AxiosError: Request failed with status code 400
at settle (D:\Projects\service-backend\node_modules\axios\lib\core\settle.js:19:12)
at IncomingMessage.handleStreamEnd (D:\Projects\service-backend\node_modules\axios\lib\adapters\http.js:495:11)
at IncomingMessage.emit (node:events:525:35)
at IncomingMessage.emit (node:domain:489:12)
at endReadableNT (node:internal/streams/readable:1359:12)
at processTicksAndRejections (node:internal/process/task_queues:82:21)oAuth API를 이용해서 유저 정보를 호출하는 작업 개발중에
로컬에서 자꾸 AxiosError가 났다.
분명히 난 헤더에 토큰 잘 넣었는데?
하지만 컴퓨터는 나의 에러를 정확히 알려주고 있었다..
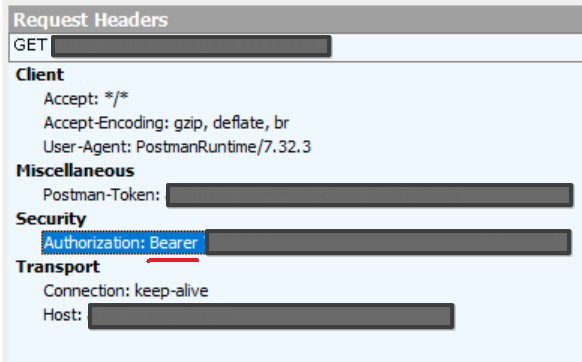
 postman에서는 호출이 잘되길래 다시 헤더값을 봤다.
postman에서는 호출이 잘되길래 다시 헤더값을 봤다.
어라..?

Bearer...? 그리고 나의 소스를 다시 봤다.
설마...?
const url = 'https://XXX/유저정보-받는-api';
const headers = {
Authorization: accessToken, // 여기가 문제였음뮈.....
};
const userInfo = await firstValueFrom(
this.httpService
.get(getUserUrl, { headers })
.pipe(map((response) => response.data)),
);저기 문제였던 소스를 다음과 같이 바꿨다.
해결 방법
Authorization: 'Bearer ' + accessToken,
이게 되네.... 😂
혹시나 oAuth api를 헤더에 token 넣어서 call하려는데 안된다면 저처럼 헤더값을 다시 확인해보세요....
(너무 해결하기 쉬운 에러였으나 나의 문제였음)
