node server application을 aws EC2에 배포하는 과정 기록
간단한 node server 만들기
로컬에 npm project를 하나 만든다.
% mkdir practice-node-server
% npm init
서버를 열기 위해 express를 다운받는다.
% npm install express --save

index.js 를 하나 만든다.
const express = require('express');
const app = express(); //이 앱은 express를 적용하겠다.
app.use('/', (req, res) => {
res.send('hello practice node server-deploy')
})
app.listen(5000, () => {
console.log('server on 5000')
})이후 서버를 실행시켜보면 아래 사진과 같이 서버가 실행된다.

localhost:5000으로 접속하면 아래와 같은 사이트를 볼 수 있다.

하지만 localhost가 아닌 배포된 서버에서 접속하길 원하기 때문에 EC2에 배포를 해보겠다.
EC2 배포
aws EC2에 서버를 업로드하려면 깃 원격 저장소를 이용해 방금 만든 서버를 EC2에 업로드 해줘야 한다. (유에스비 포트나..그런게 없으니까..)
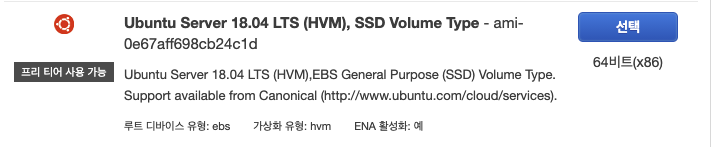
EC2 -> 인스턴스 -> 인스턴스 시작 을 누르면 여러 OS들이 제공되어 있다. 이 중 선택하면 되는데 여기선 우분투 서버를 선택해 보겠다. (프리티어 확인!!)

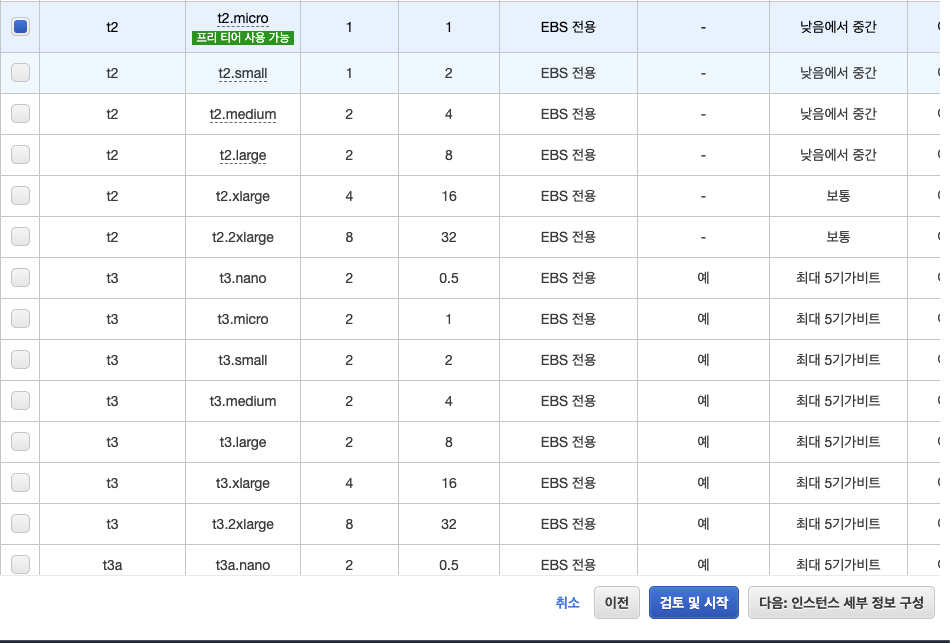
선택을 클릭하면 인스턴스 유형을 선택할 수 있는데 무과금으로 이용해야 하므로 프리 티어 사용 가능인 항목을 선택한 뒤 검토 및 시작을 클릭한다.

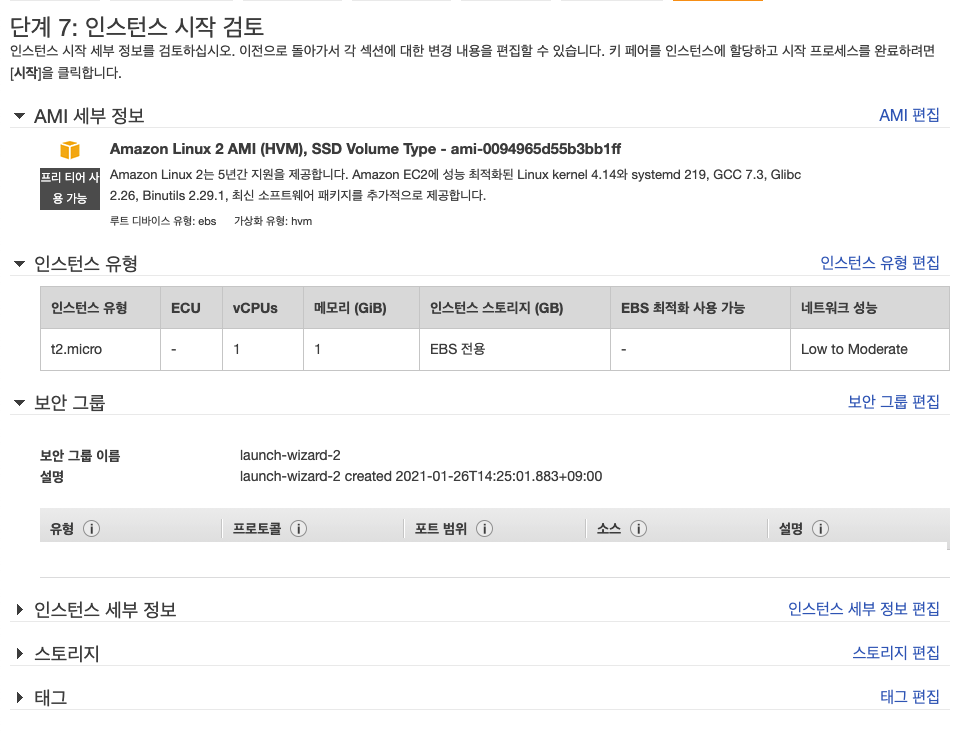
아래와 같은 화면을 볼 수 있다. 우리가 사용하는 EC2는 말그래도 외부에 있는 컴퓨터를 임대하는 것이다. 빌린 컴퓨터를 사용하기 위해선 접속을 해야하는데 접속하기 위해선 인증이 요구된다.

인스턴스 컴토가 끝났으면 시작하기를 클릭한다. 클릭하면 아래와 같이 키 페어 설정에 대한 창이 뜬다.
새 키 페어 생성 -> 키 페어 이름 설정
키 페어를 설정해주면 키 페어를 다운로드 받을 수 있는데 이 페이지가 넘어가면 키 페어는 다시는 얻을 수 없기 때문에 주의!
다운로드 받은 키는 인스턴스에 접속할 때 사용한다.
이후 시작하기 클릭!
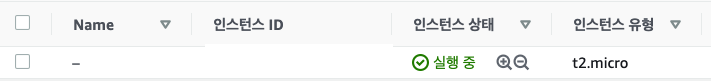
인스턴스들의 상태를 볼 수 있다.

인스턴스를 클릭하면 정보들이 나오는데 인스턴스에 접속하려면 퍼블릭 IP와 다운 받았던 pem 키를 이용한다.
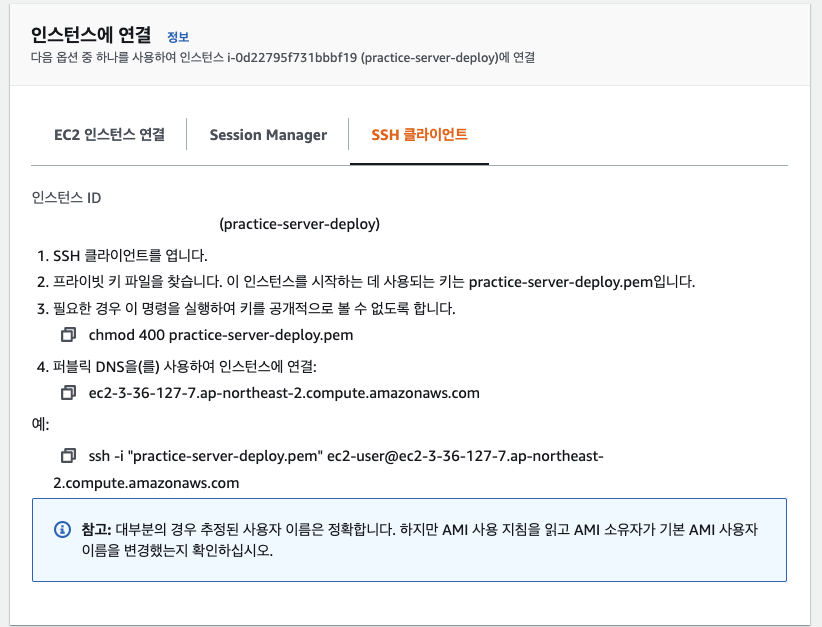
인스턴스 시작 클릭

위 사진처럼 연결을 위해 필요한 과정들을 진행해본다.
먼저 로컬 루트에 .ssh 폴더를 만들고 다운로드한 pem키를 옮긴다.
% ~cd
% mkdir .ssh
% mv ~/Desktop/aws\ key\ pair/practice-server-deploy.pem
다음으로 받은 pem키를 비공개로 처리하여 SSH가 작동하도록 한다.
% chmod 400 practice-server-deploy.pem
이후 인스턴스에 접속하기 위해 SSH 프로토콜을 이용하여 접속하면 된다.
% ssh -i "im25-deploy.pem" ubuntu@ec2-15-164-244-115.ap-northeast-2.compute.amazonaws.com
키 주소, 유저 네임, 퍼블릭 IP가 순서대로 입력됨.
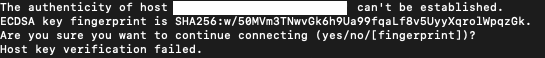
입력을 하면 아래와 같은 사진이 나온다.

최초 접속 시 물어보는데 yes를 입력하면 된다.
접속 성공!

ssh? 원격으로 리눅스에 접근할 때 사용하는 프로토콜
보안그룹? 어떤 경로로 접근할 수 있는지 설정하는 것
- 인바운드 규칙: 서버로 들어오는 포트 설정, ssh를 접속할 때 22번 port를 쓴 것
- 아웃바운드: 서버에서 나가는 포트 설정
로컬에서 EC2로 접속할 땐 22번 포트 사용
well known port
우분투에 node 설치하기
지금까지 한 과정은 EC2에 접속하는 과정이었다. 이제 빌린 원격 컴퓨터에서 서버를 구동해야 하는데 node가 설치되어 있지 않으므로 설치하는 과정이 필요하다.
how to install node on ubuntu로 검색
$ sudo apt update
노드 설치
$ sudo apt install nodejs
NPM 설치
$ sudo apt install npm
깃허브에서 서버 레포를 clone해오기
git clone 레포 주소을 하면 우분투에 레포가 클론되어있다.

클론한 폴더로 이동하고 파일 목록들을 확인하면 아래와 같다.

이제 package.json에 있는 패키지들을 설치
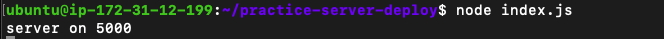
$ npm install
설치한 뒤에 index.js를 실행해보면 로컬에서 만들었던 서버와 똑같이 작동한다.

이제 다시 aws로 돌아가 퍼블릭 ip:5000 경로로 접속을 하면 접속이 되어야 하지만 실패한다. 왜냐하면 퍼블릭 설정을 위해 보안그룹을 추가 설정해줘야 하기 때문이다.
보안그룹 추가 설정하기
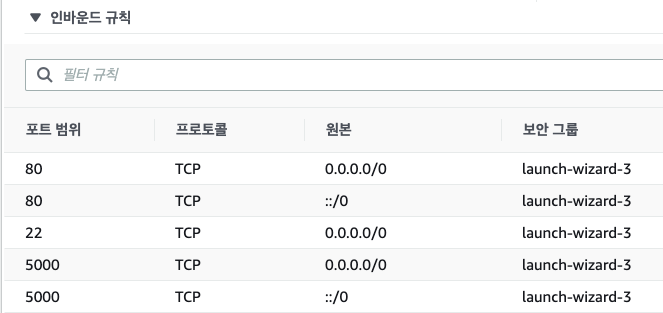
만들어진 인스턴스에서 보안그룹에 접속한다.
접속하고자 하는 경로는 http 프로토콜, 5000포트를 이용할 것이므로 아래와 같이 설정을 해준다.

이후 다시 퍼블릭 Ip를 이용해 접속하면 성공적으로 접속을 한다.

여기서 문제는 우분투 터미널을 종료하거나 서버를 종료하게 되면 사이트에 접속이 안되는 것인데 어떻게 하면 서버를 계속 유지할 수 있을지 생각해보자
pm2 module
pm2 공식문서
터미널을 종료해도 서버가 계속 작동할 수 있게 도와주는 모듈
- 설치
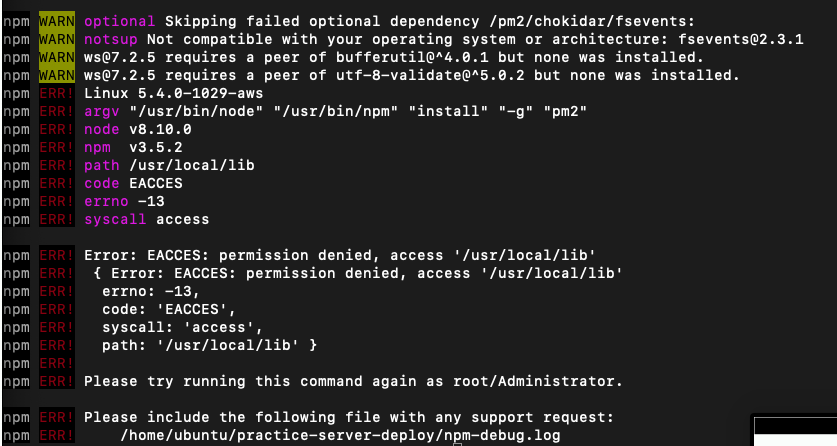
$ npm install -g pm2

글로벌 옵션으로 설치를 하는 경우 위와 같은 오류가 발생한다. 글로벌 옵션을 주려면 관리자 권한으로 설치를 해줘야한다. 따라서
$ sudo npm install -g pm2
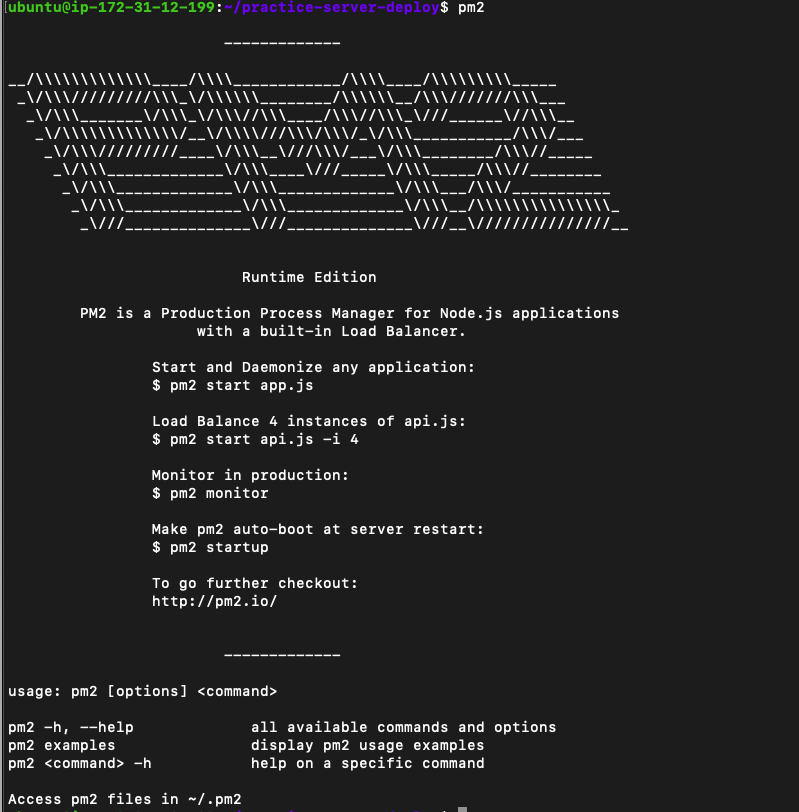
위처럼 명령어를 주고 설치하면 pm2가 정상적으로 설치되고 이후 pm2를 입력하면 아래와 같은 결과를 받을 수 있다.

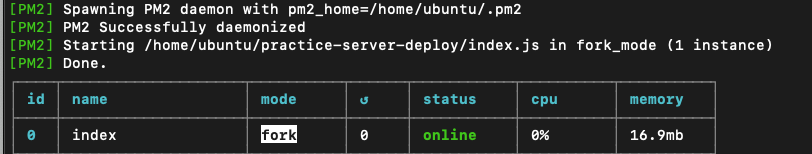
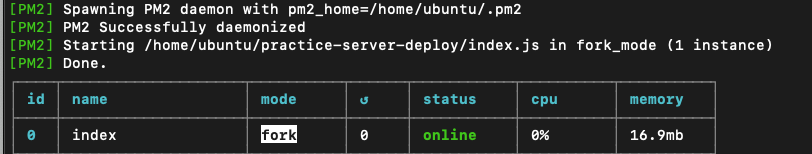
$ pm2 start entrypoint

$ pm2 list(돌아가는 Process 리스트)

위와 같은 과정 이후엔 터미널이 종료되어도 서버가 계속해서 돌아간다.
