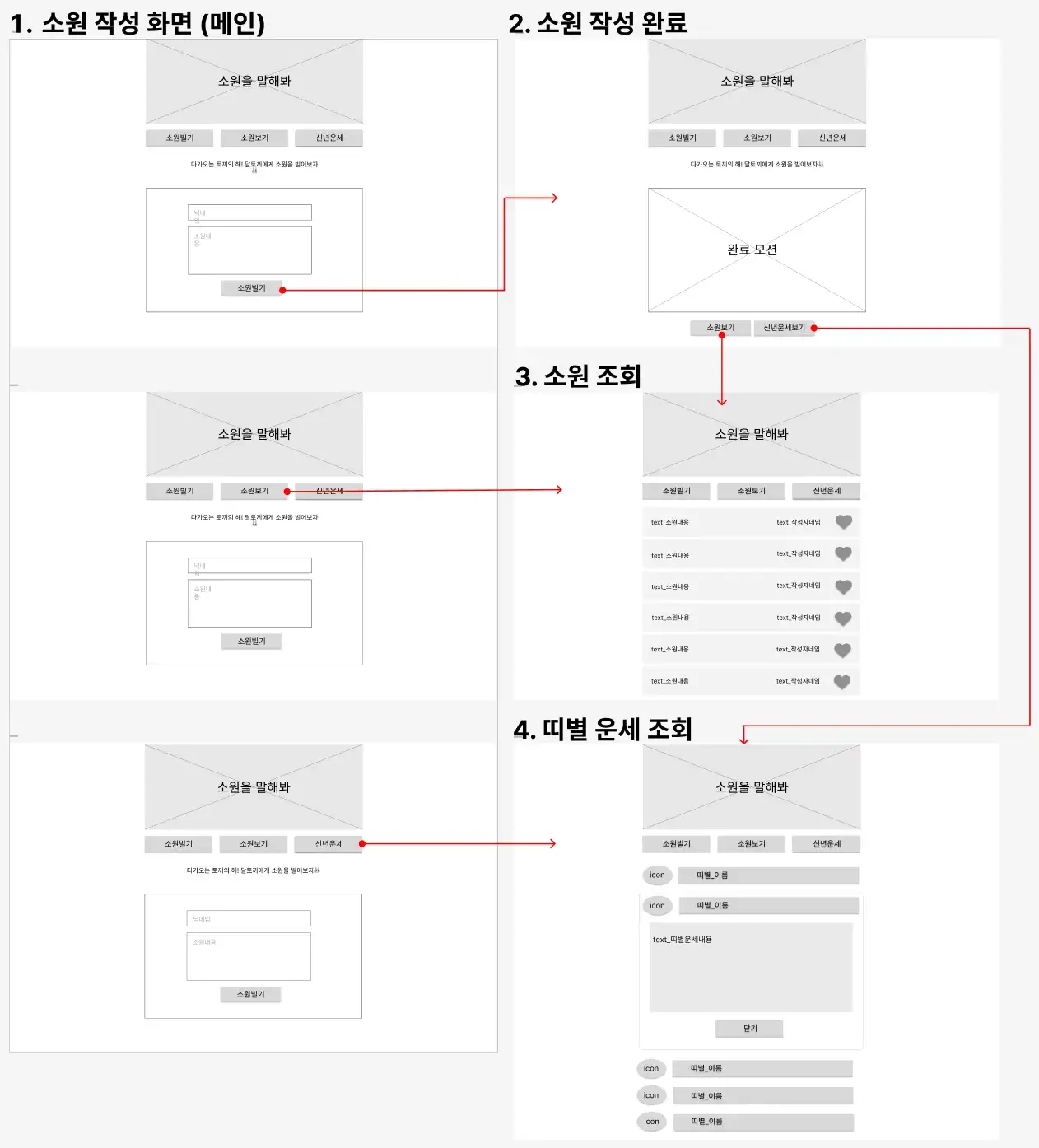
와이어프레임 및 API 구상 (10:40–12:00/13:00–15:30)
조 내에서 주특기 프론트엔드 2인/백엔드 2인이었기 때문에 크게는 2/2로 나누어서, 하지만 각각 도움은 주는 방향으로 구상

1. 전체적으로 보여줄 탭을 정한다. (소원작성/소원보기/운세보기)
2. 각 탭이 어떤식의 버튼이나 ui로 구상될지 토론한다.
3. 토론에서 의견이 정리된 후 페이지의 흐름에 따른 와이어프레임을 구상한다.(figma 사용)
4. (선택) 디자이너가 따로 있지않기 때문에 표현하고자하는 페이지의 시안을 구상한다.
5. 프론트엔드가 3–4의 과정을 진행할동안 백엔드쪽에서 2에서 토론된 과정을 통해 큰 GET/POST를 정하고 3–4에서 정리된 내용을 참고해 API를 작성한다.
협업 전 사전작업
- github내에 organization 생성 및 공유
- MongoDB 생성 및 공유
- 기능 구현 및 스케줄 관리를 위한 notion 공유
기능구현
페이지별 필요 작업 목록 작성 후 담당자를 정해 구현 start
페이지별로 담당자를 정해 기본 html, css 구조 및 DB생성, 크롤링 기본 작업에 있어 어려움을 겪지 않음
github
- 공동 repository를 만들어 참여 후 main / develop / 순으로 파일 생성
- 이후 각자의 로컬에 pull하여 작업할 경우에는 develop을 클론
- develop 클론 후, 작업을 위한 로컬 브랜치를 생성 후 작업 / 커밋 / push를 진행(★★push할 경우 develop이나 main 브랜치가 아닌 각자가 생성한 개인 브랜치에서 develop으로 push)
- 이후 push된 파일을 확인받으면 develop으로 merge
- 모든 작업이 완료되고, 배포에 문제 없음이 확인 될 경우 최종본으로 main으로 merge
<개인 기록/기억하기 위한 기록입니다.>
issue 등록시
기능관련 feat : (내용), 오타 관련 fix : (내용), 문서관련 doc : (내용) 으로 작성가능
issue가 등록되고 나면 자동으로 #00 으로 번호가 생성
소스트리 내에서 해당하는 이슈에 대한 내용을 작업 후 commit시 내용에 다음과 같이 작성
feat : main html, css 구조 생성 #00
(부가 설명)
부여한 issue에 대한 내용을 적고 부여받은 번호를 뒤에 붙인다.
추가 설명이 있을 경우 엔터 후 아랫 줄에 부가설명을 작성한다
pull projects 업로드 후 팀원의 issue 확인 후 merge할때는closed #00를 추가문제 및 해결
문제(1) : DB를 연결하는 부분 중 {_id}를 이용하는 방법에 있어 어려움을 겪음
시도(1) : 이전에 slack 질문방에 질문이 올라와있던 기록을 참고해 시도
해결(1) : mongodb내에서 생성되는 {_id}의 경우 text나 num값이 아니므로 [$oid]를 사용해 불러와야 함
let id = rows[i]["_id"]["$oid"]
-문제(2) : 운세보기 페이지를 만드는 과정 내에서 Arcadian bootstrap을 사용하였으나, arcodianOne과 같이 숫자가 아닌 문자가 이름뒤에 붙어야 하는 구조로 for문을 돌리는데 어려움을 겪음
let temp_html = `<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne" >
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#flush-collapseOne" aria-expanded="false" aria-controls="flush-collapseOne">
${zodiac}
</button>
</h2>
<div id="flush-collapseOne" class="accordion-collapse collapse" aria-labelledby="flush-headingOne"
data-bs-parent="#accordionFlushExample">
<div class="accordion-body"> ${text}</div>
</div>
</div>`시도(2) :
팀장님의 조언에 따라 console에서 모든 값이 찍히는지 확인 > 완료- One대신 숫자가 들어가도 되는지 시도하였으나 각각의 박스로 인식되지않음
- Bootstrap이 아닌 다른 구조를 사용해보았으나 마찬가지로 for문으로 반복하니 오류
해결(2) : 번거로운 방법이나 반복문 안에 또 다른 반복이 들어가야 하는 상황이었으므로 switch문을 사용해 반복
let year1 = rows[i]['yearsInfo'][0]['year']
let year1_text = rows[i]['yearsInfo'][0][' yearText']
…
switch (i) {
case 0:
$('#flush-collapseOne').append(html_temp)
break;
case 1:
$('#flush-collapseTwo').append(html_temp)
break;
…기타 문제
※ 메인이 아닌 부가 기능으로써 배우지 않은 기능들이라, 개발 상황을 고려해 추가하려던 기능에 대한 문제 및 해결 (개인이 시도한 문제/해결이 아닌 팀원분들이 맡은 부분의 문제, 해결 내용)
문제(1) : 12시마다 새로고침시켜 DB크롤링
해결(1) : 시도해보지 않은 방법이라 해결하지 못함.
문제(2) : 로딩페이지 내에 애니메이션 추가
해결(2) : 애니메이션은 아니나, 움직이는 gif파일을 만들어 해당 gif를 삽입하여 대체
애니메이션이 들어간 것이 아니라 본래 시도해보고자 한 것은 아니었으나 gif가 삽입되어 홈페이지 자체에서 보여지는 그림은 좋았다 생각
마치며
4명 중 경험자2/무경험자2 이었던 상황으로 경험자였던 팀원분들께 정말 도움을 많이 얻게 되었고,
github을 사용해 협업하는 방법도 너무 많이 습득하게 되어 감사한 경험이었다.
for문이 아닌 switch문을 사용하는 경우 생각해보지 못했던 방법이라 공부가 되었다고 생각된다.
ℹ️ 팀프로젝트 GITHUB
ℹ️ 팀프로젝트 notion

