참조사이트
https://www.notion.so/WE-Fra_We_Tak-af0d6795277a4b87b4a6ba3e97cce212
프로젝트 소개 및 사용 기술
https://velog.io/@jincastle/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%ED%94%84%EB%9D%BC%EC%9D%B4%ED%83%81-%ED%81%B4%EB%A1%A0-%EC%BD%94%EB%94%A9
1차 프로젝트 후기
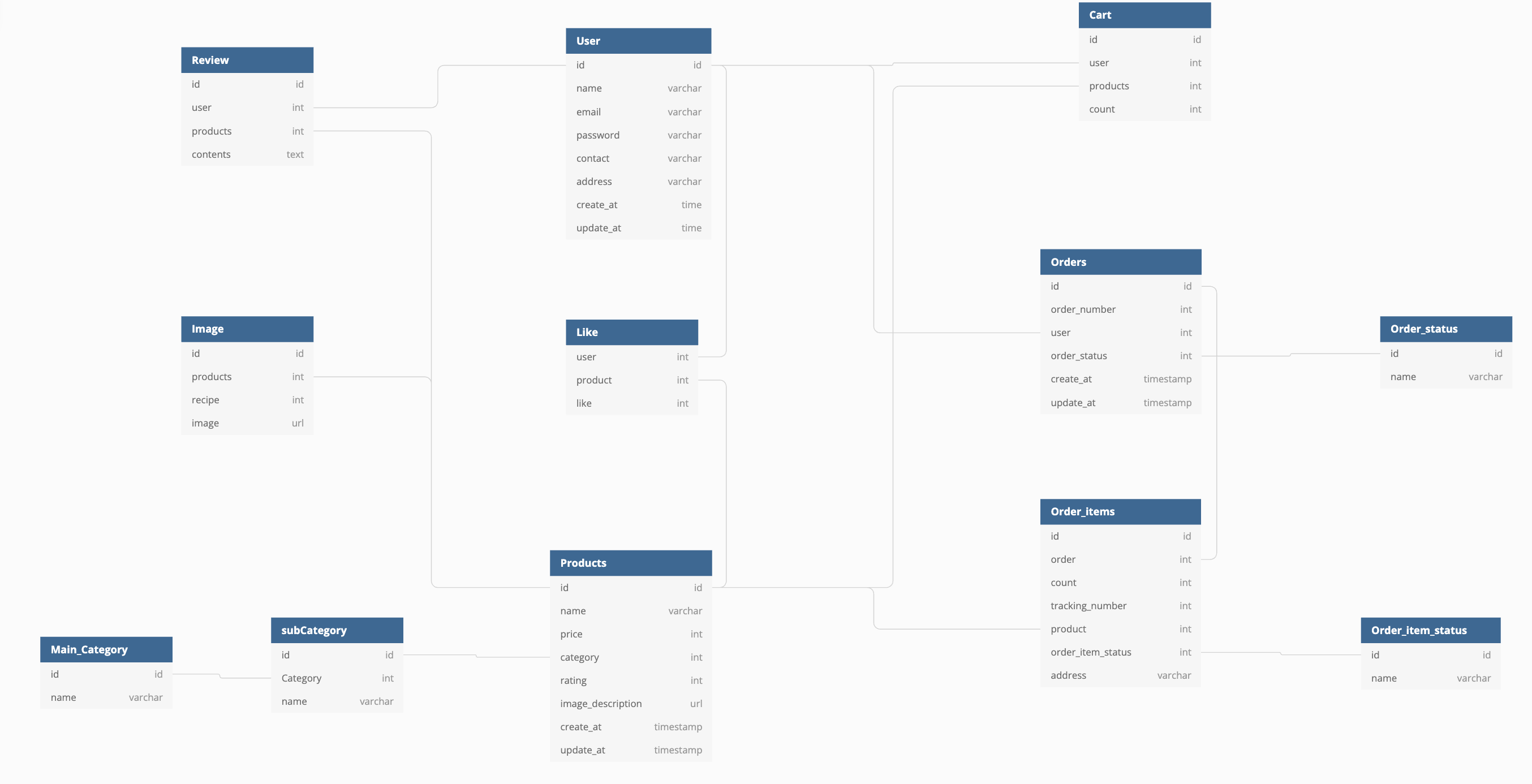
ERD
프로젝트 기간중 erd수정을 가장 많이 한거 같다. 처음 프로젝트라 어떤 기능이 우선시해하는지 어떻게 짜야 하는 페이지에 적합한지 기능 구현하면서 많이 느끼는 부분이었다.

역할 분담 및 기능 구현
박재용 :
- 리스트 페이지 기능 구현
- 상세페이지 기능 구현
박진성
- 메인페이지 기능 구현
- 장바구니/검색 기능 구현
유현이
- 회원가입
- 로그인
- JWT
- 아이디 찾기
코드 리뷰
기존 코드
class ProductListView(View):
def get(self, request):
products = Product.objects.all()
results =[{
'product_id' : product.id,
'kr_name' : product.kr_name,
'en_name' : product.en_name,
'price' : product.price,
'sub_category_id' : product.sub_category.id,
'sub_category_name' : product.sub_category.kr_name,
'main_category_name' : product.sub_category.main_category.name,
'main_category_id' : product.sub_category.main_category.id,
'images' : [{
"image_id" : image.id,
"product_image" : image.url,
} for image in product.image_set.all()],
'rating' : product.rating
}for product in products]
return JsonResponse({"result":results}, status=200)
class SearchView(View):
def get(self, request):
try:
data = json.loads(request.body)
search = data['search']
if search:
products = Product.objects.filter(Q(kr_name__icontains=search) | Q(en_name__icontains=search))
results = []
for product in products:
results.append([{
"product_id" : product.id,
"product_kr_name" : product.kr_name,
"product_en_name" : product.en_name,
"product_price" : product.price,
"product_image" : [image.url for image in product.image_set.all()]
}])
return JsonResponse({'result' : results}, status=200)
except KeyError:
JsonResponse({'message':'KEY_ERROR'}, status=400)수정 후
class ProductListView(View):
def get(self, request):
offset = request.GET.get("offset", 0)
limit = request.GET.get("limit", 100)
search_keyword = request.GET.get("search")
print(search_keyword)
q = Q()
if search_keyword:
q &= Q(kr_name__contains=search_keyword) | Q(en_name__contains=search_keyword)
products = Product.objects.filter(q)[offset: offset+limit]
results =[{
'product_id' : product.id,
'kr_name' : product.kr_name,
'en_name' : product.en_name,
'price' : product.price,
'sub_category_id' : product.sub_category.id,
'sub_category_name' : product.sub_category.kr_name,
'main_category_name' : product.sub_category.main_category.name,
'main_category_id' : product.sub_category.main_category.id,
'images' : [{"id" : image.id, "url" : image.url} for image in product.image_set.all()]
}for product in products]
return JsonResponse({"result":results}, status=200)검색 기능과 리스트 페이지 기능이 동일하게 정보를 가져오기 때문에 합칠 수 있었다.
정보를 가져올때 offset, limit기능을 줘서 가져올 정보를 제한두는게 필요하다는 피드백을 받아 수정
소통의 방법
소통 방법은 항상 고민하게 하는 인생 과제인듯 하다. 어떤게 중요한지 어떤게 안 중요한지 사람마다 차이가 있고 기록이 느슨하면 나중에 서로 이야기할때 다를 수 있기 때문에 초반에 많은 시간이 걸리더라도 정해야 할 부분은 정하고 일 진행 기록은 습관적으로 해야한다는걸 많이 느끼게 하는 프로젝트였다.
첫 프로젝트의 나의 모습
프로젝트를 끝내고 프로젝트를 할때 나의 모습과 대화 방법에 대해 생각해 보았다. 처음은 엉덩이가 너무 무거운듯 했다. 역할이 분담되고 내가 맡은 기능 구현과 완성도에 너무 몰두한거 같았다. 주변에 물어보니 프로젝트 초반 다가가기 힘든 얼굴을 하고 있었다고 한다. 너무 몰두한 나머지 소통이 미흡 했고 프로젝트 중반에 주변을 둘러보니 나혼자 너무 달려나가고 있었던거 같다. 주변을 본 후 부터 팀원들과 대화도 많이 하였고 기능을 구현하는 속도를 조절하며 필요한 기술이나 함수가 있으면 같이 찾으며 진행하니 구현하는 속도도 빨라지고 완성도도 더 높아졌다. 많은 글들이 자기일만 잘 하면 된다고 하지만 프로젝트나 일이든 주변을 보면서 같이 달리는게 덜 힘들고 더 좋은 작품을 만드는거 같다.
좋았던점 + 아쉬웠던점
처음으로 하는 프로젝트였고 결과물은 살짝 아쉬움이 남지만 많은 것을 배우고 느낄 수 있던 기회였기 때문에 애착이 많이 가는 프로젝트다. 팀들과의 분위기도 너무 좋았고 많이 가까워지고 친해질 수 있어서 좋았다. 조금 더 실력이 좋았더라면 하고 끝없이 추가 기능 구현을 만들고 싶은 마음이 강했었다. 하지만 개인적으로 혼자만의 개발/코딩이 아닌 팀과 서로 소통하면서 하는 개발/코딩이 무엇인지 배울 수 있어서 너무 좋았고, 혼자 막혀서 혼자 해결할려고 하는게 아닌 자신이 하는걸 공유하고 함께 고민하는게 좀더 효율이 좋은걸 알게 되었다.