HTML
cookie, sessionStorage, localStorage 의 차이점은 무엇인가요?
- cookie
- 웹 사이트에서 쿠키를 설정하면 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송된다.
- 개수와 용량에 있어 제한이 있다. (사이트 당 최대 20개, 최대 쿠키 크기는 4KB)
- 만료 기간을 설정할 수 있고, 언젠가는 제거된다.
개수와 용량에 제한이 있고, 만료 기간이 존재한다.
-
Web Storage
- 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 방식
- 기본적으로 Web Storage는 쿠키와 마찬가지로 도메인 단위로 접근≠이 제한된다.
- localStorage
- 일부러 제거하지 않는 이상 영구적으로 보관이 가능하다.
- Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
- 브라우저를 종료해도 데이터는 보관되어, 다음번에 접속해도 그 데이터를 사용할 수 있다.
- sessionStorage
- 데이터의 지속성과 엑세스 범위에 제한이 존재
- Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.
- 데이터가 영구적으로 보관되지 않는다.
- 브라우저가 종료되면 그 데이터는 삭제돠기 때문에, 다음번에 접속하면 sessionStorage도 삭제되어 있다.
- 같은 사이트의 같은 도메인이라 할지라도 브라우저가 다르면 브라우저 컨텍스트가 다르기 때문에 다른 영역이 된다.
- localStorage
Web Storage는 키/값쌍으로 데이터를 저장, 조회하는 저장소다. Web Storage는 local Storage와 session Storage로 나뉘는데 local storage는 영구적으로 데이터를 보관한다. 반면에 session storage는 영구적으로 보관하지 않는다.
<script>, <script async>, <script defer> 의 차이점에 대해 설명해주세요.
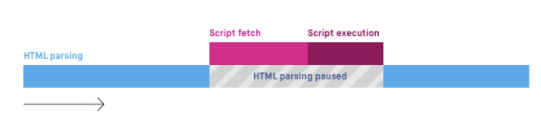
- 브라우저는 html을 읽다가 script 태그를 만나면 dom 생성을 멈추고 script 태그를 실행한다. 내부, 외부 스크립트에 상관없이 스크립트를 다운받고 실행해야 하는데 스크립트가 무거운 경우 유저는 스크립트 다운을 받고 실핼할 때까지 스크립트 아래쪽 페이지를 볼 수 없게 된다.
<script>- 인라인 코드의 경우 즉시 해석되고 실행될 수 있다.
- 외부 스크립트의 경우 해당 스크립트 파일을 가져올 때까지 html 파싱을 중단한다.

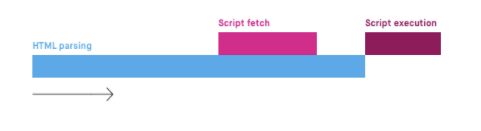
<script defer>- 지연 스크립트, defer script라고도 함.
- html 파싱이
- defer를 붙이면 스크립트를 백그라운드에서 다운로드하고, 다운로드 중에도 브라우저는 html 파싱을 멈추지 않는다. 스크립트 다운로드가 끝이 나도 페이지 파싱이 끝날 때까지 기다렸다가 완전히 완료되면 스크립트 파일을 실행한다.
- 지연 스크립트는 일반 스크립트와 마찬가지로 html에 추가된 순으로 실행되기 때문에 다운로드 되는 순서와 상관없이 순서를 기다렸다가 순서대로 실행된다.
- defer속성은 외부 스크립트에만 유효하다. 즉, 스크립트 태그에 src가 없다면 defer속성은 무시된다.

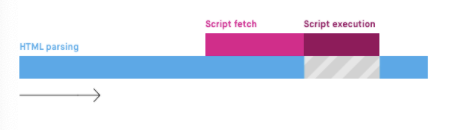
<script async>- 비동기 스크립트, async 스크립트 라고도 함
- 브라우저가 html 파싱과 스크립트 태그 다운을 비동기적으로 실행한다. 즉, 브라우저가 스크립트 태그를 만나도 html 파싱을 중단하지 않고 스크립트 다운과 같이 진행한다. 스크립트 다운 이후 실행될 경우 html 파싱은 중단된다. 스크립트가 준비 될 때마다 즉시 실행이 가능하다.
- async 속성은 외부 스크립트에만 유효하다.

script는 스크립트 태그를 만나는 즉시 파싱을 멈추고 스크립트를 다운받고 실행한다. defer의 경우 스크립트 태그를 만나면 백그라운드에서 스크립트 파일을 다운받고 파싱이 끝나서야 스크립트 파일을 실행한다. async는 스크립트 태그를 만나면 백그라운드에서 스크립트 파일을 다운받고 다운이 완료되면 파싱을 멈추고 스크립트 파일을 실행한다.
CSR과 SSR이 뭔지 설명해주세요.
CSR과 SSR의 장점과 단점에 대해서 각각 설명해주세요.
- 렌더링이란 웹 페이지 접속 시 그 페이지를 화면에 그려주는 것
- SSR
- server-side rendering으로 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식
- 요청시마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식
- 장점
- 요청한 페이지만 서버에서 받아오므로 초기 로딩 속도가 빠르고 사용자가 컨텐츠를 빨리 볼 수 있다.
- 모든 검색엔지에 대한 SEO가 가능
- 단점
- 요청마다 페이지가 새로고침 되므로 UX가 떨어짐
- 서버에 매번 요청하므로 트래픽, 서버 부하가 커짐
- HTML 정보가 처음에 포함되어 있어 데이터를 수집할 수 있다
- CSR
- client-side rendering
- 브라우저가 서버에 html과 static 파일을 요청하고 로드되면 사용자의 상호작용에 따라서 JS를 통해 동적으로 렌더링하는 방식
- 브라우저에서 사용자에게 보여질 페이지를 모두 구성하는 방식
- 서버는 사용자 필요에 따라 JSON형식으로 데이터를 보내주기만 함
- 장점
- 서버에 요청하는 횟수가 적으므로 서버에 부담이 덜 간다
- 첫 로딩에 html과 static 파일들만 다 받으면, 동적으로 빠르게 렌더링하므로 사용자 UX가 좋음
- 단점
- 모든 html, static 파일이 로드될 때까지 기다려야함
- SEO 문제가 발생할 수 있음- 맨 처음 html 파일이 비어 있어, 크롤러가 데이터를 수집할 수 없다(구글 제외)
- SPA(single page application)
- 하나의 페이지로 이루어진 어플리케이션
- 단 하나의 html 파일을 기반으로 javascript를 이용해 동적으로 화면을 렌더링하는 방식
SSR는 서버에서 사용자에게 보여줄 페이지를 구성하는 방식이고, CSR은 브라우저에서 페이지를 구성하는 방식이다. SSR은 초기 로딩 속도가 빠르고 SEO가 가능하지만 UX가 떨어지고 서버에 무리가 갈 수 있다. CSR은 UX가 좋지만 로딩이 되기 까지 기다려야하고 SEO 문제가 발생할 수 있다.
CSS
display 속성이란?
- inline, block, inline-block 의 차이점은 무엇인가요?
- inline
- 대표 태그로는 span
- text 크기만큼만 공간을 점유하고 줄바꿈 하지 않는다
- width/height 적용 불가
- margin/padding 적용 불가
- line-height를 원하는 대로 사용 불가
- block
- 무조건 한줄을 점유, 다음 태그는 무조건 줄바꿈 적용
- 대표 태그로는 div
- inline-block
- inline + block 속성의 특징을 둘 다 가지고 있는 속성
- 기본적인 inline 속성과 비슷하고(줄바꿈을 하지 않고, 동일한 라인에 작성 가능) inline 속성에서 할 수 없었던 width/height 변경 및 line-height를 커스텀하게 적용할 수 있다.
- inline
inline 은 컨텐츠의 크기만큼만 공간을 배정받고 개발자가 크기를 바꿀 수 없다.
block은 무조건 페이지의 한 줄을 차지하지만 크기를 조정할 수 있다.
inline-block은 컨텐츠 크기만큼 공간을 차지하고 줄바꿈을 하지 않으며 크기 조정을 할 수 있다.
Flex와 Grid 가 언제,어떻게 쓰이는지 설명해주세요
- flex는 가로 또는 세로 하나의 축을 기준으로 요소(박스)를 배열하는 개념
- grid는 가로 X 세로 2차원 매트리스를 기준으로 그 속에 요소들을 배치하는 개념
- 전체 사이트의 레이아웃은 grid로 잡고, 그 속에 들어가는 영역들의 배치는 flex를 사용한다.
flex는 가로 또는 세로 중 하나의 축으로 요소를 배열하고, grid는 가로 x 세로 2차원 매트리스를 기준으로 요소를 배열한다. 이러한 속성들을 이용해 사이트의 레이아웃은 grid, 그 속에 포함되는 영역들은 flex를 이용한다.
{ box-sizing: border-box; }를 적용시 어떤 효과가 나타날까요?
-
box-sizing에는 border-box 와 content-box가 있다.
-
border-box
- 테두리와 안쪽 여백의 크기도 요소의 크기로 포함한다. 예를 들어 width: 100px, border: 10px. padding: 10px 이라면 border와 padding을 제외한 content의 width는 80px이 된다.
-
content-box
- 테투리와 안쪽 여백을 제외한 content의 크기를 고려한다. 예를 들어 width: 100px, border: 10px; padding: 10px 이라면 content의 크기는 100px이고 이에 테투리와 여백이 더해진다.
테두리와 여백의 크기도 요소의 크기로 본다.
px em/rem 을 어떤 상황에 따라 구분해서 쓰는지 설명해주세요
- px
- 고정 값으로 쓰이기 때문에 반응형 웹 작업을 하지 않는 경우에만 사용한다.
- em
- em은 이 단위가 적용된 엘리먼트의 글자 크기에 비례한다.
- rem
- 오직 html 태그의 글자 크기만 참조한다. html의 font-size가 16px이라면 1rem은 16px로 계산된다.
px은 반응형 웹을 만들지 않는 경우에 사용.
- 오직 html 태그의 글자 크기만 참조한다. html의 font-size가 16px이라면 1rem은 16px로 계산된다.
JavaScript
화살표 함수와 일반함수의 차이점에 대해서 아시는대로 설명해주세요
- 일반 함수와 화살표 함수의 가장 큰 차이점은 this
- 화살표 함수의 this는 바로 상위 스코프의 this와 같다.
- 일반 함수의 this는 동적으로 바인딩된다.
화살표 함수의 this는 상위 스코프의 this와 같고, 일반 함수의 this는 동적으로 바인딩된다.
호이스팅(Hoisting)에 대해서 설명해주세요
- 코드에 선언된 변수 및 함수를 코드 상단으로 끌어올리는 것
- 함수 내에서 선언한 함수 범위의 변수는 해당 함수의 최상위로 끌어올려짐
- 함수 밖에서 선언한 전역 범위의 전역 변수는 스크립트 단위의 최상위로 끌어올려짐
- 함수 선언 방식에 따라 함수 호이스팅이 달라지는데 함수 선언식인 경우에만 적용된다.
- 함수 선언식
function test() {}
- 함수 표현식
const test = function () {}
- 함수 선언식
코드에 선언된 함수, 변수를 해당 스코프의 최상단으로 끌어올리는 것
자바스크립트의 This에 대해 설명해주세요
- 인스턴스 자신을 가리키는 자바에서의 this와는 달리 자바스크립트에서 this에 바인딩되는 객체는 함수 호출 방식에 따라 달라진다.
- 함수를 선언할 때 this에 바인딩할 객체가 정적으로 결정되는 것이 아니고, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정
함수 호출 방식
단독으로 쓴 this
단독으로 this를 호출하는 경우엔 global object를 가리킨다.
let x = this;
console.log(x); //window함수 안에서 쓴 this
함수 안에서 this는 함수의 상위인 전역 객체에 바인딩 된다.
function test() {
return this;
}
console.log(test()); // window다만 strict mode에서는 함수 내의 this에 디폴트 바인딩이 없기 때문에 undefined
"use strict"
function test() {
return this;
}
console.log(test()); // undefined객체 메소드 호출
- 함수가 객체의 프로퍼티 값이면 메소드로서 호출된다.
- 메소드 내부의 this는 해당 메소드를 호출한 객체에 바인딩된다.
let numbers = {
first: 1,
second: 2,
add: function() {
return this.first + this.second;
}
};
numbers.add(); // 3이벤트 핸들러 안에서 쓴 this
- 이벤트 핸들러에서 this는 이벤트를 받는 html 요소를 가리킨다.
let button = document.querySelector('#btn');
button.addEventListener('click', function () {
console.log(this) // #btn
})생성자 함수 호출
- 생성자 함수안에 this가 있는 경우 this는 생성자 함수가 생성하는 객체로 바인딩 된다.
function Person(name) {
this.name = name;
}
let kimcoding = new Person('kimcoding');
console.log(kimcoding.name); // kimcoding
생성자 함수 호출 시 new를 빼먹게 되면 일반 함수 호출과 동일해지므로 this는 전역 객체인 window에 바인딩 된다
let name = 'kimcoding';
function Person(name) {
this.name = name;
}
let lee = Person('leesin');
console.log(window.name); // leesinapply, call, bind 호출
- this를 특정 객체에 명시적으로 바인딩하는 방법
- call
- 주어진 this값 및 각각 전달된 인수와 함께 함수를 호출
- call() 안에 첫 번째 인자가 this의 역할을 한다.
function test() {
console.log(this);
}
console.log(test()); // window
let testObj = {
this: 'this is this',
}
test.call(testObj); // {this: 'this is this'}
- apply
- 주어진 this값과 배열로 제공되는 arguments로 함수를 호출
- call()과의 차이점은 apply는 인수들의 단일 배열을 받는다
function test(age) {
console.log('My name is ' + this.name + ' and ' + age + ' years old');
}
let testObj = {
name: 'kimcoding',
}
test.apply(testObj, [20]); //My name is kimcoding and 20 years old
- bind
- func.bind(thisArg, arg1, arg2, ...)
- bind() 메소드가 호출되면 새로운 함수를 생성함
- 첫 인자는 this, 나머지는 바인드된 함수의 인수에 제공
this.x = 10;
let obj = {
x: 80;
getter: function() { return this.x }
};
obj.getter(); // 80
let newValue = obj.getter;
newValue(); // 10 => 기존 obj.getter의 this가 obj를 가리키고 있다가 newValue로 넘어가면서 연결이 끊김. 따라서 전역객체를 가리킴.
// 끊김을 막기 위한 방법
let result = newValue.bind(obj); // newValue 함수에 bind를 통해 this가 obj를 가리키게 함.
result(); // 80JS this는 함수 호출 방식에 따라 this에 바인딩할 객체가 동적으로 결정된다.
함수 호출 방식에는 단독으로 쓴 this, 함수안에서 쓴 this, 객체 메소드 호출, 이벤트 핸들러안에서 쓴 this, 생성자 함수 호출, apply, call, bind 호출이 있다.
함수형 프로그래밍(Function Programming)
함수형 프로그래밍에 대해 설명해주세요.
- 더 안정적인 프로그램을 만들기 위해 입력과 출력이 철저히 통제된 순수 함수 및 side effect를 최소화한 함수 위주로 프로그래밍 하는 것
- 사이드 이펙트가 없는 순수 함수와 동작의 결과를 강조하는 프로그래밍 패러다임
함수형 프로그래밍에 개념에서 순수함수란 무엇일까요?
- 동일한 입력값을 넣었을 때 항상 동일한 리턴값을 반환하며 외부에 영향을 받지 않는 함수
OOP와 함수형 프로그래밍의 가장 큰 차이점은 무엇일까요?
- 객체 지향
- 클래스 디자인과 객체들의 관계 중심
- 함수의 동작부를 캡슐화해서 코드를 이해할 수 있게 함
- 함수 지향
- 값의 연산 및 결과 도출 중심
- 함수 내부에서 받은 값을 별도로 저장하거나 하지 않고, 간결한 과정으로 처리하고 매핑하는데에 주 목적을 둠
- 동작부를 최소화해서 코드 이해를 도움
함수형 프로그래밍은 순수 함수 및 side effect를 최소화한 함수 위주로 프로그래밍하는 것을 말한다.
순수함수랑 동일한 입력값 => 동일한 결과값을 리턴하는 함수로 외부의 영향을 받지 않는다.
oop와 함수형 프로그래밍의 가장 큰 차이점은 객체지향은 클래스 디자인과 객체들의 관계 중심이고 함수형 프로그래밍의 경우 값의 연산 및 결과 도출 중심이다.
