웹 개발에 있어서 HTTP 얘기는 빼놓을 수 없다. 백엔드, 프론트엔드 개발자 모두에게 중요한 개념이고, 따라서 이걸 좀 정리해볼까 한다.
HTTP란 뭘까?
먼저, HTTP가 무엇인지부터 짚고 넘어가야겠다.
HTTP란 'Hypertext Transfer Protocol'의 약자로, 쉽게 말해 Hypertext를 전송하기 위한 통신규약이다.
이때 Hypertext는 직역하면 '초월적인 텍스트'가 나오는 만큼, 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트를 의미한다.
말이 어려운데, 쉽게 말해 하이퍼링크를 생각하면 된다.
HTTP의 특징은?
HTTP는 클라이언트와 서버 사이에 이루어지는 Request(요청)/Response(응답) 프로토콜이다. 클라이언트의 요청에 대해서만 응답이 존재하고, 응답까지 전송된 뒤에는 연결이 끊어진다. 이는 즉, 상태를 저장하지 않는다는 것을 의미한다. 요청들 사이에 연관성이 없고 독립적이라는 뜻이다.
따라서 상태를 저장해서 사용자와 일관된 상호작용 하기를 원한다면, 쿠키와 세션 등을 이용한다.
요청과 응답?
앞서 언급했듯이 HTTP는 요청과 응답을 처리하는 프로토콜이다. 그렇다면 요청과 응답은 어떻게 구성되어 있을까?
1) 요청
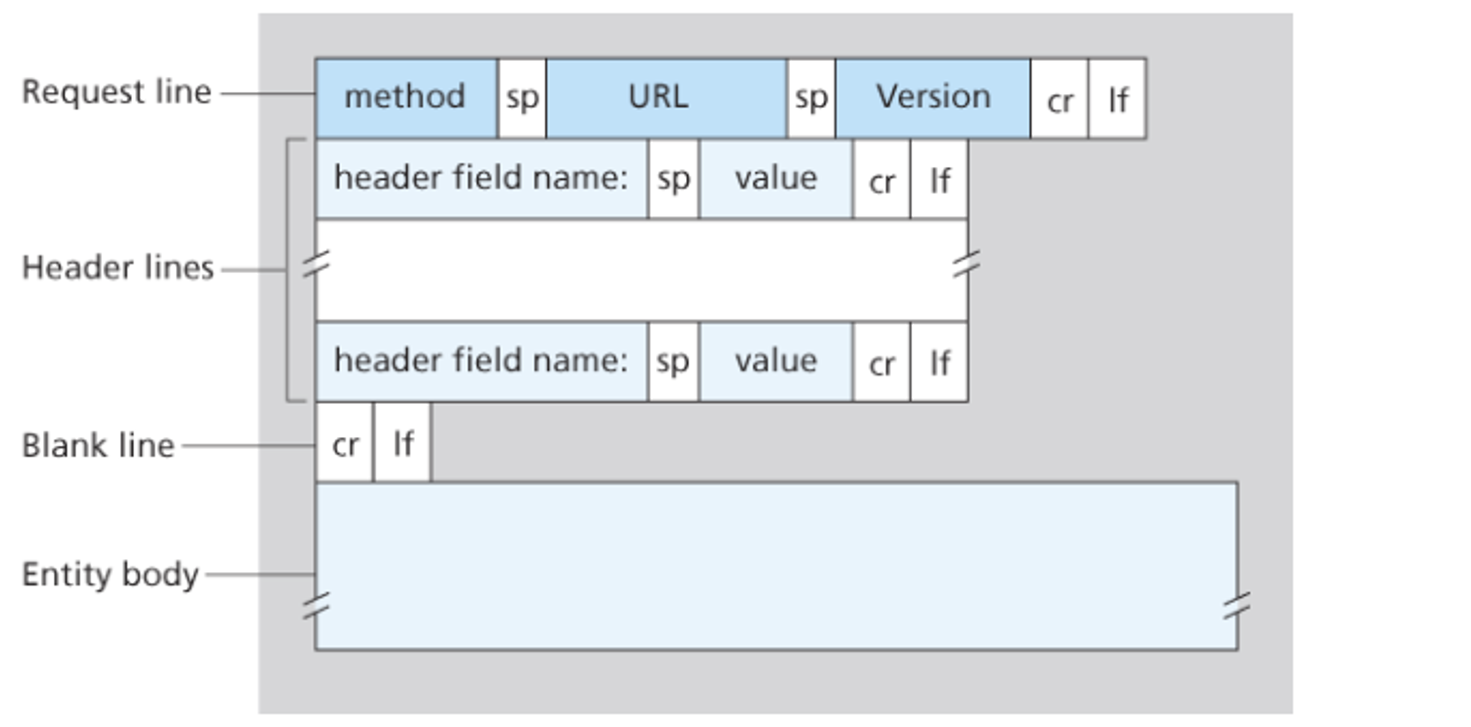
먼저 요청 부분, Request Message는 Blank line을 제외하고 총 3가지 부분으로 나누어진다.
- Request line
- Header lines
- Entity body

전형적인 HTTP Request Message는 다음과 같다.
GET /somedir/page.html HTTP/1.1
Host: www.someschool.edu
Connection: close
User-agent: Mozilla/5.0
Accept-language: fr(1) Request line
Request line은 method 필드, URL 필드, HTTP 필드의 총 3개의 필드를 갖는다.
- method 필드: 요청의 의도를 담고 있다. GET, POST, HEAD, PUT, DELETE 등 여러 가지 값을 가진다.
- URL 필드: Request가 전송되는 목표 주소를 담고 있다.
- HTTP 필드: HTTP version을 담고 있다. 버전에 따라 메시지 구조나 데이터가 다를 수 있기 때문에 버전을 명시한다.
(2) Header lines
Host: google.com
Accept: text/html
Accept-Encoding: gzip, deflate
Connection: keep-alive
...해당 Request에 대한 추가 정보를 담고 있는 부분으로, Host, Accept, Accept-Encoding 등을 갖는다.
- Host: 요청하려는 서버 호스트 이름과 포트번호
- User-agent: 클라이언트 프로그램 정보로, 이를 통해 서버는 클라이언트의 브라우저에 맞는 데이터를 보내줄 수 있다.
- Referer: 바로 직전에 머물렀던 웹 링크 주소
- Accept: 클라이언트가 처리 가능한 미디어 타입 종류
- If-Modified-Since: 컨텐츠가 마지막으로 변경된 시점 정보. 페이지가 수정되었으면 최신 페이지로 교체한다.
- Authorization: 인증 토큰을 서버로 보낼 때 필요한 정보
- Origin: 서버로 Post 요청을 보낼 때 요청이 어느 주소에 시작되었는지 나타낸다. 이 값으로 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생한다.
- Cookie: 쿠키 값이 key-value 형태로 표현된다.
(3) Entity body
Request가 전송하는 데이터를 담고 있는 부분으로, 전송하는 데이터가 없다면 비어있다.
보통 post 요청일 경우, 데이터가 들어있다.
POST /test HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: google.com
User-Agent: HTTPie/0.9.3
{
"test_id": "tmp_1234567",
"order_id": "8237352"
}2) 응답
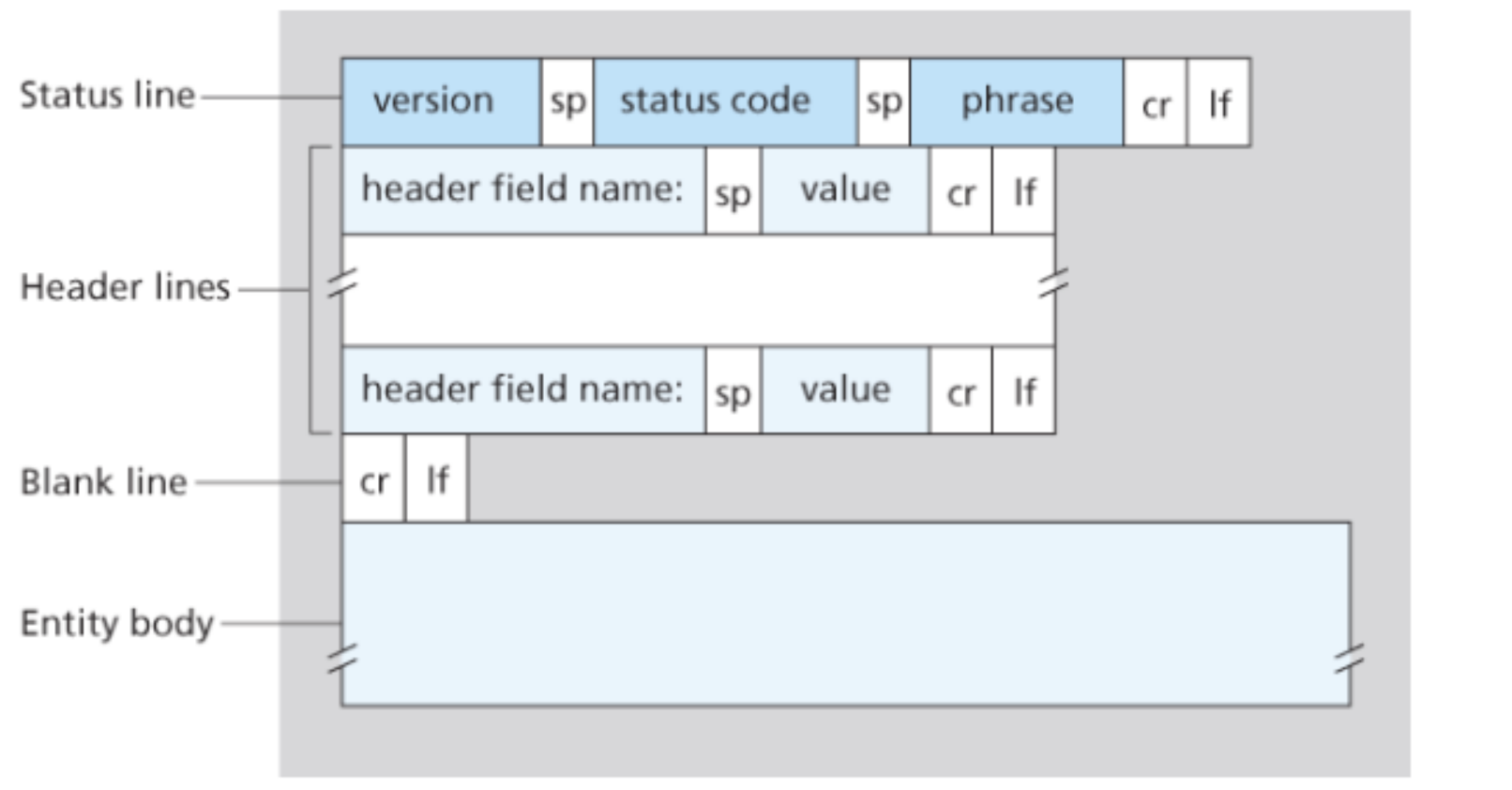
응답 부분, Response Message도 Blank line을 제외하고 총 3가지 부분으로 나누어진다.
- Status line
- Header lines
- Entity body

전형적인 HTTP Response Message는 다음과 같다.
HTTP/1.1 200 OK
Connection: close
Date: Tue, 18 Aug 2015 15:44:04 GMT
Server: Apache/2.2.3 (CentOS)
Last-Modified: Tue, 18 Aug 2015 15:11:03 GMT
Content-Length: 6821
Content-Type: text/html
(data data data data data ...)(1) Status line
Status line은 버전 필드와 상태 코드, 해당 상태 메시지를 갖는다.
- 200 OK: 요청이 성공했고, 정보가 응답으로 보내졌다.
- 301 Moved Permanently: 요청 객체가 영원히 이동되었다. 이때, 새로운 URL은 응답 메시지의 Location 헤더에 나와있다
- 400 Bad Request : 서버가 요청을 이해할 수 없다.
- 404 Not Found : 요청한 문서가 서버에 존재하지 않는다.
- 505 HTTP Version Not Supported : 요청 HTTP 프로토콜 버전을 서버가 지원하지 않는다.
(2) Header lines
Request의 headers와 대부분 동일하지만, response에서만 사용되는 header 값들이 있다.
대표적인 header 값은 다음과 같다.
- Connection : 클라이언트에게 메시지를 보낸 후 TCP 연결을 닫을지 말지 결정한다.
- Date : HTTP 응답이 서버에 의해 생성되고 보낸 날짜와 시간을 나타낸다.
- Server : 메시지가 어떤 웹 서버에 의해 만들어졌는지 나타낸다.
- Last-Modified : 객체가 생성되거나 마지막으로 수정된 시간과 날짜를 나타낸다.
- Content-Length : 송신되는 객체의 바이트 수를 나타낸다.
- Content-Type : Entity body의 객체가 어떤 타입인지 나타낸다.
(3) Entity body
Request의 body와 일반적으로 동일하다.
데이터를 전송할 필요가 없을 경우에는 비어있다.