
-
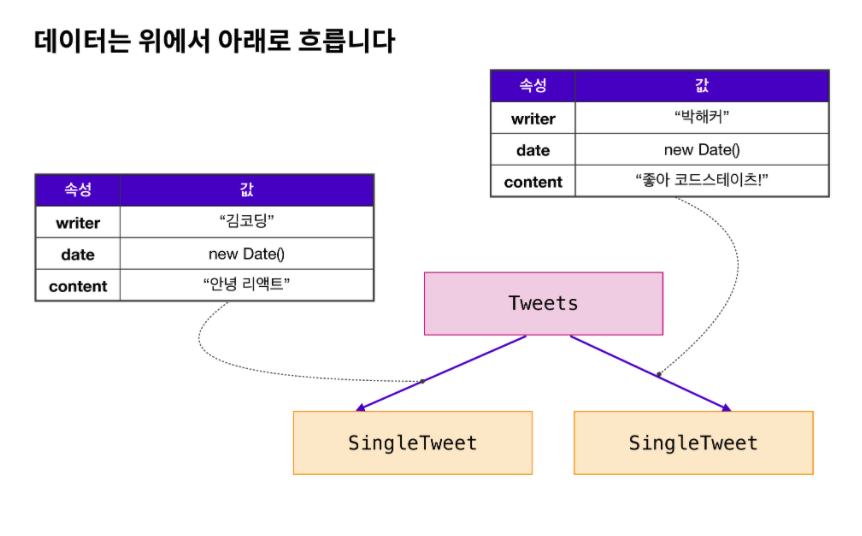
React에서 데이터 흐름은 단방향 데이터 흐름 원칙을 갖고 있다. 즉, 부모 컴포넌트는 자식 컴포넌트에게
props를 넘겨줄 수 있음을 의미한다. 또한 React에서의 컴포넌트는 서로 독립적이고state가 소유하고 설정한 컴포넌트 이외에는 어떠한 컴포넌트도 접근할 수 없다. 정리하면 "하향식"으로 데이터를 넘겨줄 순 있지만 "상향식"으로는 데이터가 이동하지 못한다는 말이다. -
하지만 자식 컴포넌트에 의해 부모 컴포넌트의
state가 변하는 상황이 있다. 이런 경우를 해결하기 위해 state 끌어올리기가 존재한다.상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다.
import React from "react";
export default class ParentComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
value: "날 바꿔줘!"
};
this.handleChangeValue = this.handleChangeValue.bind(this);
}
handleChangeValue() {
this.setState({
value: "보여줄게 완전히 달라진 값"
});
}
render() {
return (
<div>
<div>값은 {this.state.value} 입니다</div>
<ChildComponent handleChangeValue={this.handleChangeValue}/>
</div>
);
}
}
function ChildComponent({handleChangeValue}) {
const handleClick = () => {
// 이 버튼을 눌러서 부모의 상태를 바꿀 순 없을까?
handleChangeValue();
};
return <button onClick={handleClick}>값 변경</button>;
}
- 위 코드를 보겠다. 부모 컴포넌트인
ParentComponent, 자식 컴포넌트인ChildComponent가 있다. 부모 컴포넌트엔 상태를 변경할 수 있는 함수handleChangeValue가 있는데render부분에서 자식 컴포넌트로 "상태를 변경하는 함수"를 전달하는것을 볼 수 있다.<ChildComponent handleChangeValue={this.handleChangeValue}/>. 자식 컴포넌트에선 해당 값을 이벤트 리스너에 추가하여 부모 컴포넌트에state를 변경한다.
이렇게 구현을 하면 단방향 데이터 흐름 원칙에 어긋나지 않고 문제를 해결할 수 있다. 이것이 "state 끌어올리기다"

