
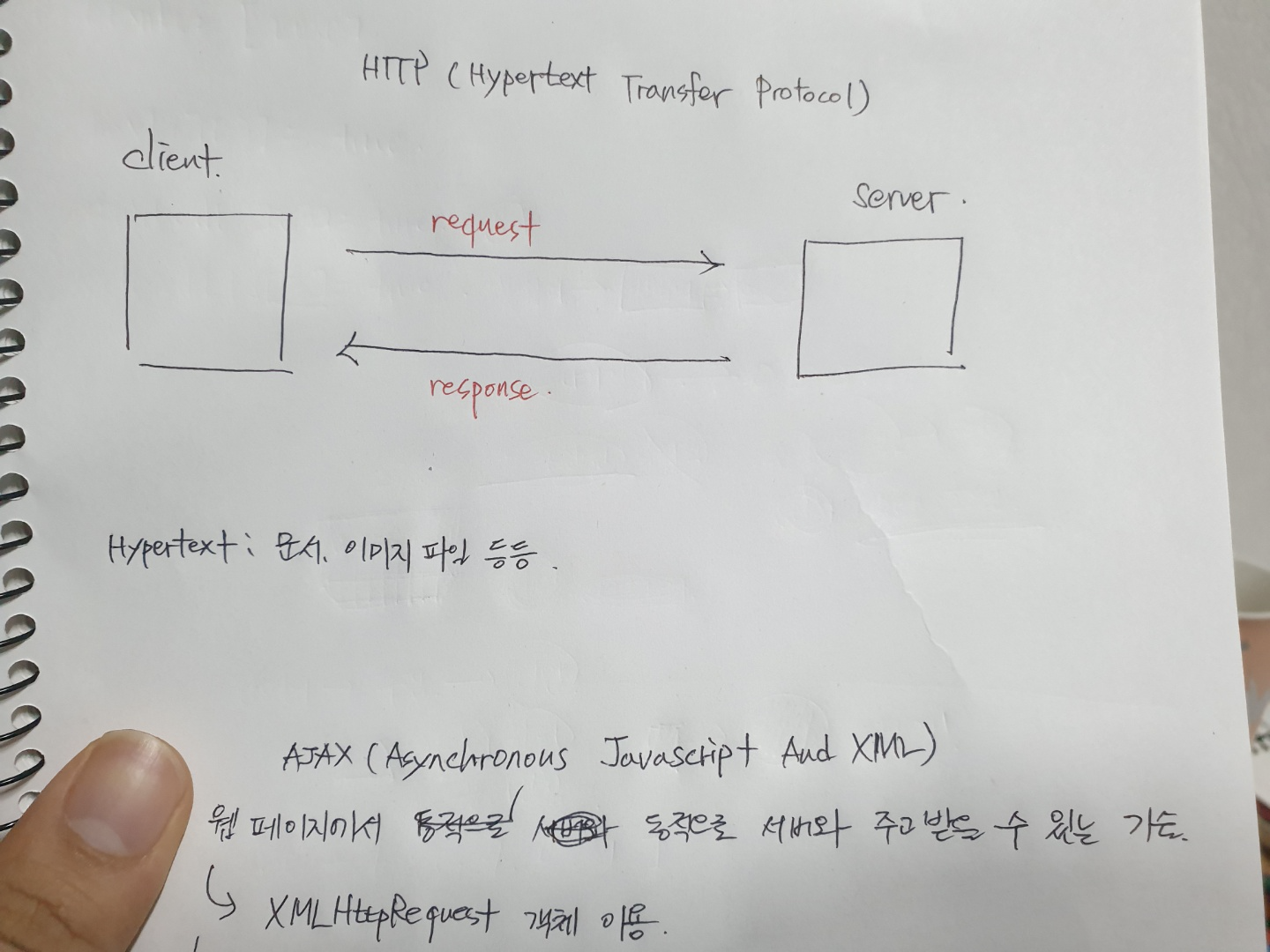
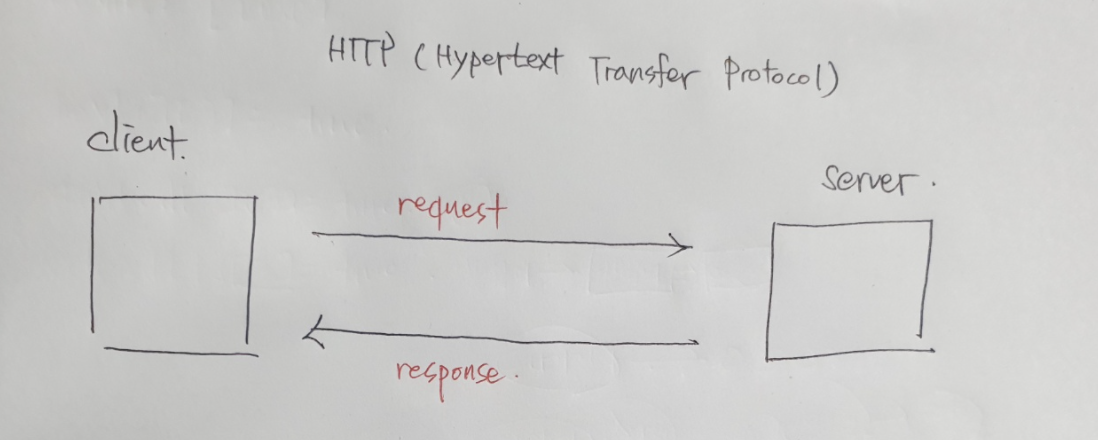
HTTP
- client와 server가 통신할 때 적용되는 프로토콜이자 HTML문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜

AJAX
- 웹 페이지에서 동적으로 서버와 주고 받을 수 있는 기술
- XMLHttpRequest(XHR) 객체 이용 방법
- fecth() API 이용 방법
JSON
- 데이터를 주고 받는 포맷
- key와 value로 이루어져 있는 파일 포맷
- 가독성이 좋다.
- 언어나 플랫폼과 관계없이 사용 가능하다.
Object to JSON
- 객체를 JSON으로 변경하는 법
JSON.stringify()- 변경하면
key, value모두 " " 가 붙음. - 변경하고자 하는 객체안에 메소드가 있는 경우 JSON으로 변경될 때 제외된다.
- 변경하면
const rabbit = {
name: 'tori',
color: 'white',
size: 'null',
birthDate: new Date(),
jump: () => {
console.log(`${name} can jump!`);
}
}
let json = JSON.stringify(rabbit);
console.log(json);
////{"name":"kim","color":"white","size":"null","birthDate":"2020-12-19T11:03:07.200Z"}-
위 코드에서 jump()는 JSON 문자열로 변경될 때 포함되지 않는다.
-
JSON.stringify()는 두 번째 인자로 함수나 배열을 받을 수 있다.- 함수를 받을 경우 JSON의 데이터를 변경할 수 있다.
let json = JSON.stringify(rabbit, (key, value) => { return key === 'name' ? 'kim' : value; // JSON으로 변경할 때 key값이 name 이라면 value를 'kim'으로 변경, 나머지는 기존의 value를 그대로 변경 }) - 배열을 받을 경우 배열의 값들만 JSON으로 변경된다.
let json = JSON.stringify(rabbit, ['name', 'color']); console.log(json);// {"name":"tori","color":"white"};
- 함수를 받을 경우 JSON의 데이터를 변경할 수 있다.
JSON to Object
- JSON을 객체로 변경하는 법
JSON.parse()
let obj = JSON.parse(json);
console.log(obj);
//{name: "tori", color: "white", size: "null", birthDate: "2020-12-19T11:31:45.807Z"}- 위 코드에서
birthDate는JSON.stringify()를 했을 때 Date 객체에서 얻은 문자열을 가져온다. 이를 방지하기 위해선 아래 코드처럼 작성을 해야한다.
let obj = JSON.parse(json, (key, value) => {
return key === 'birthDate' ? new Date(value) : value;
// JSON에서 가져오는 key값이 'birthDate'인 경우 new Date(value)로 새로 생성, birthDate 이외의 경우 기존 value값을 가져온다.
})
