자기소개페이지 만들기
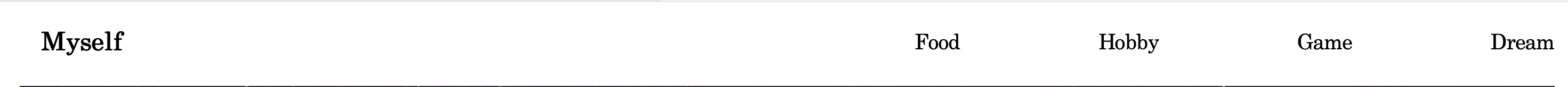
상단 가로형 메뉴 만들기
nva 태그
현재 웹사이트에서 주요한 지점으로 이동할 수 있는 네비게이션(NAVigation)역할을 담당
nav를 사용할때는 기본적으로 <ul>과 <li>태그를 이용하는 것이 일반적이며(순서가 중요하지 않기 때문에) 각 목록의 항목들을 나타내는 <li> 태그 안에는 메뉴 <a>태그로 메뉴들의 링크를 만들어 두는것이 기본 템플릿이다.
<nav>
<ul>
<li><a href="#">Food</a></li>
<li><a href="">Hobby</a></li>
<li><a href="">Game</a></li>
<li><a href="">Dream</a></li>
</ul>
</nav>전체 코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Myself</title>
<link rel="stylesheet" type="text/css" href="/-beaver/style.css">
</head>
<body>
<div class="page">
<header>
<h2>저를 소개합니다</h2>
<nav>
<ul>
<li><a href="#">Food</a></li>
<li><a href="">Hobby</a></li>
<li><a href="">Game</a></li>
<li><a href="">Dream</a></li>
</ul>
</nav>
</header>
</div>
</body>
</htmlCSS
@charset "utf-8";
ul {
list-style: none;
}
a {
text-decoration: none;
outline: none;
}
.page {
width: 1440px;
margin: 0 auto;
}
header {
width: 100;
height: 80px;
display: flex;
align-items: center;
justify-content: space-between;
}
header > h2 {
margin-left:20px;
}
header > nav {
width:600px;
height:100%;
}
header ul {
width:100%;
height: 100%;
display: flex;
justify-content: space-between;
}
header ul > li {
font-size:20px;
height: 100%;
display: flex;
align-items: center;
}