표준 빌트인 객체인 Date는 날짜와 시간(연, 월, 일, 시, 분, 초, 밀리초(millisecond/ms, 천분의 1초)를 위한 메서드를
제공하는 빌트인 객체이면서 생성자 함수.
현재 날짜와 시간은 자바스크립트 코드가 실행된 시스템의 시계에 의해 결정.
- Date 생성자 함수
Date는 생성자 함수로 생성한 Date 객체는 내부적으로 날짜와 시간을 나타내는 정수값을 가짐.
이 값은 1970년 1월 1일 00:00:00을 기점으로 Date객체가 나타내는 날짜와 시간까지의 밀리초를 나타냄.
Dater 생성자 함수로 생성한 Date객체는 기본적으로 현재 날짜와 시간을 나타내는 정수값을 가짐.
현재 날짜와 시간이 아닌 다른 날짜와 시간을 다루고 싶은 경우 Date 생성자 함수에 명시적으로
해당 날짜와 시간 정보를 인수로 지정.
Date 생성자 함수로 객체를 생성하는 방법은 4가지.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*
*/
// 1) new Date()
// 인수 없이 new 연산자와 함께 호출하면 현재 날씨와 시간을 가지는 Date객체를 반환
// Data 객체는 내부적으로 날짜와 시간을 나타내는 정수값을 갖지만
// Date 객체를 콘솔에 출력하면 기본적으로 날짜와 시간 정보를 출력
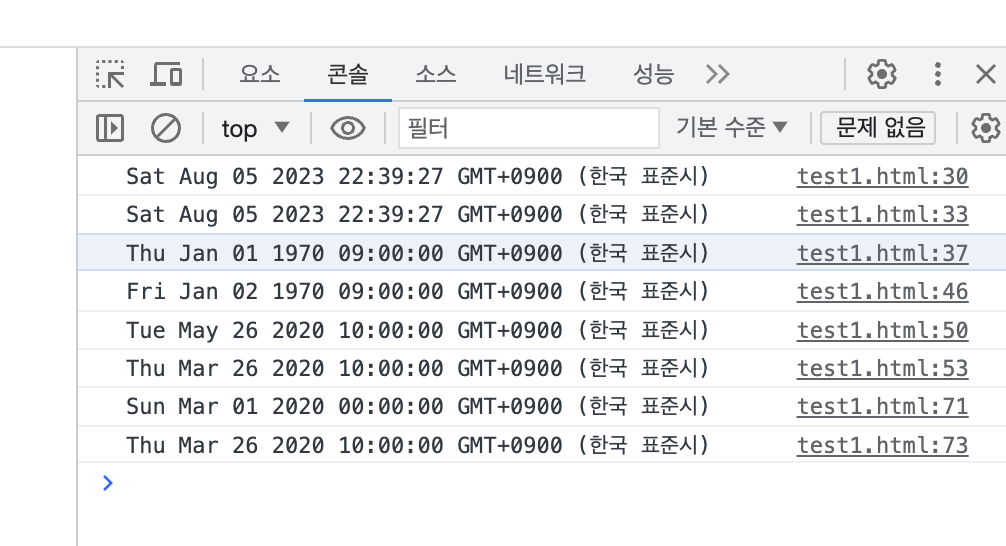
console.log(new Date()); // 객체를 반환
// Date 생성자 함수를 new 연산자 없이 호출하면 Date 객체를 반환하지 않고 날짜와 시간 정보를 나타내는 문자열을 반환
console.log(Date());
// 2) new Date(milloseconds)
// 숫자 타입의 밀리초를 전달하면 1970년 1월 1일 00:00:00 을 기점으로 인수로 전달된 밀리초만큼 경과한 날짜와 시간을 나타내는 Date 객체를
console.log(new Date(0)); // Thu Jan 01 1970 09:00:00 GMT+0900 (한국 표준시)
/*
86400000ms는 1day를 의미한다.
1s = 1,000ms
1m = 60s * 1,000ms = 60,000ms
1h = 60m * 60,000ms = 3,600,000ms
1d = 24h * 3,600,000ms = 86,400,000ms
*/
console.log(new Date(86400000)); // Fri Jan 02 1970 09:00:00 GMT+0900 (한국 표준시)
// 3) new Date(dataString)
// 날짜와 시간을 나타내는 문자열을 인수로 전달하면 지정된 날짜와 시간을 나타내는 Date 객체를 반환
console.log(new Date('May 26, 2020 10:00:00'));
// Tue May 26 2020 10:00:00 GMT+0900 (한국 표준시)
console.log(new Date('2020/03/26/10:00:00'));
// Thu Mar 26 2020 10:00:00 GMT+0900 (한국 표준시)
// 4) new Date(year, month[, day, hour, minute, second, millisecond])
// 생성자가 함수에 연, 월, 일, 시, 분, 초, 밀리초를 의미하는 숫자를 인수로 전달하면
// 지정된 날자와 시간을 나타내는 Date 객체를 반환
// 이때 연, 월은 반드시 지정해야함, 나머지는 생략가능 지정하지 않은 옵션 정보는 0또는 1로 초기화
// 인수
// year : 연을 나타내는 1900년 이후의 정수. 0부터 99는 1900부터 1999로 처리.
// month : 월을 나타내는 0 ~ 11까지의 정수 (주의 : 0부터 시작, 0 = 1월)
// day : 일을 나타내는 1 ~ 31까지의 정수
// hour : 시를 나타내는 0 ~ 23까지의 정수
// minute : 분을 나타내는 0 ~ 59까지의 정수
// second : 초를 나타내는 0 ~ 59까지의 정수
// millisecond : 밀리초를 나타내는 0 ~ 999까지의 정수
// 월을 나타내는 2는 3월달을 의미 , 나머지는 지정 안함
console.log(new Date(2020, 2)); //Sun Mar 01 2020 00:00:00 GMT+0900 (한국 표준시)
console.log(new Date(2020, 2, 26, 10, 0, 0, 0)); //Thu Mar 26 2020 10:00:00 GMT+0900 (한국 표준시)
// * Date.prototype.getFullyear() - Date 객체의 연도를 나타내는 정수를 반환
console.log(new Date('2020/07/24').getFullYear()); // 2020
console.log(new Date().getFullYear()); // 2023 현재 년도가 찍힘
// * Date.prototype.setFullYear()
// Date 객체에 년도를 나타내는 정수를 설정. 년도 이외에 옵션으로 월, 일 도 설정할 수 있음
const today = new Date();
// 년도 지정
today.setFullYear(2000);
console.log(today.getFullYear()); //2000
today.setFullYear(1900, 0, 1);
console.log(today.getFullYear()); // 1900
// Date.prototype.getMonth()
// Date 객체의 월을 나타내는 0 ~ 11의 정수를 반환, 1월은 0, 12월은 11.
console.log(new Date('2020/07/24').getMonth()); // 6
// Date.prototype.setMonth()
// Date 객체에 월을 나타내는 0 ~ 11 의 정수를 설정, 0 = 1월
// Date.prototype.getDate()
// Date 객체의 날짜 (1 ~ 31)를 나타내는 정수를 반환.
// Date.prototype.setDate()
// Date 객체의 날짜 (1 ~ 31)를 나타내는 정수를 설정.
// Date.prototype.getDay()
// Date 객체의 요일 (0 ~ 6)을 나타내는 정수를 번환.
// 일요일 : 0
// 월요일 : 1
// 화요일 : 2
// 수요일 : 3
// 목요일 : 4
// 금요일 : 5
// 토요일 : 6
console.log(new Date('2020/07/24').getDay()); // 5
// Date.prototype.getHours()
// Date 객체의 시간 (0 ~ 23)를 나타내는 정수를 반환.
// Date.prototype.setHours()
// Date 객체의 시간 (0 ~ 23)를 나타내는 정수를 설정.
// Date.prototype.getMinutes()
// Date 객체의 분 (0 ~ 59)를 나타내는 정수를 반환.
// Date.prototype.setMinutes()
// Date 객체의 분 (0 ~ 59)를 나타내는 정수를 설정.
// Date.prototype.getSeconds()
// Date 객체의 초 (0 ~ 59)를 나타내는 정수를 반환.
// Date.prototype.setSeconds()
// Date 객체의 초 (0 ~ 59)를 나타내는 정수를 설정.
// Date.prototype.getMilliseconds()
// Date 객체의 밀리초 (0 ~ 999)를 나타내는 정수를 반환.
// Date.prototype.setMilliseconds()
// Date 객체의 밀리초 (0 ~ 999)를 나타내는 정수를 설정.
// Date.prototype.getTime()
// 1970년 1월 1일 00:00:00를 기점으로 Date 객체의 시간까지 경과된 밀리초를 반환
console.log(new Date('2020/07/24/12:30').getTime()); // 1595561400000
// Date.prototype.setTime()
// Date 객체의 1970년 1월 1일 00:00:00를 기점으로 경과된 밀리초를 설정
const someday = new Date();
someday.setTime(86400000); // 86400000는 1day를 나타냄
console.log(someday); // Fri Jan 02 1970 09:00:00 GMT+0900 (한국 표준시)
</script>
</body>
</html>