웹개발 종합반 개발일지 2주차_Javascript, JQuery, Fetch
자바스크립트 문법을 배울 때 헷갈리고 어려웠다.
Fetch를 시작하면서 공공데이터의 API를 가져와서 웹 페이지를 만드는데, '나는 이것을 어디에 써먹을 수 있을까' 생각나지 않아서 회의감이 조금 들었다.
하지만 퀴즈를 스스로 풀어보고 해결해 나갈 때는 재미있었다. 작은 성취감을 느꼈다!
아직 목표물은 정하지 못했지만, 과정은 흥미롭다. ;)
JQuery를 할 때는 head에 이 코드를 꼭. 임포트해야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>checkResult 함수가 작동한다!(버튼을 클릭하게 설정함)
people 리스트에 {},{},...가 있다(딕셔너리).
people 리스트를 forEach하여 쭈욱 나오게 돌릴 거다.
let temp_html = ``틱틱 일단 쓰고
어떻게 나오게 할거냐면, `...`이렇게.
어디에다 붙이냐면, id로 지정한 q2에.append(temp_html을)
<script>
function checkResult() {
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
]
$('#q2').empty()
people.forEach((a) => {
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살입니다.</p>`
$('#q2').append(temp_html)
})
}
</script>q1 함수가 작동한다!
Fetch 뼈대("http://...")에서 데이터를 가져올 거야. 또 [''],['']이렇게 나열할 거야.
일단 body의 names-q1에 있는 데이터는 지우고나서
나열한 것들을 forEach 돌리는데,
(row를 a라 치고, name은 a 밑에 있는 ['']데이터, rack은 a 밑에 있는 ['']데이터야. console 창에 name, rack, park 데이터가 잘 나오는지 확인할게.)
어떤 식으로 붙일 거냐면
let temp_html = ``
근데 조건이 있어.
이럴 경우는 `태그tr에 속성을 부여해준 형태로`
아닐 경우는 `그냥 태그 tr 형태로`
어디 붙이냐, body 밑에 id가 names-q1인 태그 안에. temp_html을 붙여.
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulbike").then(res => res.json()).then(data => {
let rows = data['getStationList']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let name = a['stationName']
let rack = a['rackTotCnt']
let park = a['parkingBikeTotCnt']
console.log(name, rack, park)
let temp_html = ``
if (park < 5) {
temp_html = `<tr class="low">
<td>${name}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${park}</td>
</tr>`
}
$('#names-q1').append(temp_html)
})
})
}
</script>
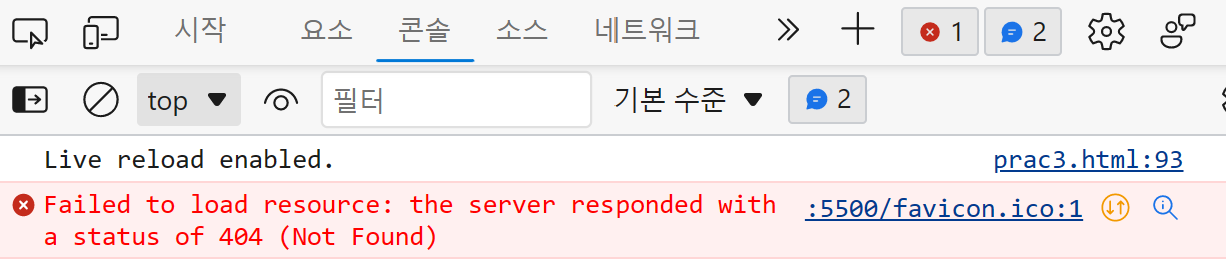
콘솔 창에 이런 오류가 뜰 때가 있는데,
head 태그 안에
<head profile="http://www.w3.org/2005/10/profile">
<link rel="icon" type="image/png" href="http://example.com/myicon.png">이렇게 넣으면 없어진다...이유는 모른다.
