유튜브에 nestJS 좋은 강의가 있어서, 따라하면서 배워봤다.
따라하면서 배우는 NestJS
Node 설치
https://nodejs.org/ko/
node js 설치는 구글링ㄱㄱ
위의 사이트에서 nodejs 설치하면 npm까지 같이 설치 완.

NestJS cli 설치
$ npm i -g @nestjs/cli이게 nestJS cli(command-line-interface) 설치하는 cmd
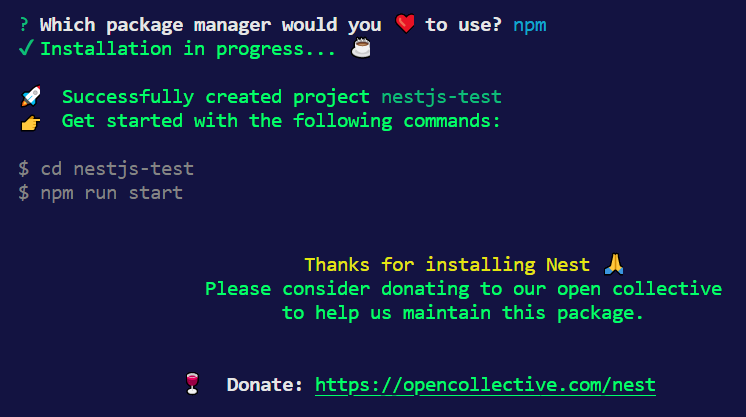
프로젝트 생성
$ nest new [project-name]프로젝트명은 nestjs-test로 했다.

뭘로 설치하고 싶냐고 묻는다. (npm, yarn, pnpm 중에)
나는 npm으로 했다.

이렇게 nestjs 프레임워크의 프로젝트가 생성되었다.
게시판 프로젝트 만들기
$ nest new nestjs-board-app실습은 게시판 만들기이다.
파일 구조 파악하기
eslintrc.js
읽는 법: 이에스린트알씨
파일 속 문법 에러가 나면 알려준다.
prettierrc
프리티어알씨
코드 포매터. 작은 따옴표, 큰 따옴표, indent 크기 등의 규칙을 정한다.
package.json
scripts 안의 명령어들을 잘 사용할 것
src 폴더
여기에 비즈니스 로직들이 들어있다.
main.ts
앱 실행하는 시작점
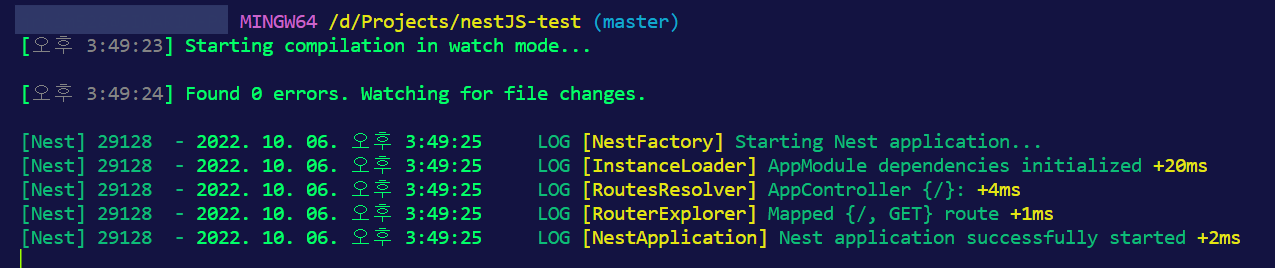
앱 실행하기
로컬에서 띄우려면 기본적으로 포트가 3000이다. 이미 띄워진거 없는지 확인 후
$ npm run start:dev로 dev 환경으로 앱을 띄울 수 있다.

서버 띄운 후 http://127.0.0.1:3000 또는 http://localhost:3000 웹페이지로 들어가면

쨔잔 간단하게 Hello Wolrd!가 띄워졌다.
어떻게 실행됐느냐?
클라이언트: http://127.0.0.1:3000 GET으로 호출
서버: main.ts -> app.module.ts -> app.controller.ts -> app.service.ts
간단하게 요렇게 작동한다.
express에서는 router를 따로 설정해주는 반면에
nestJS에서는 controller단에서 라우터와 펑션을 같이 정의한다.
NestJS 모듈
AppModule
root 모듈이다. 모든 응용 프로그램에는 하나 이상의 모듈이 필요하다.
이 루트 모듈은 nestJS의 시작점
기능별 모듈
주문 관련 모듈이면 OrdersModule이라던지,
마켓 관련 모듈이면 MarketModule 등의 기능별로 모듈화한다.
공통된 기능의 모듈을 만들어서 모듈별 share도 가능하다.
Boards 모듈을 만들어보자
$ nest g module [module-name]위는 module을 만들어주는 cmd이다.

$ nest g module boards로 boards 모듈을 생성했다.

그러면 자동으로 이렇게 모듈이 import가 된다.
Controller
요청이 들어오면 제일 앞단에서 처리해주는 인터페이스.
Controller 안에 Handler들이 선언되어 있다.
Handler는 HTTP 방식을 앞에 달고 밑에 펑션이 정의되어 있다.
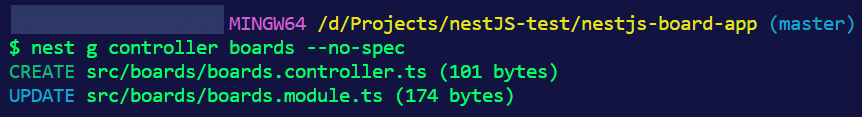
Boards Controller 생성
$ nest g controller [controller-name] --no-spec위의 cmd를 실행하면
ex) $ nest g controller boards --no-spec

boards.controller.ts가 create되고
boards.module.ts가 update된다.
Service
DB 관련된 로직을 처리한다.
데이터 유효성 체크하거나, DB에 아이템을 생성하는 등의 작업 처리
Boards Service 생성
$ nest g service [service-name] --no-specex) $ nest g service boards --no-spec
boards.service.ts가 create되고
boards.module.ts가 update된다.
@Injectable
이 인젝터블 데코레이터(@가 붙은거)가 붙으면
service의 class를 controller 어디에서든 사용할 수 있다.
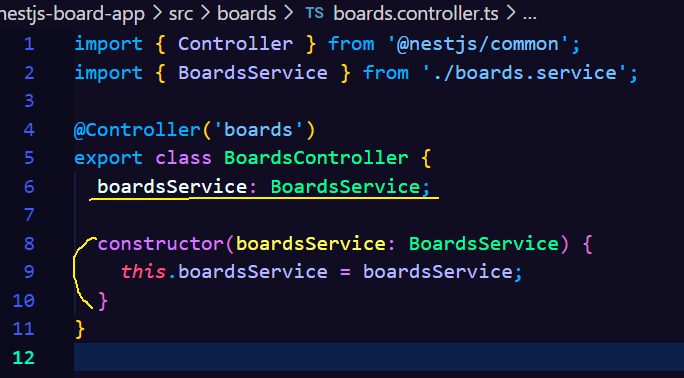
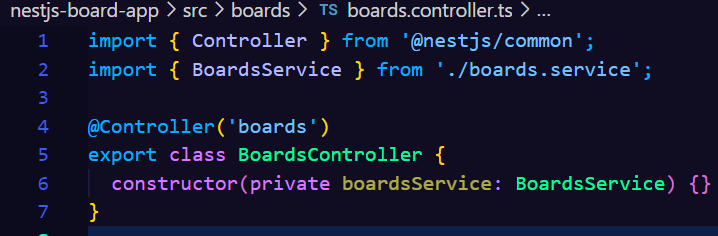
Controller안의 Service


위의 2개는 controller내에서 service 생성자를 만드는 똑같은 소스다. 한줄로 표현하고자 한다면
constructor(private boardsService: BoardsService) {}처럼 private를 boardsService 앞에 붙이면 암묵적으로 boardsService가 프로퍼티로 선언된다.
Providers
종속성을 주입하는 기본 개념.
service, repository, factory, helper가 프로바이더이다.
provider 등록하기
module 파일에 사용하려는 프로바이더를 등록해야 한다.
@Module({
controllers: [BoardsController],
providers: [BoardsService],
})위의 코드에서는 providers에 [BoardsService] 라는 프로바이더를 등록했다.
오늘은 기본 개념들을 알아봤고,
다음 포스팅에서는 CRUD 로직을 구현해보는 걸로!


한번 써보려고 하는 중인데 도움이 많이되네요
정리자료 감사드립니다