앱에 Firebase를 활용한다면 개발중인 앱에 따로 서버를 가지고 있을 필요가 없어 앱 서비스 초중반 단계에서 매우 유용하다.
Firebase Auth를 활용해 유저 가입을 편하게 할수도 있고, Realtime Database를 활용해 실시간 데이터 업로드 및 읽어오기도 가능하며, Storage를 활용한다면 사진이나 여러 미디어 타입에 대해 저장하고 URL을 활용해 앱에서 보여줄 수도 있다.
이번엔 Firebase에서 프로젝트를 생성하는 방법과 간단한 설정 방법들에 대해 기록하려 한다.
Firebase 프로젝트 생성
우선 Firebase 홈페이지에 들어가서 회원가입을 하고 시작하기 버튼을 누르면 콘솔창으로 이동한다. 콘솔창은 새로운 프로젝트를 만들거나 다른 프로젝트를 관리하는 창이라고 보면 된다.
여기서 프로젝트 추가 버튼을 누르면 새로운 프로젝트를 생성할 수 있다.
처음에는 안내하는 방법대로 따라하면 된다. 우선 프로젝트 명을 입력하고, 다음 단계에서 Google 애널리틱스을 사용할지 말지를 결정할 수 있는데 사용할 것 같다면 그대로 넘어가면 되고 당장 사용하지 않을거면 꺼도 된다. 추후에 프로젝트 설정에서 다시 바꿀 수 있니 크게 신경쓸 필요는 없다. 이후 프로젝트 만들기를 하면 일정 시간 로딩을 거친 후 프로젝트가 생성되게 된다.
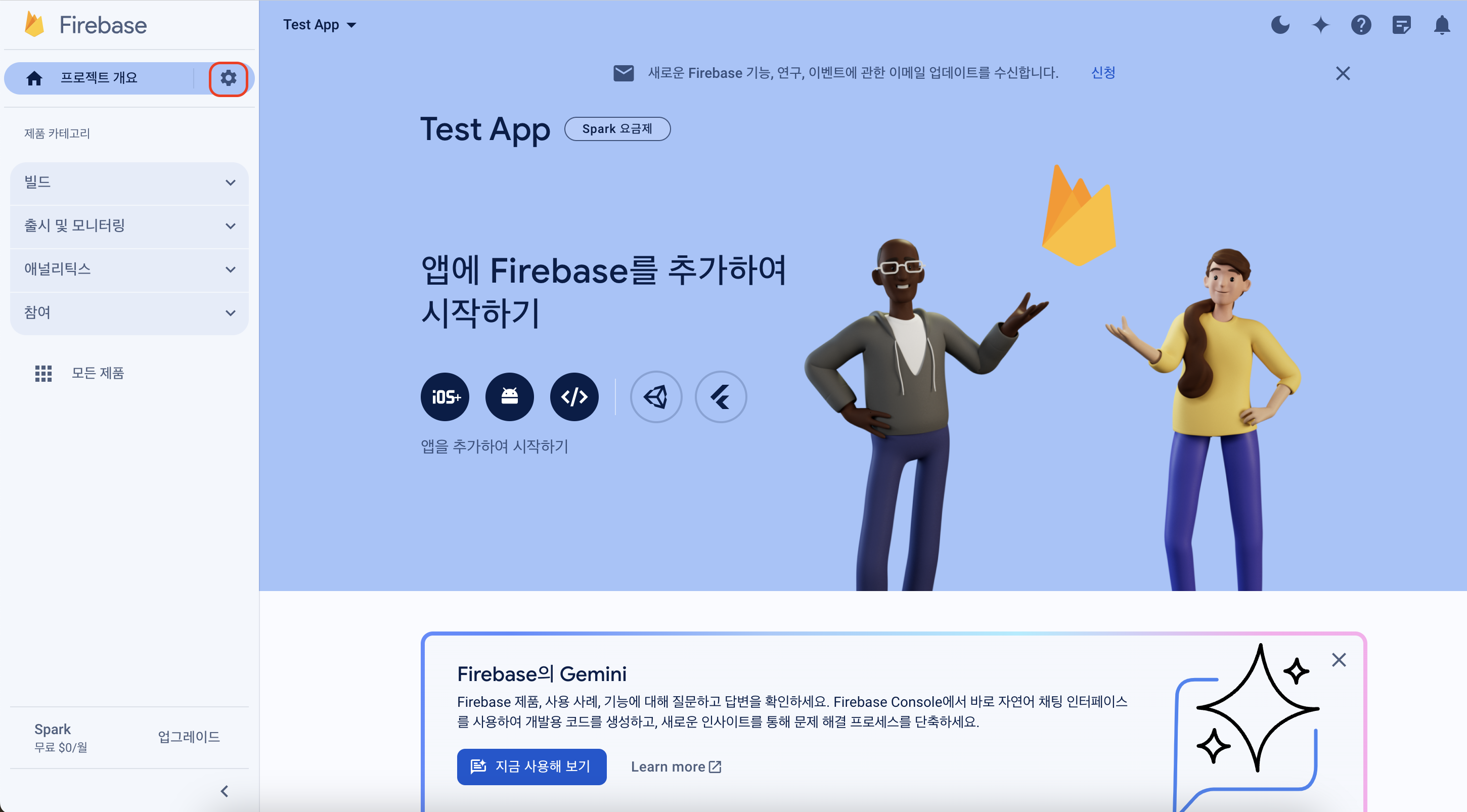
이제 내 프로젝트를 추가해주면 되는데

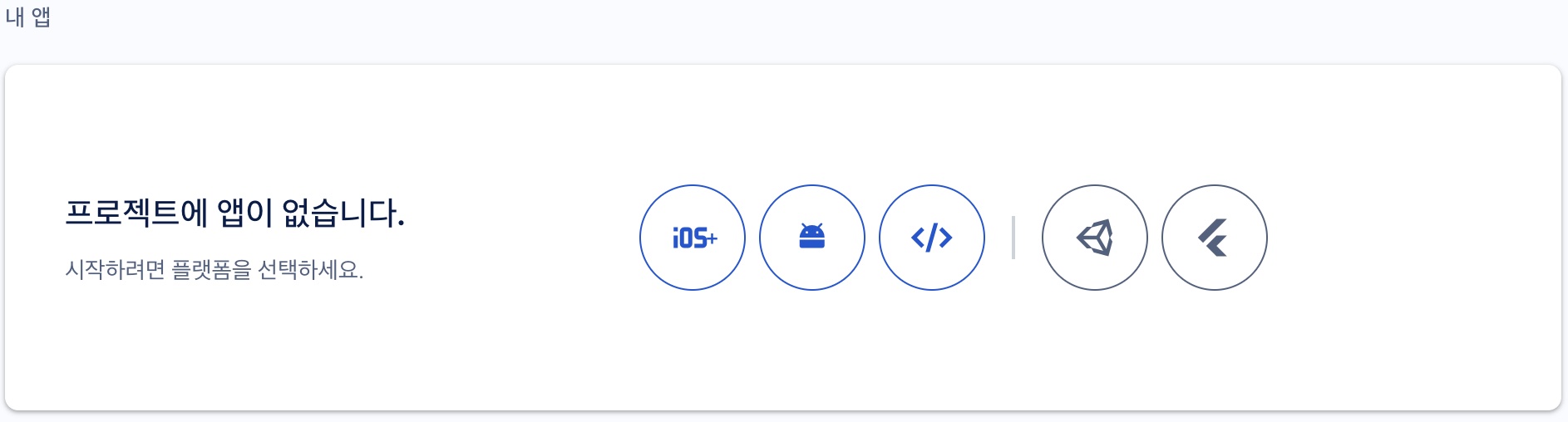
해당 버튼을 누르고 프로젝트 설정으로 들어가면 된다. 아래로 스크롤을 내려보면 앱을 추가할 수 있는 부분이 있는데 여기서 iOS를 눌러서 앱 추가화면으로 넘어간다.
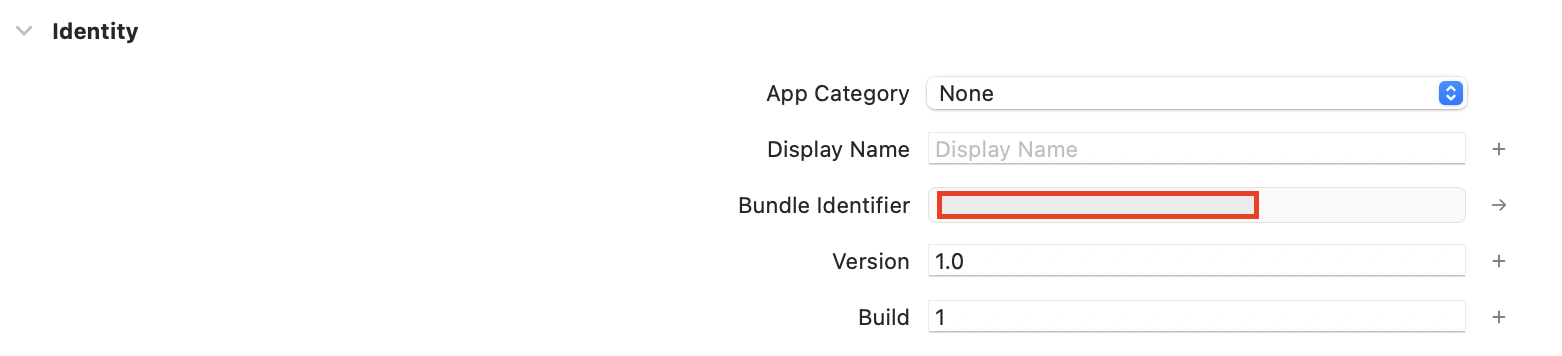
 들어가면 Apple 번들 ID를 입력하라고 나오는데, 번들 ID는 Xcode에서 Target에 보면 아래와 같이 번들 ID가 나와있으니 이대로 넣어주면 된다.
들어가면 Apple 번들 ID를 입력하라고 나오는데, 번들 ID는 Xcode에서 Target에 보면 아래와 같이 번들 ID가 나와있으니 이대로 넣어주면 된다.

넘어가면 GoogleService-Info.plist 파일을 다운받을 수 있는데 이 파일은 다운 받아서 나중에 Xcode에 넣어줘야하니 잘 보관해주도록 하자.
다음으로 앱에서 Package Manager를 활용해 Firebase SDK를 앱에 Import 해주고 설명에 나오는 대로 Code를 추가해주면 된다. 앱이 SwiftUI 기반이라면 SwiftUI 코드를 넣어주면되고, UIKit 기반이라면 Swift로 되어있는 곳을 체크해서 해당 코드를 넣어주면 된다.
이제 마지막으로 아까 다운받았던 GoogleService-Info.plist 파일을 Xcode에서 앱의 가장 최상단 폴더에 넣어주면 기본적으로 Firebase를 사용하기 위한 설정은 끝이 난다.
이번엔 기본적으로 Firebase를 사용하기 위한 방법에 대해 알아보았다. 이후 Auth를 활용한 회원가입 및 로그인 구현하기, Realtime Database 사용 방법, Storage 사용 방법, PushNotification, Cloud Messaging 사용 방법 등에 대해서도 포스팅 하도록 하겠다.


