Compositional Layout이란?
Compositional Layout이란 CollectionView Layout의 한 유형이다. 공식 문서에 따르면 유연하게 구성이 가능하고 레이아웃을 결합하거나 합성하면서 콘텐츠에 대한 모든 종류의 시각적 배열을 구축할 수 있다고 하는데 쉽게 말하면 정말 다양한 형태의 CollectionView를 하나의 Layout으로 구현할 수 있다는 것이다.
실제 상용화 된 많은 앱들을 보면 이러한 복잡한 형태의 레이아웃을 사용하는 앱이 대부분이어서 Compositional Layout을 잘 사용한다면 정말 왠만한 커스텀 레이아웃은 모두 만들 수 있다.
만약 더 자세한 설명과 코드가 필요하다면
1. Advances in Collection View Layout WWDC2019 - 영상
2. Implementing Modern Collection Views - 코드 및 설명
2가지를 참고하면 더 자세히 학습할 수 있다.
사용 방법
기본 사용 방법

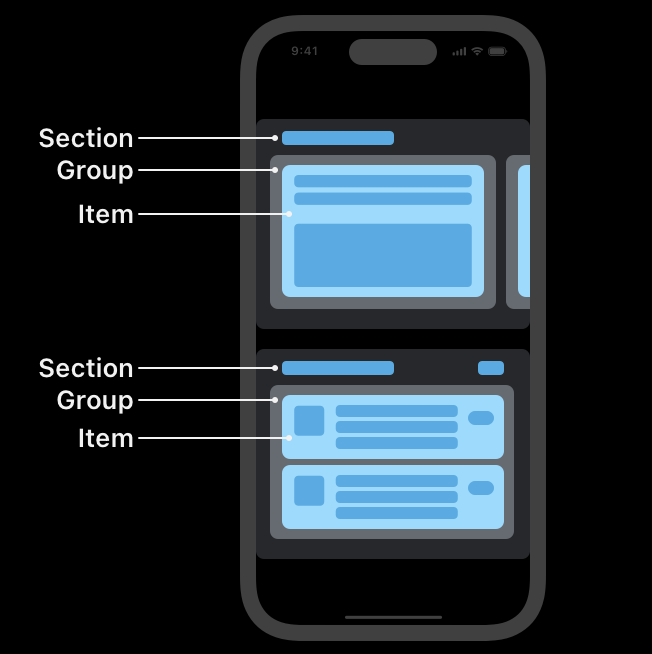
우선 Compositional Layout을 사용하기 위해서는 Item, Group, Section에 대한 이해가 필요한데 위의 그림을 보면 이해하기 쉽니다. Item들이 모여서 하나의 Group을 이루고 Group들이 모여서 Section이 된다고 생각하면 쉬운데 이 때 Section 별로 각각 다른 Layout을 구성할 수 있다.
func createBasicListLayout() -> UICollectionViewLayout {
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
let groupSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0),
heightDimension: .absolute(44))
let group = NSCollectionLayoutGroup.horizontal(layoutSize: groupSize,
subitems: [item])
let section = NSCollectionLayoutSection(group: group)
let layout = UICollectionViewCompositionalLayout(section: section)
return layout
}위 코드를 보면 Item -> Group -> Section 순서대로 정의하는 것을 볼 수 있는데 작은 요소부터 시작해서 전체 레이아웃을 구성한다고 생각하면 된다.
간격 (여백) 넣는 방법
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.2),
heightDimension: .fractionalHeight(1.0))
let item = NSCollectionLayoutItem(layoutSize: itemSize)
item.contentInsets = NSDirectionalEdgeInsets(top: 5, leading: 5, bottom: 5, trailing: 5)각 요소에 여백을 넣기 위해 contentInset을 정의해주면 되는데 위 예시는 item에 여백을 주기 위한 코드이고, item 뿐만 아니라 group, section에도 적용할 수 있다.
만약 안쪽의 여백이 아니라 각 요소 별 간격 (여백)이 필요하다면
let spacing = CGFloat(10)
group.interItemSpacing = .fixed(spacing)이런 방식을 활용해 간격을 줄 수 있다.
다음 포스팅에서는 Header, Footer, Badge 등 다양한 Supplementary Item에 대해서 알아보도록 하겠다.

