1) header
페이지 맨 위쪽에 삽입하는 머리말을 의미.
주로 로고를 중심으로 내비게이션 메뉴와 검색 창이 들어가며, 내비게이션 메뉴는 <nav> 태그로 구성.
2) nav
navigation의 줄임말
어느 부분이 메뉴인지 쉽게 파악할 수 있고 사이트 내에 내비게이션 메뉴를 묶거나 독립적으로 구성할 수 있음.
문서 안에 여러 개의 <nav> 태그를 사용할 경우 id 선택자로 구분하여 스타일을 꾸미고,
메뉴로 구성되어 있는 영역에 대해서는 <nav> 태그를 언제든지 내부적으로 사용하거나 독립하여 사용할 수 있슴.
3) section
콘텐츠 영역을 포함하는 태그.
해당 콘텐츠를 주제별로 묶을 깨 사용하며 내부에는 <h1> ~ <h6> 제목 태그가 함께 사용.
<section> 태그 안에는 다른 <section> 태그를 넣을 수 있슴.
4) article
사전적 의미는 신문이나 잡지의 '기사'를 뜻함.
웹 상의 실제 내용을 작성하는 것. 블로그 포스트나 웹 사이트 내용과 같은 독립적인 웹 콘텐츠가 이에 해당.
section 태그는 문맥의 흐름 중 콘텐츠를 주제별로 묶을 때 사용.
5) aside
왼쪽이나 오른쪽 또는 하단에 사이드 바를 만들때 사용. 메인 영역은 아님.
필수 요소가 아니며 광고나 일반적인 링크 모음처럼 문서의 메인 내용에 영향을 미치지 않는 내용을 넣을 때 사용.
6) footer
웹 문서 하단의 저작권 표시 같은 내용과 연락처 정보를 표시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
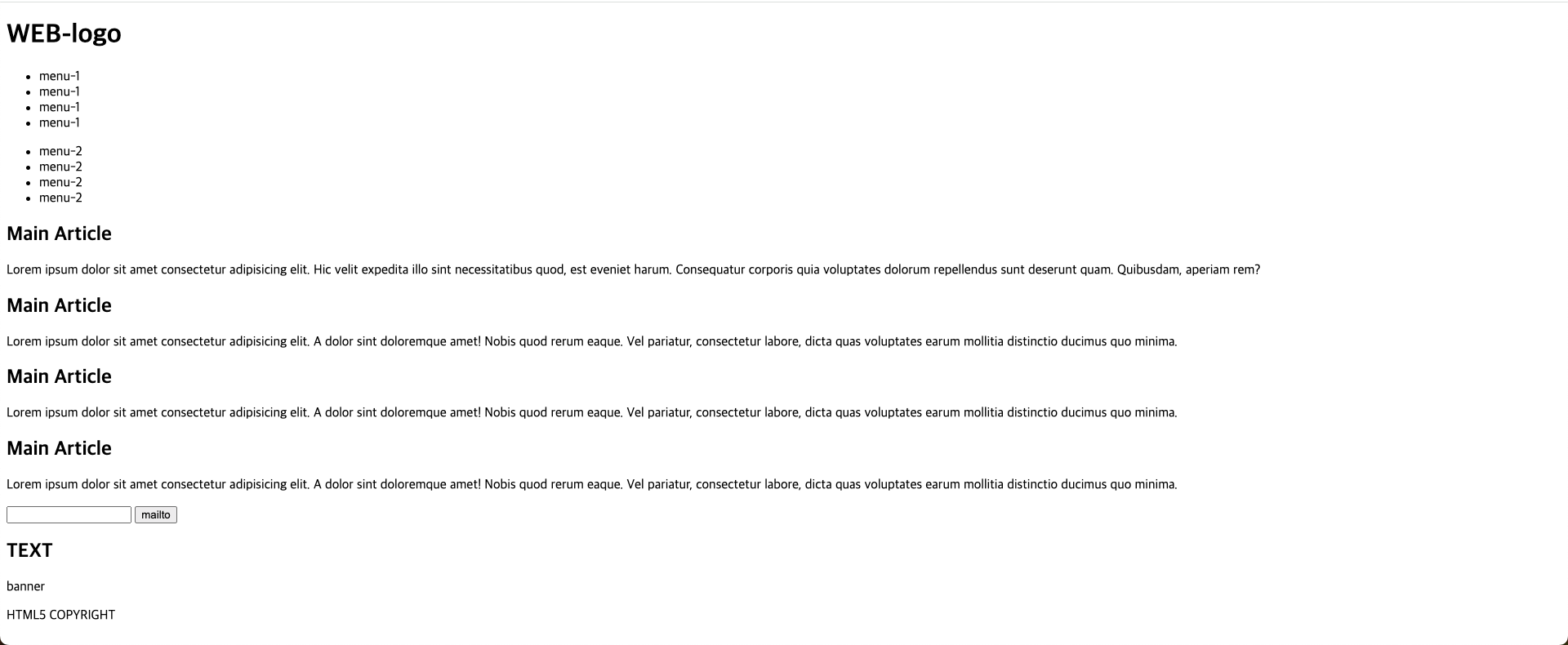
<header> <!-- header(시멘틱 태그) -->
<h1>WEB-logo</h1>
<nav> <!-- nav(시멘틱 태그) -->
<ul>
<li>menu-1</li>
<li>menu-1</li>
<li>menu-1</li>
<li>menu-1</li>
</ul>
<ul>
<li>menu-2</li>
<li>menu-2</li>
<li>menu-2</li>
<li>menu-2</li>
</ul>
</nav>
</header>
<!-- 본문 감싸주는 박스는 일반 선택자 박스로 지정 -->
<div id="main">
<!--왼쪽 section (시멘틱 태그)-->
<section>
<!--article (시멘틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic velit expedita illo sint necessitatibus quod, est eveniet harum. Consequatur corporis quia voluptates dolorum repellendus sunt deserunt quam. Quibusdam, aperiam rem?
</p>
</article>
<!--article (시멘틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. A dolor sint doloremque amet! Nobis quod rerum eaque. Vel pariatur, consectetur labore, dicta quas voluptates earum mollitia distinctio ducimus quo minima.
</p>
</article>
<!--article (시멘틱 태그)-->
<article>
<h2>Main Article</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. A dolor sint doloremque amet! Nobis quod rerum eaque. Vel pariatur, consectetur labore, dicta quas voluptates earum mollitia distinctio ducimus quo minima.
</p>
</article>
</section>
<!-- 오른쪽 aside (시멘틱 태그) -->
<aside>
<h2>Main Article</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. A dolor sint doloremque amet! Nobis quod rerum eaque. Vel pariatur, consectetur labore, dicta quas voluptates earum mollitia distinctio ducimus quo minima.
</p>
<input type="email" />
<button>mailto</button>
<div class="bannerbox">
<h2>TEXT</h2>
<p>banner</p>
</div>
</aside>
</div>
<!-- 하단 footer(시멘틱 태그) -->
<footer>
<p>HTML5 COPYRIGHT</p>
</footer>
</body>
</html>