DOM이란?
웹 페이지의 구성 요소는 HTML, CSS, Javascript
이 HTML를 트리 형태로 표현한 것이 DOM, 즉 객체로 문서 구조를 표현하는 방법이다.
각 HTML 태그를 하나의 객체로 보고 그 객체가 여러 ‘속성’과 ‘메소드’를 가지도록 한다.
HTML 태그, elements 들을 담고 있는 것을 문서(document)라고 한다. 브라우저는 이 페이지에 해당하는 html을 분석해서 화면에 띄워준다.
이 DOM 트리 안에는 각각의 엘리먼트의 사용하는 노드들이 들어있다. 우리는 이 돔이 제공하는 api를 통해서 돔 구조에 접근하고 변경시킬 수 있다 = DOM 조작 (querySelector)
DOM은 느리다?
DOM API 는 수많은 플랫폼과 웹 브라우저에서 사용, 그러나 한가지 큰 문제점이 있다.
바로 동적 UI에 최적화 되어 있지 않다는 점. HTML 은 자체적으로 정적이기 때문, 우리는 자바스크립트를
사용해서 이를 동적으로 만든다.
하지만 큰 규모의 웹 애플리케이션 등을 다룰때 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 발생함.
“자바스크립트 엔진은 매우 빠른 반면, DOM은 느리다?” ⇒ X
DOM은 자체적으로는 빠르다. DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않다. 하지만 웹 브라우저 단에서 변화가 일어나면 css를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트 한다. 이 과정에서 시간이 허비된다.
해결법
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저가 하는 주 역할이므로 컴퓨터 자원 사용은 어쩔수 없다.
그렇기에 DOM을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 잦으면 성능은 저하됨.
그렇다면 DOM을 최소한으로 조작해서 작업해보자! ⇒ Virtual DOM

Virtual DOM
실제 DOM 에 접근해서 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성해서 사용한다.
실제 DOM의 복사본 같은 것. 그리고 이 복사본은 자바스크립트 객체 형태로 ‘메모리’안에 저장되어 있다.
가상돔은 실제돔과 같은 엘리먼트들과 속성을 갖지만 브라우저에 있는 문서에 직접 접근이 불가능하다.
= 화면에 보여지는 내용 직접 수정 불가능.
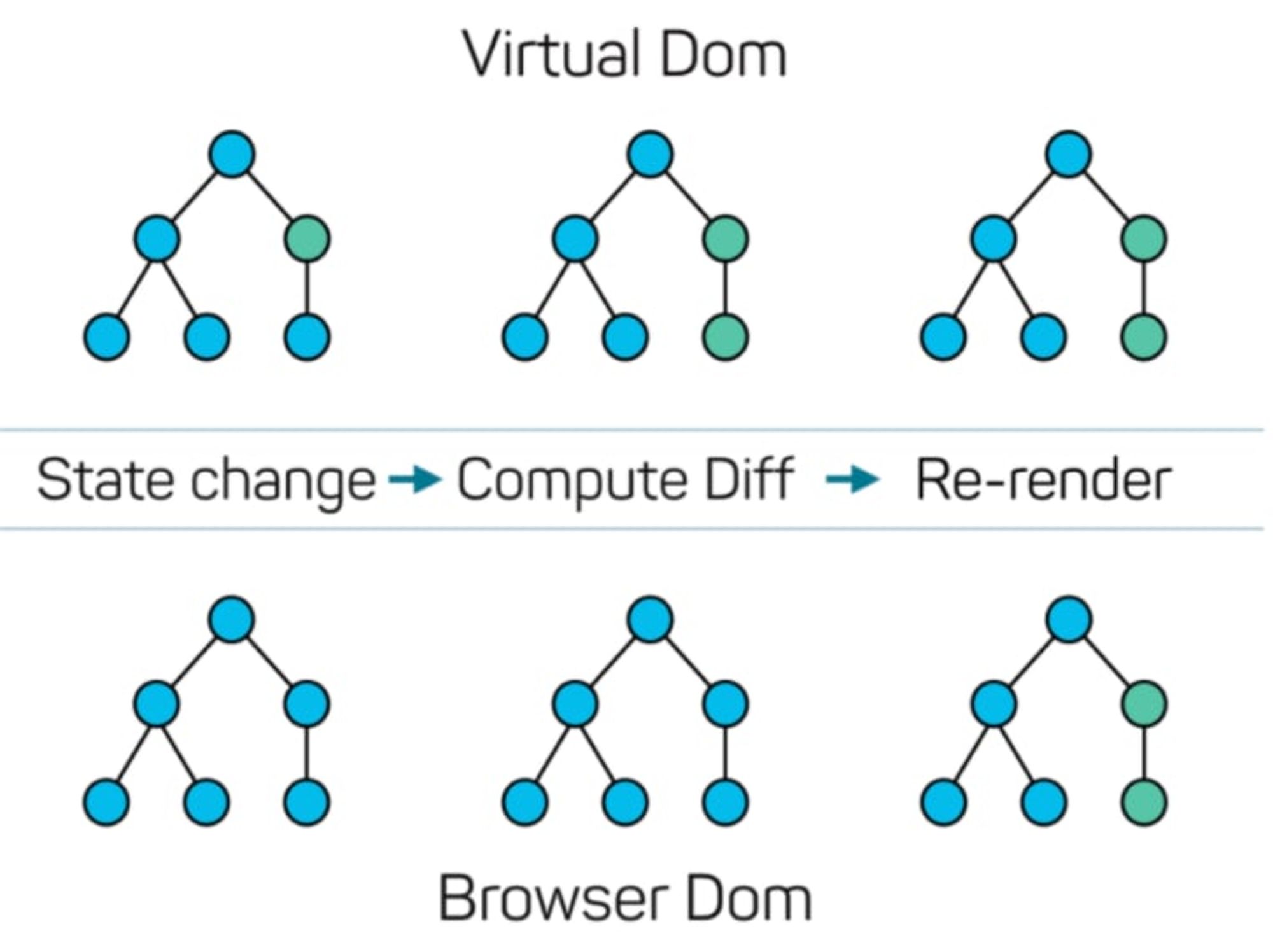
리액트에서 데이터가 변해서 실제 DOM 업데이트를 할 때는 세가지의 절차를 밟는다.
- 데이터를 업데이트 하면 전체 UI 를 Virtual DOM에 리렌더링한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교하고 찾아낸다(Diffing).
- 바뀐 부분만 실제 DOM에 적용한다.(Reconciliation, 재조정) / 한꺼번에 바뀐 모든 부분들을 집단으로 변경해준다.(Batch Update)
이렇게 리액트는 업데이트 처리 간결성을 가져가게 된다.
(+) 초기 렌더링과 리렌더링,
초기 렌더링을 통해 HTML 마크업을 한다.
리액트는 사실 업데이트라기 보단 조화 과정을 거친다, 라고 봐야 한다.
우리가 보기엔 뷰 변형 같지만, 사실은 새로운 요소로 갈아끼우는 것이기 때문.
리렌더링에서도 새로운 데이터를 가지고 render함수를 호출, 그 데이터를 지닌 뷰 생성.
이때 함수의 반환 결과를 DOM에 바로 반영 X, 이 전과 현재를 비교한다.
💡 리액트는 왜 매번 새 웹페이지를 그릴까? 기존의 MVC 구조들을 데이터가 변할때마다 업데이트 하는 항목에 따라 어떤 부분을 찾아서 변경할지 , 어떤 변화를 줄지 고민해야 했다. 변경 규칙을 정하는 작업은 간단하지만 규모가 크면 클수록 복잡해지고, 성능이 떨어질 위험이 있었음.그래서 페이스북 개발 팀은 그냥 기존 뷰를 날려버리는 방식을 채택, 업데이트 시 처음부터 새로 렌더링 하기로 했다. 더 이상 어떤 변화를 줄지 신경 쓸 필요가 없고, 그저 뷰가 어떻게 생길지를 선언하고, 데이터에 변화가 있으면 기존에 있던 것은 버리고 정해진 규칙에 따라 새로 렌더링 하면 되기 때문.
하지만 기존의 방식대로 한다면 DOM은 느려지고, 메모리도 많이 사용하게 됨.
사용자가 인풋 박스에 텍스트를 입력할때마다 기존에 렌더링 된 글은 사라짐.
그래서 virtual DOM을 쓰게 됐다!
출처 : 리액트를 다루는 기술
