프로토타입 객체
- JS 모든 객체는 자신의 부모 객체와 연결되어 있다.
- 부모 객체로부터 객체의 프로퍼티 또는 메소드를 상속받아 사용 가능하다.
- 이러한 부모 객체를 Prototype(프로토타입) 이라고 부른다.
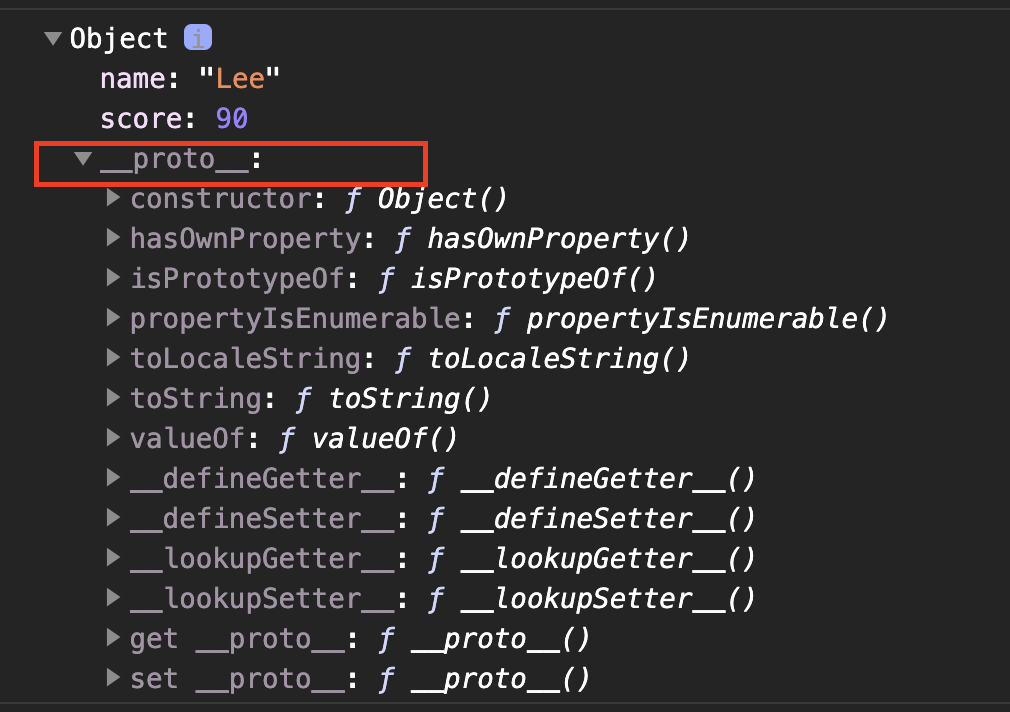
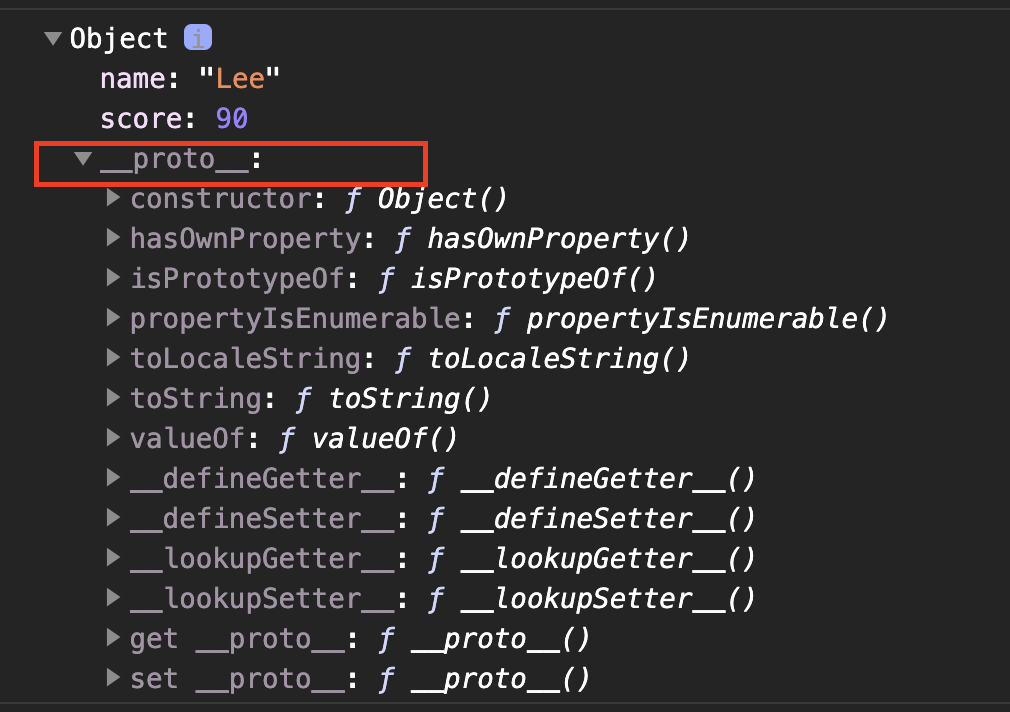
let student = {
name: 'Lee',
score: 90
};
let kim = new student();
kim.__proto__ === student.prototype
student.__proto__ === Function.prototype
- student 객체는 proto 프로퍼티로 부모 객체를 가리킬 수 있다.

constructor 프로퍼티
- constructor 프로퍼티는 객체의 입장에서 자신을 생성한 객체를 가리킨다.
function Person(name) {
this.name = name;
}
let foo = new Person('lee');
Person.prototype.constructor === Person
foo.constructor === Person
Person.constructor === Function
프로토타입 체인
- 특정 객체의 프로퍼티나 메소드에 접근할 때 해당 객체에 프로퍼티나 메소드가 없다면 부모 역할을 하는 프로토타입 객체의 프로퍼티나 메소드를 차례대로 검색하는 것.
프로토타입 객체의 확장
function Person(name) {
this.name = name;
}
let foo = new Person('lee');
Person.prototype.sayHello = function(){
console.log('zzz');
}
- 생성자 함수 Person()은 프로토타입 객체 Person.prototype과 prototype에 의해 바인딩되어 있다. 따라서 Person.prototype객체에 sayHello를 추가하면 sayHello는 프로토타입 체인에 반영된다. 따라서 생성자 함수 Person에 의해 생성된 모든 객체는 부모 객체인 Person.prototype의 메소드를 사용할 수 있다.
원시타입의 확장
- Built-in object(내장 객체)의 Global objects (Standard Built-in Objects)인 String, Number, Array 객체 등이 가지고 있는 표준 메소드는 프로토타입 객체인 String.prototype, Number.prototype, Array.prototype 등에 정의되어 있다.
- 자바스크립트는 표준 내장 객체의 프로토타입 객체에 개발자가 정의한 메소드의 추가를 허용
let str = 'test';
String.prototype.myMethod = function (){
return 'myMethod';
}
str.myMethod();