1. 리디북스 클론 코딩
디리북스 홈페이지 클론 코딩
개발인원
프론트(김예슬, 김성현, 홍유진)
백엔드(성종호, 성주호, 박진성)
개발 기간
2021/12/13 ~ 2021/12/24
2. 사용 기술
1) 프론트
- JavaScript
- React
- HTML
- CSS
- Style-components
2) 백엔드
- Django
- Docker
- MySQL
- AWS
- kakao api
3) 협업 tool
- Github
- slack
- notion
- Trello
3. 구현기능
구현기능
- 소셜 로그인
- 카카오 로그인
- 카카오 프로필, 닉네임을 가져와 사이트에서 사용
상세페이지
- 댓글 추가, 삭제 기능
- pdf 미리보기, 보기 (라이브러리 : react-pdf)
- 바로 구매하기
- 장바구니 추가
메인페이지
- 회원이 구매한 책 3D로 구현 및 클릭시 상세페이지 이동 (라이브러리 : react-three-fiber)
- 베스트 셀러 10개 슬라이드 (라이브러리 : react-slick)
- 전체페이지 페이지네이션
장바구니
- 전체 삭제 및 선택 삭제
- 구매하기 기능
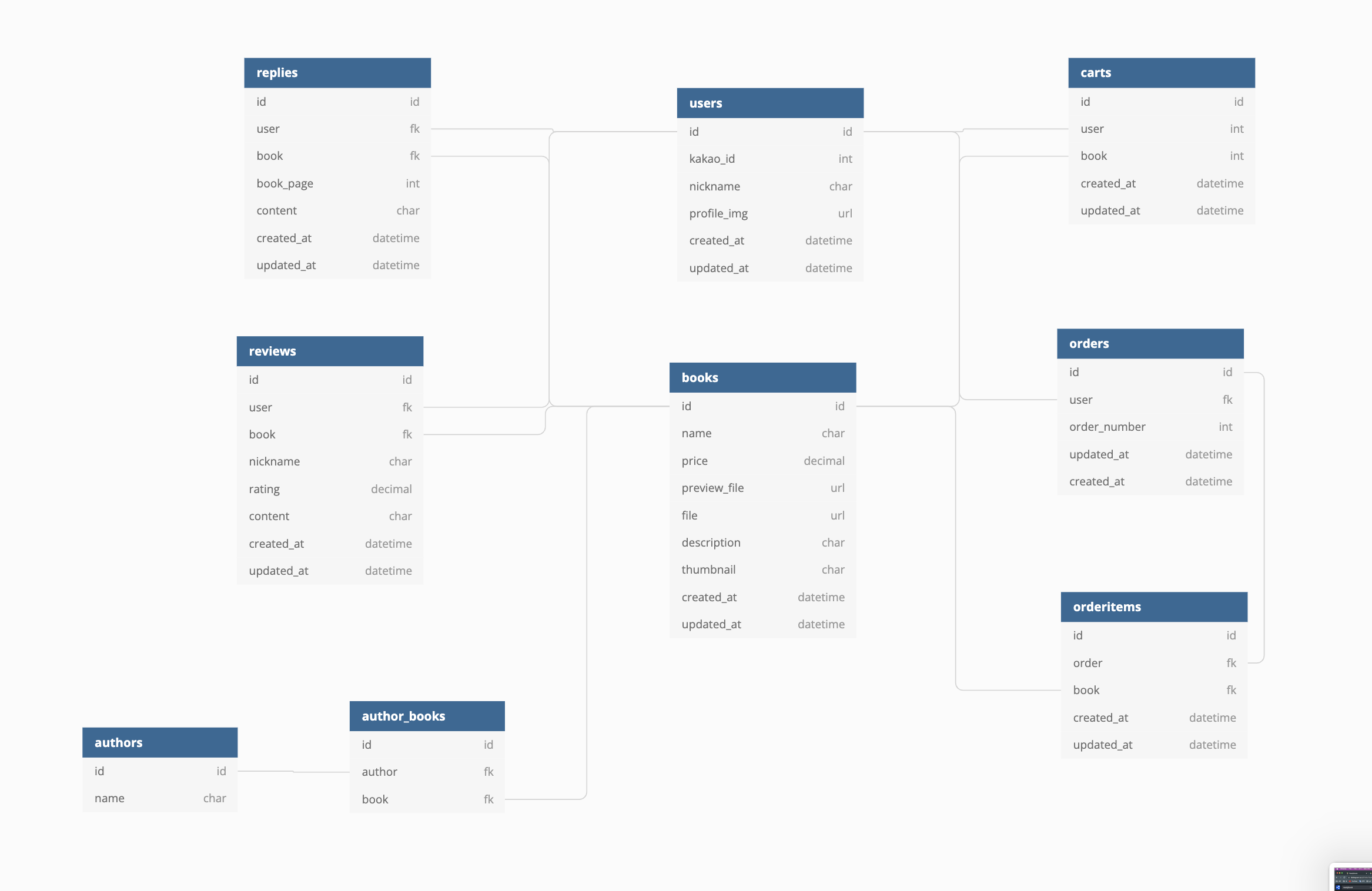
4. ERD

기억에 남는 코드
상세페이지 기능중 로그인 안했을때, 로그인했을때, 책 구매 여부를 판단하기 위해 5개 테이블을 이용해야 했습니다. 그래서 prefetch, 객체 prefetch를 이용
class BookView(View):
@public_authorization
def get(self, request, book_id):
try:
book = Book.objects.prefetch_related('authorbook_set__author', "review_set",Prefetch("orderitem_set", OrderItem.objects.filter(order__user=request.user))).get(id=book_id)
results={
"purchased" : bool(book.orderitem_set.all()),
"name" : book.name,
"price" : book.price,
"description" : book.description,
"preview_file" : book.preview_file,
"file" : book.file,
"thumbnail" : book.thumbnail,
"average" : book.review_set.aggregate(avg_rating=Avg('rating')),
"authors" : [author.author.name for author in book.authorbook_set.all()]
}
return JsonResponse({"result":results}, status=200)
except Book.DoesNotExist:
JsonResponse({"message" : "DOES_NOT_EXIST"}, status=401)
코드 리뷰 후 다른 방법
case~when~then을 이용해도 좋다고 함
class BookView(View):
@login_required
def get(self, request, book_id):
try:
book = Book.objects.annotate(
review_avg = Avg('review'),
is_purchased = Case(when(Q(orderitem_set__is_null=True, order__user=user), then=False), default = True))
).prefetch_related('authorbook_set__author').get(id=book_id)
results = {
"purchased" : book.is_purchased
"name" : book.name,
"price" : book.price,
"description": book.description,
"thumbnail" : book.thumbnail,
"average" : book.review_avg,
"authors" : [author.author.name for author in book.authorbook_set.all()]
}
return JsonResponse({"result":result}, status=200)
except Book.DoesNotExist:
JsonResponse({"message" : "DOES_NOT_EXIST"}, status=401)2차 프로젝트 후기
코드를 짜면서 이렇게 하루하루 텐션 높게 코딩을 해본건 처음인거 같았습니다. 처음 시작할때 다들 너무 잘하시는 분만 있어서 내가 여기서 잘 해낼수 있을까라는 걱정도 있었는데 다들 친절하게 하고 싶은거 없는지 서로 확인하고 말하면서 조율도 잘되고 실수를 해도 장난치면서 분위기를 풀고 서로 의견을 나누면서 해결해 나가는게 좋았습니다. 나중에 다른 팀가도 이런 분위기 까지는 못 만들겠지만 그래도 이런 분위기에서 코딩하면 얼만나 좋은지 배운거 같았습니다.다만 아쉰운점은 나에게 있었습니다. 서로 너무 배려해도 문제가 생긴다는걸 알았습니다. 서로 의견을 주면 팀원 서로가 이걸 해결할 수 있는지 확인하는 과정이 있었고 그러다보니 가끔씩 코드가 엉키는 상황도 있었습니다. 안돼는 부분과 어느쪽이 하면 효율이 좋은지 아직 모르기 때문에 발생한것이기 때문에 나중에 프론트 기술에 대해 좀더 배워보고 싶다고 생각하는 프로젝트 였습니다.
Reference(예정)
이 프로젝트는 리디북스 사이트를 참조하여 학습목적으로 만들었습니다.
실무수준의 프로젝트이지만 학습용으로 만들었기 때문에 이 코드를 활용하여 이득을 취하거나 무단 배포할 경우 법적으로 문제될 수 있습니다.
이 프로젝트에서 사용하고 있는 사진 대부분은 위코드에서 구매한 것이므로 해당 프로젝트 외부인이 사용할 수 없습니다.