Javascript
HTML 과 CSS 기초를 배워 자기소개 페이지를 만든 후, 다음 단계인 자바스크립트를 배우기 위해 생활코딩 강의를 듣기 시작
사실 기초를 설명해주는 강의라 딱히 뭐 여기에 쓸만한 거창한게 없다.
아래는 간단하게 정리
HTML과의 차이
HTML은 기록된 문자를 그대로 출력해주는 것이라면
자바스크립트는 상호작용의 결과를 출력
(실제로 웹의 기능을 생각해보면, 자바스크립트의 중요성이 진짜 큰거 같긴 하다.)
Javascript 적용법
<script> </script>Event
웹브라우저에서 상호작용 발생하는 행위들을 통틀어 event라고 지칭
ex)
<onclick> <onchange> <onkeydown> Console
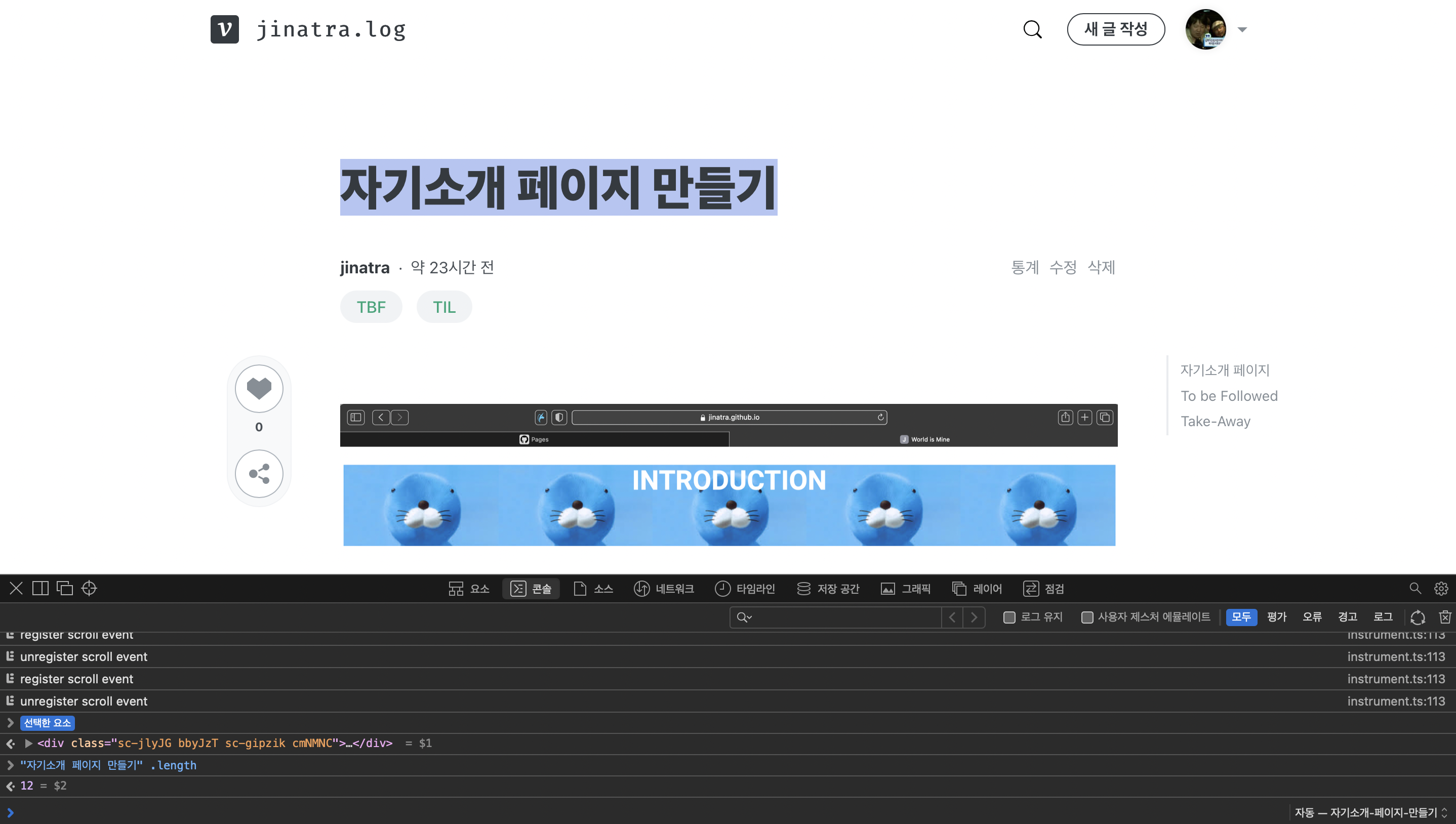
콘솔을 통해 자바스크립트를 실행하면 현재 보고있는 웹페이지를 대상으로 해서 자바스크립트 실행 가능

(페이지 안의 특정 문구에 대한 글자 수 추정과 같은 행위를 자바스크립트를 통해 진행가능)
문자열과 숫자열
" A "
자바스크립트를 진행할때, 따옴표의 중요성은 아주 크다
"1+1" / "1"+"1" / 1+1 등의 출력값이 다르게 나오기 때문
(참고로 각각 1+1 / 11 / 2 로 출력)
var
자바스크립트에서 변수를 지정할때, 앞에 var 을 넣어주는게 좋다고 한다
To Be Followed
변수 앞 var의 사용 유무
자바스크립트에서 변수 앞 var을 일단은 반드시 넣는게 좋다고 한다.
안넣어도 되는 상황이 있다고 하는데, 이건 나중에 배우게 되면 다시 적는걸로
Take-Away
- 자바스크립트의 중요성
실제로 웹을 생성하고 운영하기 위해서는 상호작용이 중요한듯 하다.
당장 내가 자기소개 페이지를 만들 때에도, 일단 배웠던 form 양식을 활용해 quiz를 만들었지만 결과를 출력해내지는 못했다.
일단 미완성인 상태로 내긴 했는데, 나중에, 혹시라도 가능하다면 자바스크립트를 배우고 나서 이 quiz의 결과를 알려줄 수 있는 코드를 짜볼 수 있지 않을까
재밌겠다
