주간 학습 총 정리(ot, 개론 제외)
Chapter1
기본타입, 원시타입, 리터럴타입, 객체, Enum 등 TS에서 사용하는 타입에 대한 특징과 기본적인 사용 방법 학습
Chapter2
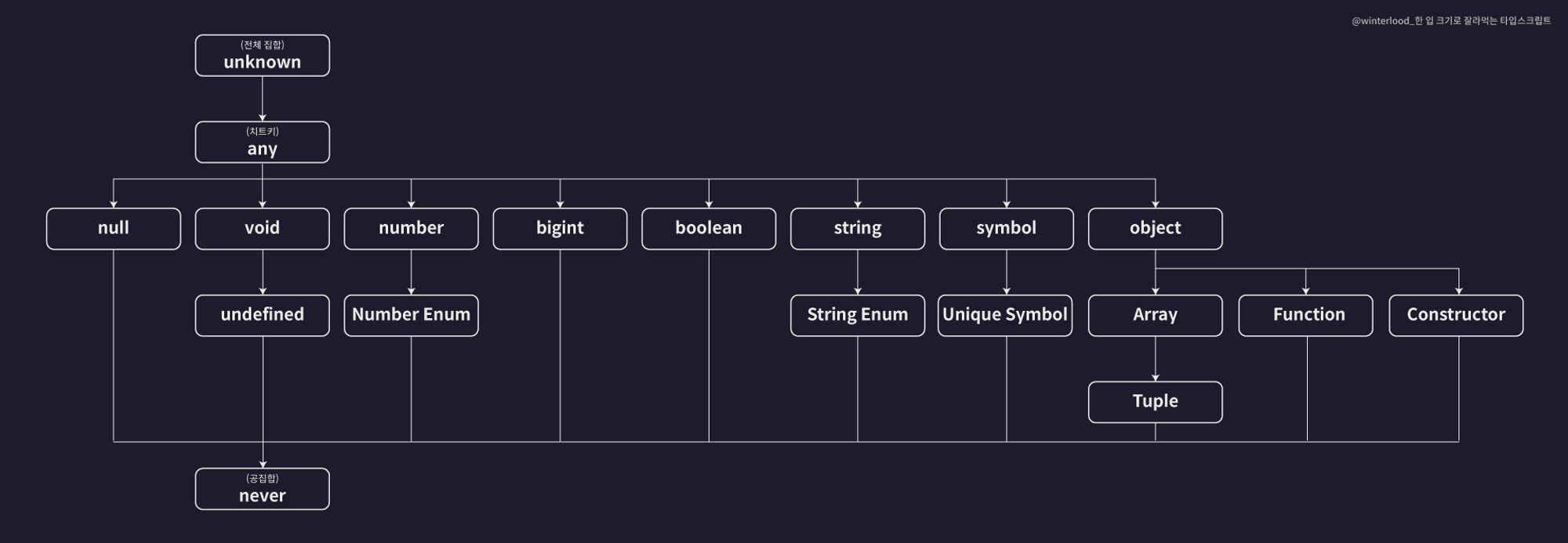
타입 계층에 따른 호환성, union, intersection 등과 같은 특성 학습
Chapter3
다양한 함수타입 작성법과 호출 시그니쳐(Call Signature)에 대한 학습
앞선 타입 계층을 참고해 반환 타입, 변수의 갯수에 따른에 대한 호환 학습함수타입 예시 type Operation = (a: number, b: number) => number; const add: Operation = (a, b) => a + b; const sub: Operation = (a, b) => a - b; const multiply: Operation = (a, b) => a * b; const divide: Operation = (a, b) => a / b;호출 시그니처의 경우 return 타입을 별도로 정의하는 방식으로 다음과 같다.
type Operation2 = { (a: number, b: number): number; };
Chapter4
interfeace의 기본 선언, 확장 등과 같은 문법 학습
: type과 비슷하면서도 다르게 타입에 이름을 지어주는 또 다른 문법으로 기본적인 기능부분에 있어서 type과 동일시 여길 수 있다.
Chapter5
타입스크립트에서의 클래스(Class)에 대해 선언, 상속, 접근제어자 등과 같은 관련 문법 학습
※ 타입스크립트에서는 클래스의 필드를 선언할 때 타입 주석으로 타입을 함께 정의해주어야 한다. 암묵적으로 any로 추론될 경우 strict mode의 설정에 따라 오류가 될 수 있기 때문이다.
기본적으로 필드, 메서드, 생성자를 선언하도록 한다class Employee { // 필드 name: string = ""; age: number = 0; position?: string = ""; // 생성자 constructor(name: string, age: number, position: string) { this.name = name; this.age = age; this.position = position; } // 메서드 work() { console.log("일함"); } }상속할 경우 super class를 사용해보자.
class ExecutiveOfficer extends Employee { officeNumber: number; constructor( name: string, age: number, position: string, officeNumber: number ) { super(name, age, position); this.officeNumber = officeNumber; } }
Chapter6
제너럴타입의 인터페이스 사용, 타입별칭, 클래스에서의 사용과 같은 전반적 방법 학습
타입변수와 제너럴 타입을 이용해 map, forEach 함수와 같은 동작을 하는 함수를 만들어보자.// map function map<T, U>(arr: T[], callback: (item: T) => U) { let result = []; for (let i = 0; i < arr.length; i++) { result.push(callback(arr[i])); } return result; } // forEach function forEach<T>(arr: T[], callback: (item: T) => void) { for (let i = 0; i < arr.length; i++) { callback(arr[i]); } }
비동기 처리를 위해 사용되는 Promise와 Promise를 반환하는 함수타입의 정의 학습
Chapter7
인덱스드 엑세스, keyof, 맵드, 템플릿리터럴과 같은 TS내에서의 다양한 타입과 그 타입을 효율적으로 사용하는 방법 학습
Chapter8
조건부 타입에 대한 학습
분산적인 조건부 타입을 정의하고 예시를 통해 심화학습
infer를 사용해 조건부 타입 내에서 특정타입을 추론하는 방법 학습
예시) Union 타입으로부터 특정 타입만 제거하는 Exclude 타입을 정의해보자.type Exclude<T, U> = T extends U ? never : T; type A = Exclude<number | string | boolean, string>;다음과 같은 순서로 동작한다.
1. Union타입이 분리된다. (number,string / string, string / boolean, string)
2. 분리된 타입을 모두 계산한다. ( 예를 들어,T=number,U=string일 때,number extends string은 거짓이므로 결과는number
3. 계산된 타입들을 모두 Union으로 묶어준다.위 순서에 의해 예시의 type A는 최종적으로
number | boolean이 된다.
Chapter9
TS가 제공하는 특수 타입인 유틸리티 타입 학습
앞서 학습한 제네릭, 맵드, 조건부 타입등을 이용해 실무에서 자주 사용할 수 있도록 유용한 타입들로 모아둔 타입
예를 들어, 조건부를 기반으로 한Exclude<T, U>, 맵드를 기반으로 한Pick<T, K>,Partial<T>등이 유틸리티 타입에 해당된다.
유틸리티 타입의 경우 공식문서에서 다양한 타입들을 보다 자세히 확인할 수 있다.
Utility Types in TypeScript