개요_유니톤 신청
작년 10월 연합 해커톤 이후 성장을 맛본 나는 밥먹듯이 해커톤을 나갔다. 그 이후로 거의 달에 한 번 나갔으니 이정도면 중독이라고 봐도 될듯했다. 하지만 무작정 나가는 해커톤은 얻을 수 있는게 그리 많지 않았다. 그래서 올해는 딱 한군데만 가야겠다 다짐했고, 그곳은 바로 작년에 신청 기간을 놓친 유니톤이었다. 올해는 작년과 같이 시간 놓치는 실수를 반복하지 않으리라 다짐하며 메일 문의도 직접 드렸었다.

다른 해커톤들과 달리 유니톤은 신청을 하고 뽑히면 갈 수 있게 된다. 나는 이 점이 가장 좋았다. 개발에 대해 진심으로 생각하고 있는 사람들이 모일 수 있다는 기대감과 내가 정말 성장의 단계로 나아갈 수 있는 확신을 주게 했기 때문이다. 그래서 신청 폼을 통해 내 분야를 신청했고, 내가 정말 관심있는 분야에 대해 솔직하게 답변했다. 나중에 들은 얘기지만, 운영진께서 서류 하나 하나 살펴보시고 깃허브나 블로그도 보셨다고 한다.
나는 노션에 미리 적어놓고 옮겨 적는 방식을 택했고, 내 간절한 마음이 통한건지 유니톤 측에서는 나를 뽑아주셨다.

그리고 나는 이번에 성장의 목적도 있었지만, '즐기자' 라는 마음이 더 컸다. 무리하면 할수록 더 하기 싫고, 나중에 봤을때 아쉬운 마음이 더 크다는 것을 잘 알고 있기에 이번에는 취업 나가기 전 마지막 추억 쌓기의 마음 가짐을 가졌다.
유니톤에서 제출한 지원서를 바탕으로 팀빌딩이 이뤄지기 때문에 나랑 같은 관심사를 가진 사람들과 모일 생각에 설레기도 했다. 팀빌딩 결과 나는 10팀이었고 같은 팀원 분들과 간단하게 첫인사를 나눈 후 금요일이 오길 기다렸다.
아이디어 구상 & 디자인
기다리고 기다리던 금요일이 왔다. 학교는 인정 결석을 받았고, 엄마 아빠와 함께 서울로 가는 KTX에 탔다. 7시 시작이었지만 일찍 간 나는 근처 카페에서 코딩 좀 하다가 시간 맞춰서 들어갔다.
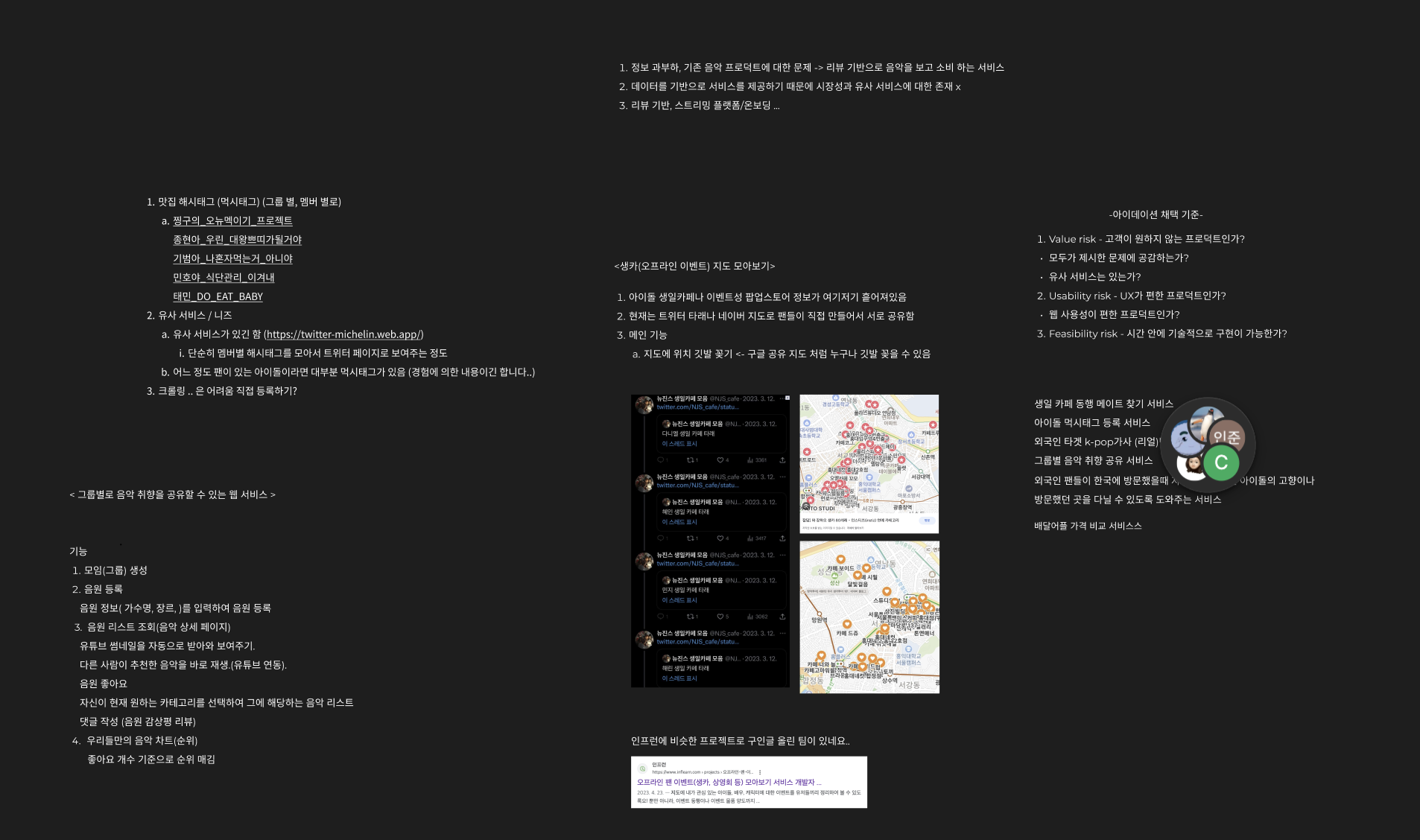
가서 잠시간의 아이스브레이킹 타임을 가지고 모든 팀원 분들이 모여서 아이디어를 생각했다. 어떤 주제가 좋을지 고민하다, 특별 주제(K-pop) 선택을 했고, 피그마에 적기도했다. 나는 평소에 덕질하면서 생각했던 것들을 적었다.
요즘 해외 팬들이 더욱더 아이돌에 많은 관심을 받고있고 실제로 아이돌만을 보기위해 한국에 많이 온다. 하지만 이들 중 한국을 처음 방문한 사람도 있고, 최애 아이돌이 갔던 장소를 방문하고 싶어하는 사람들도 있는데 길을 잘 못찾는 경우도 종종 있었다. 그래서 이를 안내해주는 서비스를 만들고 싶다는 생각을 했었다.


이렇게 수많은 아이디어가 나왔지만, 아쉽게 한 표 차이로 생일 카페 동행 메이트 서비스를 제작하기로 했다. 속으로 아쉽다는 생각을 여러번 했고, 다음에 언젠가 기회 되면 꼭 해봐야지 하는 마음으로 담아두기만 했다.
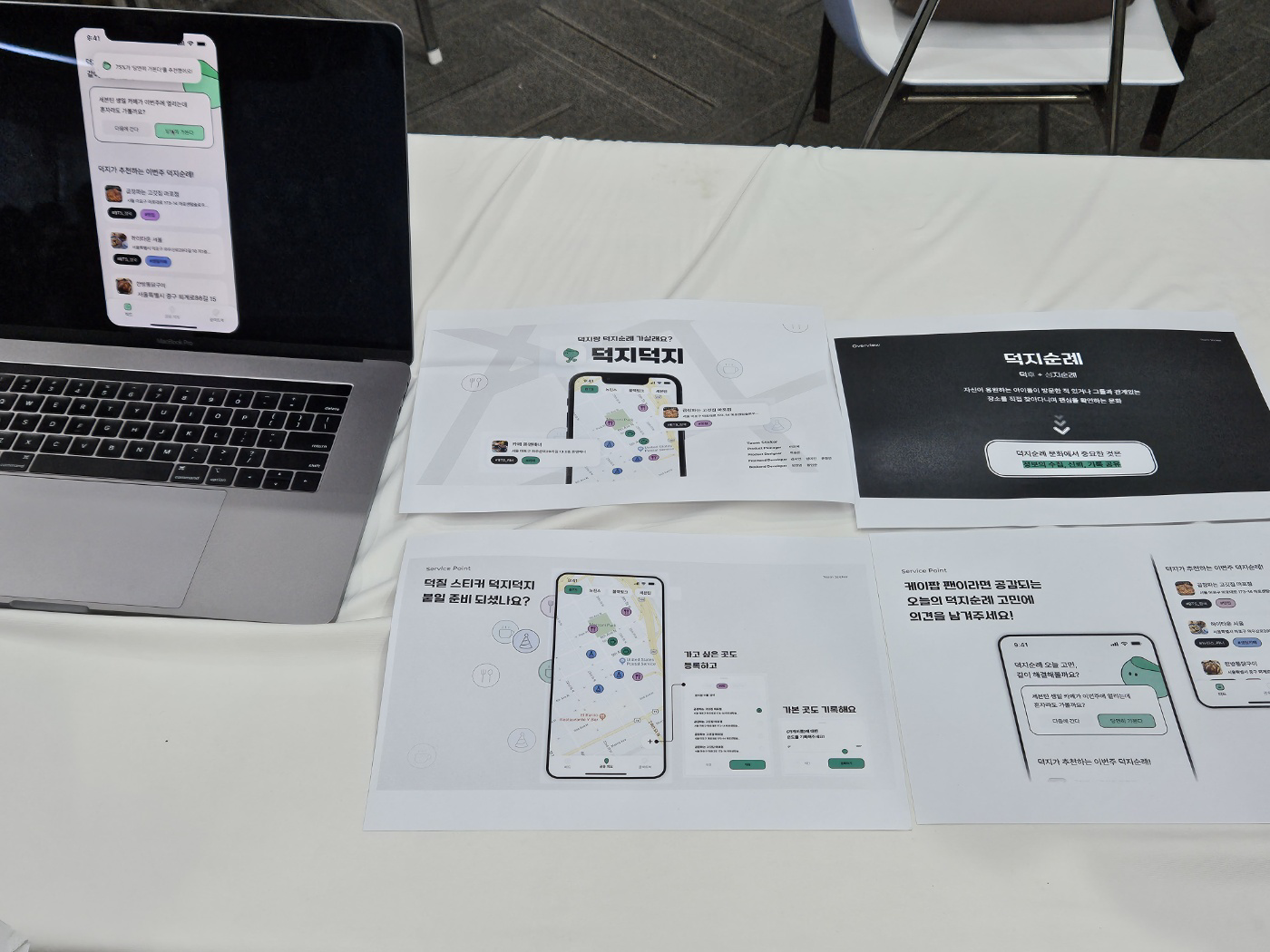
그런데, 놀라운 일이 일어났다. 개발 시간과 목적성을 고려하며 여러번 회의를 거치다 보니 생일 카페 메이트 보다 생일 카페를 방문하려는 사람이나 아이돌들이 방문했던 식당을 알려주는 지도를 만들자고 방향성을 바꾸게 되었다. 그래서 우리는 최종적으로 덕지순례 서비스 '덕지 덕지'를 기획하게 되었다. 내 아이디어의 일부를 실현할 수 있다는 것 자체가 설렜다 ㅎㅎ.
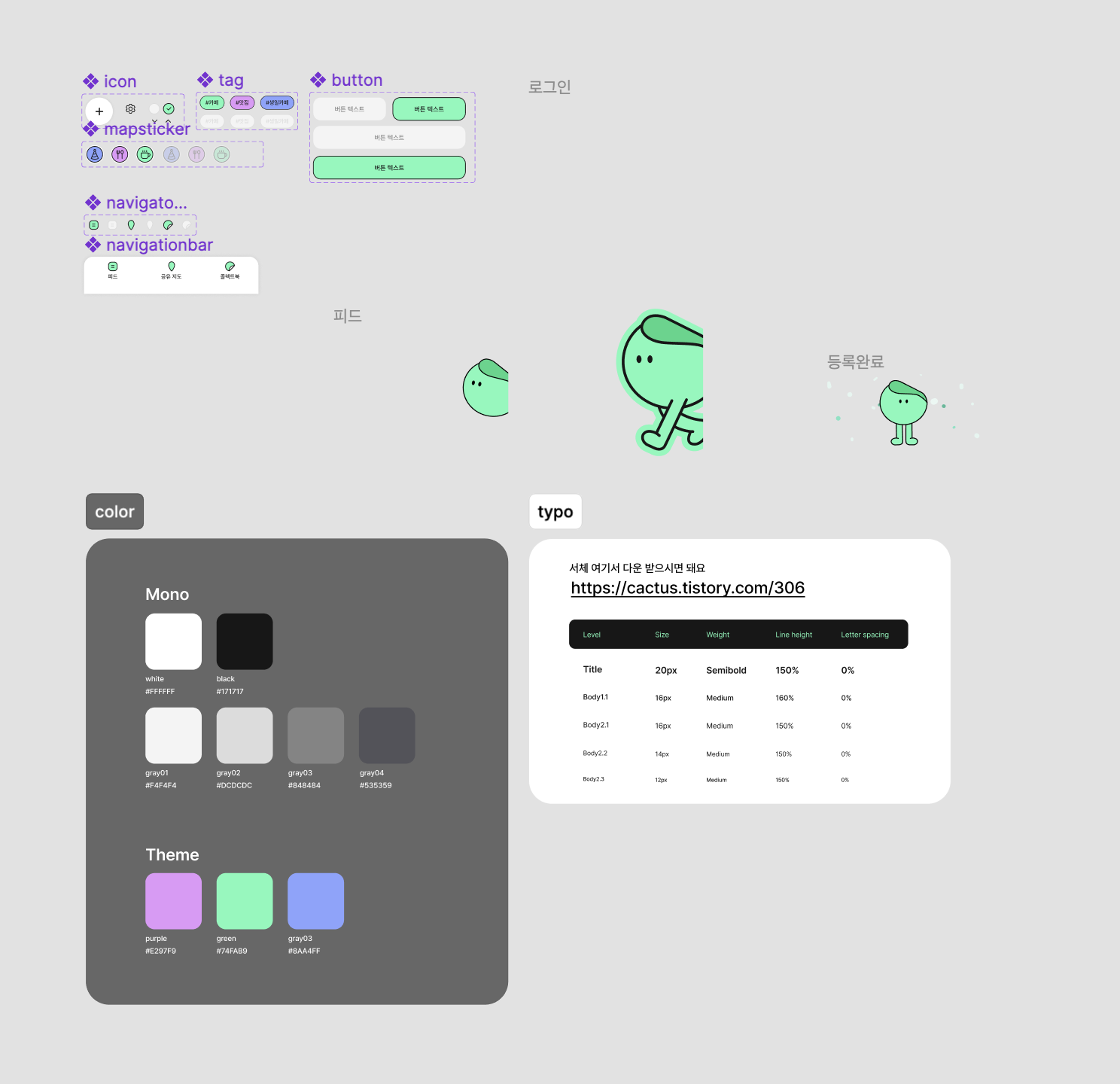
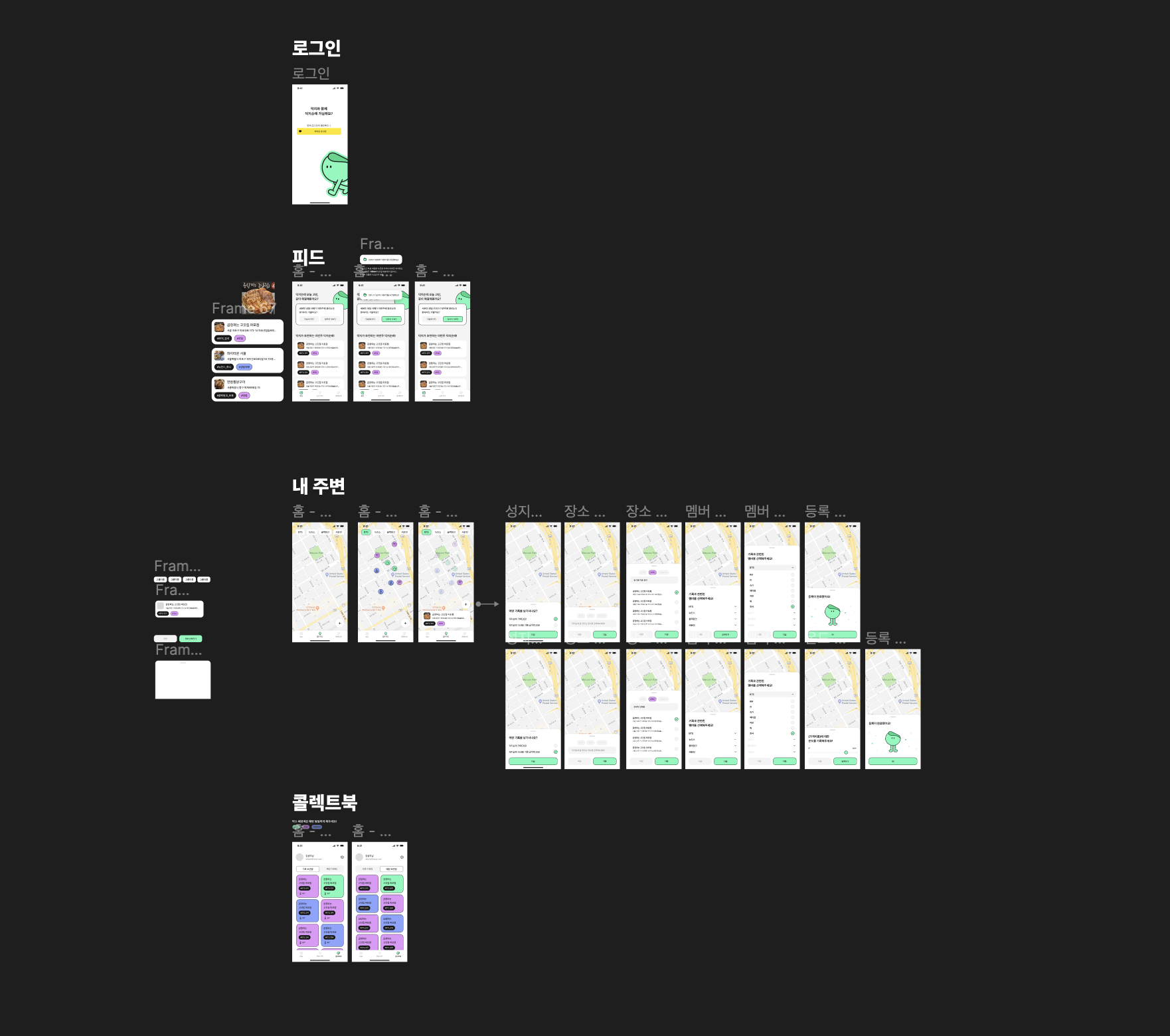
우리팀 디자이너 언니분의 천재적인 디자인 감각 덕분에 반나절만에 디자인이 완성되었다. 디자인 시스템 부터 개발 프로토 타입까지... 정말 대단한 분을 만났구나 싶었다 ㅎㅎ


개발 & 위기...
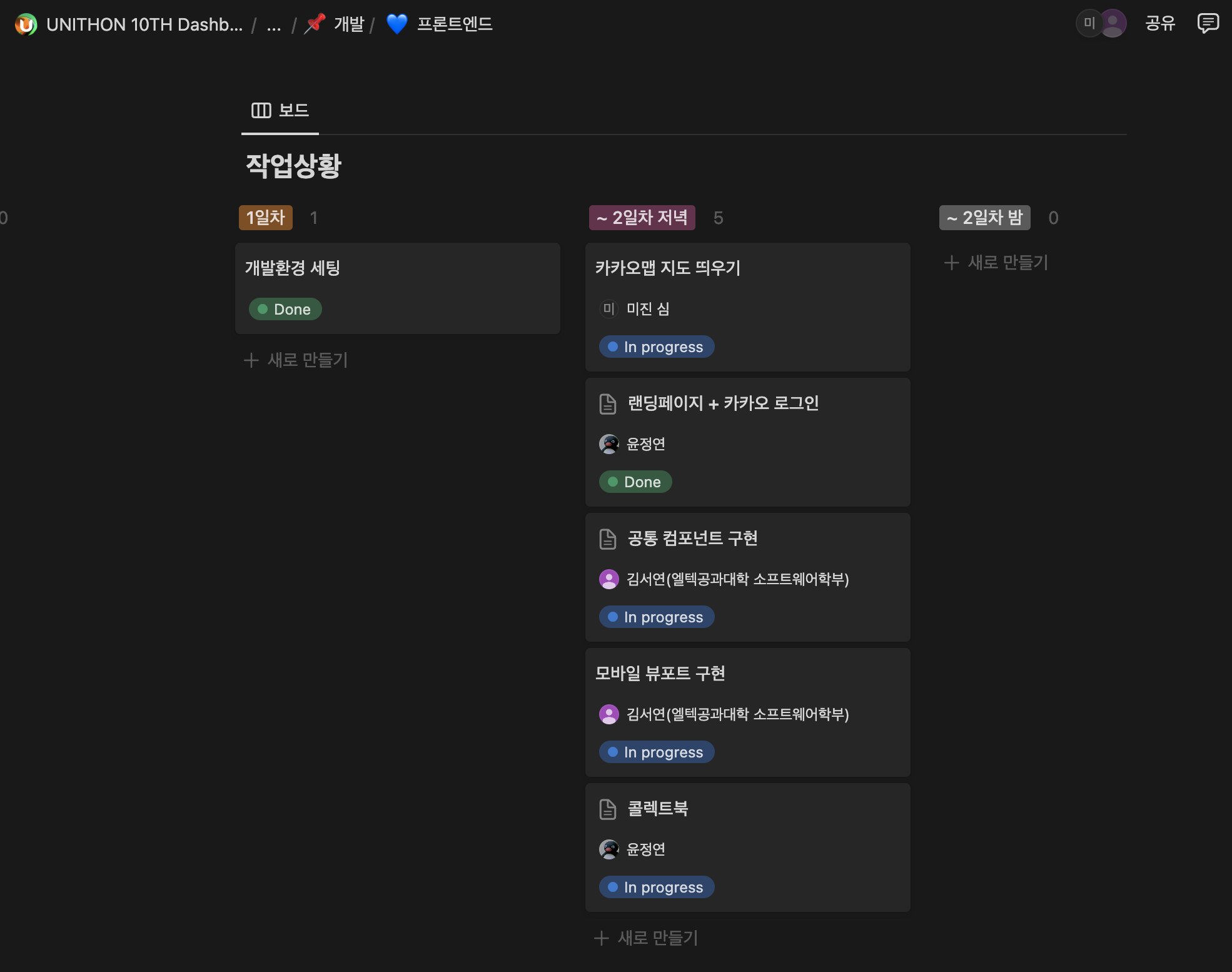
언니가 열심히 해준 디자인으로 프론트엔드 언니들과 함께 개발을 시작했다. 서로 어떤 기능을 담당할지 정하고 우선 세 파트로 나눴는데, 공통 컴포넌트 파트, 지도 파트, 카카오 로그인 파트로 나누고 시작했다.

우린 리액트와 타입스크립트를 사용하기로 했고, 나는 지도 API를 사용했던 경험이 있어서 지도 파트를 담당했다. 나는 우선 단계별로 기능을 정리했고, 하나씩 퀘스트를 깬다는 느낌으로 했다.
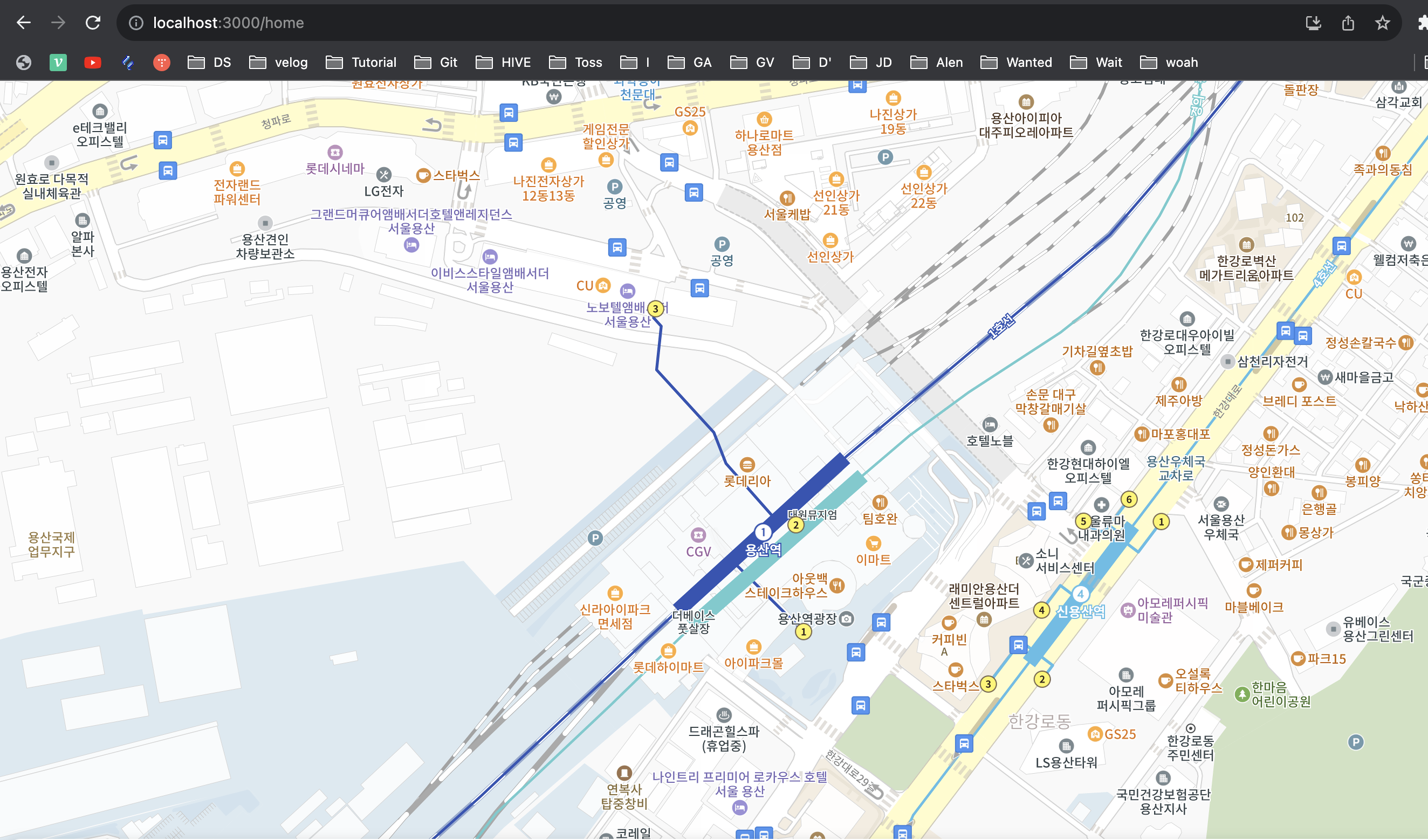
- 지도 화면에 띄우기.
- 특정 장소에 커스텀 마커 띄우기
- 장소를 클릭했을 때 주소 정보를 볼 수 있는 컴포넌트를 띄우기
- 상세 주소 컴포넌트 속 카테고리 별로 해시태그 만들기
- 아이돌 그룹/멤버 해시태그 만들기
이런식으로 정리해놓고 시작했다. 카카오에서 제공되는 카카오맵 공식 문서를 참고해도 좋지만, html, js를 활용해서 하기 때문에 리액트와 타입스크립트에서 사용하기엔 조금 번거로웠다. 그래서 검색해보니 누군가 리액트에서 편하게 사용할 수 있도록 라이브러리로 만들어 놓은걸 찾았다!! 여기 공식문서가 있으니 리액트에서 카카오 맵을 사용할때 보는것을 강추한다ㅎㅎ.

처음에 그냥 라이브러리 없이 했다가 JS 코드를 리액트+타입스크립트 바꾸기가 어려워 시간이 조금 걸렸지만, 라이브러리를 가지고 하니 금방 했다. 지도를 불러온 후에는 프론트엔드 같이하는 언니께서 앱뷰로 설정을 해두셔서 적용했다.

사실 이때쯤에 몸이 조금 안 좋아서 관두고 가야하나 싶었다. 바람이 차가워서 그런지 기침도 자꾸 나고 목에 뭔가 걸리는 듯한 느낌에다 머리는 어질 어질 하고... 근데 커스텀 마커는 안 띄워지고 ㅠㅠ 심지어 점점 텐션도 떨어지기 시작했었다.
그러다가 이미지를 링크로 바꿔도 마커가 안 나타나서 public 폴더에 svg 파일로 이미지를 넣어줬는데 해결됐다 ㅎㅎ. 근데 띄우고 나니까 너무 귀여운게 아닌가 🥹 엔돌핀이 돌아서 그런가 다시 힘내서 해보자는 마인드(귀여운걸 보면 맛있는거 먹을때 보다 엔돌핀높다고 했다.)로 다시 일어섰다.

이건 마커를 클릭했을때 주소를 띄우는 거였는데, 그 전에 테스트를 위해 숫자만 넣었다. 근데 다른걸 클릭했을 때도 숫자가 그대로 였다.. 그래서 프론트엔드 고수 중 한명인 언니한테 도움을 요청했고, 함께 해결해나가는데 도움을 주셨다.
해결 방법은 focused라는 상태를 하나 만들어서 조건부 렌더링을 해주었다.
import React, { useState, useEffect } from 'react';
import { Map, MapMarker } from 'react-kakao-maps-sdk';
import { styled } from 'styled-components';
import { IRecord } from 'utils/interface';
import { records } from 'db/records';
declare global {
interface Window {
kakao: any;
}
}
const HomePage = () => {
const [isOpen, setIsOpen] = useState<boolean>(false);
const [focused, setFocused] = useState<IRecord | null>(null);
const handleCreateBtnClick = () => {
setIsCreateRecordModalOpen(true);
};
return (
<HomePageLayout>
<Map
center={{ lat: 37.530025, lng: 126.964773 }}
style={{ width: '100%', height: '100%' }}
>
{records?.map((loc) => {
const latlng = {
lat: loc.place.latitude,
lng: loc.place.longitude,
};
return (
<MapMarker
key={`${loc.place.name}-${latlng}`}
position={latlng}
image={{
src: `/assets/svg/${loc.place.type}.svg`,
size: { width: 35, height: 35 },
}}
title={loc.place.name}
onClick={() => {
setIsOpen(true);
setFocused(loc);
}}
/>
);
})}
{isOpen && <LocationInfo focused={focused} position="absolute" />}
</Map>
</HomePageLayout>
);
};
export default HomePage;
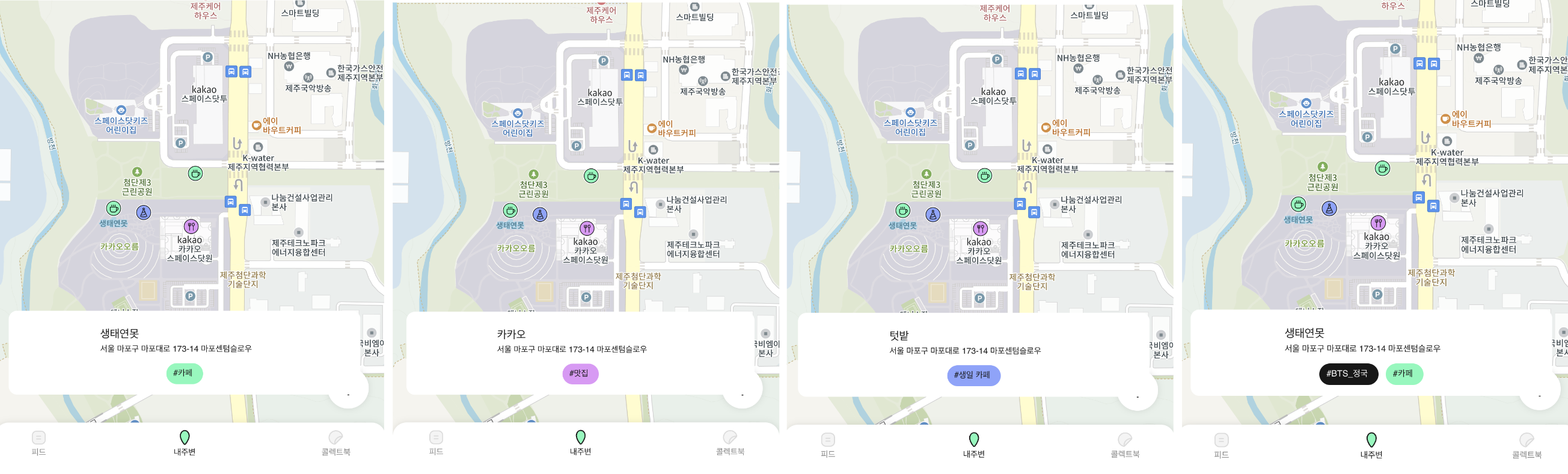
이렇게 또 한번 아픔을 넘기고 나니 그 다음 부터는 몰입이 더 쉽게 되었다. 업그레이드 된 집중력으로 카테고리별 해시태그와 그룹/멤버 해시태그를 순식간에 완성했다.

그리고 tmi지만... 몇몇 위기의 순간들이 있었다. 해시태그를 만들어놓은 코드가 사라질뻔했다. 분명 PR을 올렸는데 어디론가 사라졌었다. 다행히 깃허브에 있던 코드를 다시 가져와 복붙을 해주었고 살릴수 있었다. 컴포넌트 위치를 맞추려고했지만 뭐때문인지 고정되어서 움직이지 않기도 하고.. 다 해결해서 다행이었다.
또 중간에 카카오 로그인에서 이슈가 발생한것도 있지만, 능력자 프론트 언니 그리고 능력자 백엔드 오빠들이 해결해서 그렇게 어렵다는 카카오 로그인도 완성할 수 있었다. 진짜 우리 디자이너, 프론트, 백엔드 다 짱이에요..
서버는 고수 백엔드 분들께서 EC2로 배포를 해주셨다. 그런데 http로 배포를 해서 프론트엔드도 http로 배포를 해줘야하는데 시간 부족으로 로컬에서만 돌리기로 했다. 뭐 해커톤의 특성이니 로컬로 돌려도 아~무 문제 없다.
내 인생은 드라마가 분명하다니까
아마 이번 해커톤에서 언제가 제일 기억나냐 물어보면 마지막 3일차라고 얘기 할 수 있을것 같다. 그날 아침 우리에게 약간의 문제가 생겼었다. 해시태그와 관련된 문제였는데 undefined만 뜨는 문제였다. 시연 영상을 찍기에는 충분하다고 생각되는 시간이었고, 언니도 최선을 다해서 해결하기 위해 노력했다. 제출 시간이 조금 아슬 아슬 했지만, 우리가 한 부분은 제출했다 ㅎㅎ. 나중에 생각하게 된거지만 조금 늦게 제출해도 제출 인정됐고 괜찮았던걸 생각하면 에러 다 해결하고 시연영상 제대로 찍어서 제출할걸이라는 생각도 들었다.
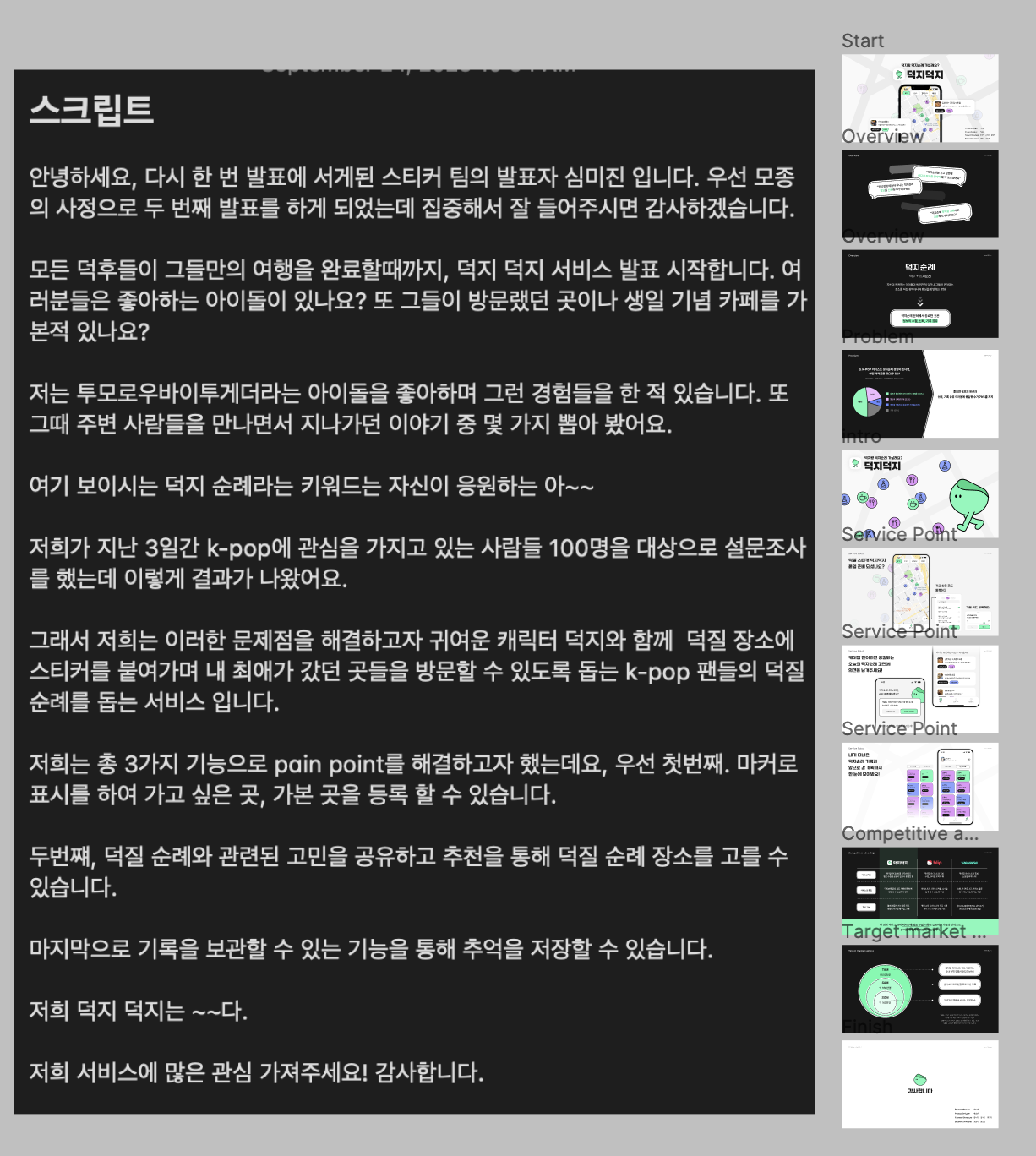
그리고 제일 위기는 어쩌다 보니..ㅎ(?) 내가 발표하게 되었다는 것이었다. 사실 발표하는걸 누구보다 즐기고, 사랑하는 사람이지만 이렇게 PPT를 한 번만 보고 올라가는 발표는 처음이라 상당히 그것도 아주 상당히 떨렸다. 게다가 첫 순서라 더 긴장 되었는데, 티 내지 않으려고 노력했다.

그런데, 실수로 부스 운영때 스려던 소개 페이지로 발표를 한것이다..! (이때 생각하면 내 발표 인생 중 역대급 당황이었다.) 한 번 본 슬라이드 중 가장 강렬한 인상을 줬던 알아먹지 못할 영어로 적힌 이상한(?) 슬라이드가 하나 있었는데, 발표하려고 보니 그 슬라이드가 없는것이다. 그래서 운영진 측에 말씀드렸고, 다행히 하늘이 나의 당황스러움을 알게된건지 발표 기회를 한 번 더 얻을 수 있었다.
이대로 다시 올라갔다간 정말 당황할것 같아서 두번째 발표 전에 슬라이드별로 할 말을 메모장에 간단히 정리해주었다.


다시 올라간 나는 완벽한 발표를 해낼 수 있었다. 떨리던 목소리와 긴장감은 발표를 하며 사람들과 한 명, 한 명 눈 맞추며 안정을 찾아갔고 끝에는 자신감이하늘 끝까지 올라갔다. 그리고 끝나고 나서는 잃어버릴뻔 했던 내 자존감을 다시 되찾았다.
정말 정말 정말 다행이었던건, 내가 발표하고 있는 동안 프론트엔드 언니들이 에러를 해결했다는 것이다..!!!!!(만세~!!!) 그래서 다행히도 부스 운영할때 시연을 할 수 있었다. 우리의 발표가 마지막이었기에 우리 부스 부터 심사위원님들께서 둘러보셨고, 수많은 칭찬과 질문을 해주시면서 내적 뿌듯함을 느꼈다 ㅎㅎ. 그리고 아이돌에 관심이 많은 나를 좋게 봐주셨는지 정말 감사하게도 이사님께서 연말 시상식 초대도 약속하셨다. 😭

부스 운영하면서 다른 곳도 둘러봤는데 하나같이 2박 3일의 퀄리티라고는 믿을 수 없을 정도로 다들 잘 만들었다. 이렇게 쟁쟁한 팀들 사이에서 나는 해냈다는 것만으로도 잘 한것이라고 생각했다.
잘 즐겼다는 것에 대한 보상인걸까? 우리는 우수상을 받았다! 너무 행복했다. 사실 비슷한 서비스도 있어서 우린 못받지 않을까 생각도 했는데, 우수상까지 받으니 기분은 더할나위 없이 좋았다. 고생 끝에 낙이 온다는 말이 괜히 있는게 아니다 ㅎㅎ. 팀원분들 잘 만난 덕분에 상 받을 수 있었다. 나와 달리 모두 해커톤에 처음 참여한 분들이셨기에 좋은 추억 하나를 만드는데 조금이라도 도움이 된것 같아 너무 기뻤다.


다사다난한 위기들이 조금씩 있었지만, 재미있었던 주제, 작은 이벤트와 많은 선물들 덕분에 소소하게 웃으면서 지치지 않고 끝까지 해낼 수 있었고, 무엇보다 능력치가 어마 어마하고, 착하고, 재밌는 언니 오빠들과 함께할 수 있어서 너무 행복한 2박 3일이었다. 이제 매년 유니톤은 꼭 참여해야지 ㅎㅎ.
이렇게 행복한 추억을 많이 쌓을 수 있게 해준 유니톤, 그리고 우리 팀원 언니 오빠들 정말 감사합니다!
혹시 우리 팀이 만든 덕지 덕지 서비스를 구경하고 싶은 분들을 위해 정리 해둡니다!
+번외) 개인 멘토링 ⭐️
유니톤에게 정말 무한한 감사를 드릴 수 있었던 또 한 가지..! 바로 멘토링 시간이었다. 여러 기업에서 멘토분들이 오셔서 멘토링 할 수 있는 기회가 주어졌는데, 요즘 내가 하고있는 프론트엔드와 관련된 고민을 말씀드리고 조언을 얻고자 신현식 개발자님에게 멘토링을 신청했고 30분의 대화 시간을 가질 수 있었다. 내가 가고 있는게 맞는건지 그 노력의 방향성과 앞으로 뭘 더 해야할지에 대한 고민이었는데, 이 부분에 대한 조언을 정말 자세하게 많이 알려주셨다. 그리고 느낀점은 내가 아웃풋이 더 안 나올때는 인풋이 필요한 때라는 것, 다른 사람의 코드를 더 많이 보고 공부해야한다는 것. 이 두가지는 확실히 깨달은 것 같다. (정말 감사합니다!)
마지막 느낀점 & 정리
글이 상당히 길어서 여기까지 읽을까 싶은 사람들도 있지만 그래도 나 혼자 생각하는 것보단 나을 것 같아서 끄적여보려고 한다. 그래서 너무 길다 싶으면 여기 이 문단 까지만 읽고 나가도 문제 없다.
음... 재미도 있었지만, 아마 내가 살면서 가장 많은것을 느끼는 해커톤이 아니었나 생각한다. 사람 그리고 관점에 대한 부분은 특히나 나에게 많은 생각과 깨달음을 가져다 주었다.
해커톤에서 실력은 중요하지 않다고 생각한다. 사람들은 누구나 성장 중이고, 나 역시 아직까지 많은게 부족하고, 이때까지 수많은 해커톤을 나가면서 내가 해가 되지는 않을까 조바심 가진적도 많으니까. 하지만 그렇다고 해서 절대 포기한적은 없었다. 아마 이번에 내가 중간에 아파서, 혹은 너무나도 큰 이슈가 발생했고 그걸 해결 못한다고 생각해서 능력 부족이라 생각하고 포기했다면 이런 영광들을 누릴 수 없었을 것이다. 앞으로도 포기하지 않고 이번 처럼 마음가짐을 가진다면 난 못해낼게 없다 생각한다. 하지만 이렇게 포기하지 않는 마음가짐을 가지기 위해선 필요하고 또 가장 중요한게 있는데, 바로 타인으로 부터 받는 'respect(존중)'이다.
성장은 누구에게나 거쳐가는 과정이고 단지 내가 아주 쪼금 더 앞서있을 뿐이다. 그러니 내가 더 앞서있다 해서 우월감을 가질 필요 없다. 그리고 내가 더 뒤에있다 해서 주눅들거 없다. 그저 서로 이해하고 함께 맞춰나가자는 존중하는 마음만 있다면 그것만으로도 시너지 효과는 충분하다. 해커톤에서 자기보다 실력이 부족하다고 해서, 혹은 나이가 어리다고 해서, 경험이 더 적다고 해서, 자기만 아는 분야라고 해서 무시하는 것이 아닌 존중하는 마음으로 함께 했으면 한다. 나 또한 존중하는 사람이 되기 위해 노력 중이고 계속해서 노력할 것이다.
사실 나는 겁이 좀 많은 편이었다. 그래서 앞으로 살아갈 세상이라던지 다양한 사람과 상황을 만나고 하는게 조금 무서웠는데 오기전에 누가 그랬다. 서울 가서 험난한 정글에 있다고 생각하지 말고 내가 개척할 새로운 세상으로 여기라고. 저 말의 듣기전 나 였다면 이렇게 생각 안 했을지도 모른다. 근데 그 말을 듣고 위기의 순간들을 다시 보니 내가 나아갈 수 있는 기회였고, 즐기자는 마인드를 가질 수 있는 기회였다. 그래서 위기는 가장 많았지만, 오히려 이번 해커톤이 더 좋았다. 그리고 그런 상황속에서 내가 강해질 수 있다는 것에 더 감사할 수 있는 마음이 컸다.
이제 회사에 가게 되어서 앞으로 해커톤에 참여할 수 있는 시간이 잘 없을것이고, 정말 많은 일들이 나에게 다가올테지만 그 순간들마저 감사히 여기며 성장하는 내가 되고싶다. 10대의 마지막 해커톤 안녕!







멋있습니다!