웹 브라우저에서 서버로 파일을 전송하기 위해 JSP 페이지
에 폼 태그를 작성할 때 몇 가지 중요한 규칙을 따라야 함.
<form action="JSP 파일" method="POST"
enctype="multipart/form-data">
<input type="file" name="요청 파라미터 이름">
</form>- form 태그의 method 속성은 반드시 POST 방식으로 설정.
- form 태그의 enctype 속성은 반드시 multipart/form-data로 설정.
- form 태그의 action 속성은 파일 업로드를 처리할 JSP파일로 설정.
- 파일 업로드를 위해 input 태그의 type 속성을 file로 설정.
만약 여러 파일을 업로드하려면 2개 이상의 input 태그를 사용하고 name 속성에 서로 다른 값을 설정.
MultipartRequest를 이용한 파일 업로드
MultipartRequest는 웹 페이지에서 서버로 업로드되는 파일 자체만을 다루는 클래스.
웹 브라우저가 전송한 multipart/form-data 유형과 POST 방식의 요청 파라미터를 분석한 후 일반 데이터와 파일 데이터를 구분하여 파일 데이터에 접근.
또한 한글 인코딩 값을 얻기 쉽고, 서버의 파일 저장 폴더에 동일한 파일명이 있으면 파일명을 자동으로 변경.
MultipartRequest 클래스는 cos(com.oreilly.servlet) 패키지에 포함되어 있는 파일 업로드 컴포넌트.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="fileupload01_process.jsp">
<p> 파일 : <input type="file" name="filename"></p>
<p><input type="submit" value="파일올리기"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
MultipartRequest multi = new MultipartRequest(request, "/Users/imjingu/Desktop/dev/upload", 5 * 1024 * 1024, "utf-8", new DefaultFileRenamePolicy());
// Request 내장 객체를 설정, 저장 경로, 파일의 최대 크기는 5MB(5 * 1024 * 1024B)이고, 인코딩유형, DefaultFileRenamePolicy 클래스를 사용.
// DefaultFileRenamePolicy 클래스는 서버에 동일한 이름을 가진 파일이 존재하면 웹 브라우저에서 전송된 파일명 뒤에 숫자를 덧붙여 파일명이 중복되지 않게 함.
// DefaultFileRenamePolicy 클래스를 사용하려면 JSP 페이지에 page 디렉티브 태그의 import 속성으로 패키지 com.oreilly.servlet.multipart.*를 설정해야 함.
Enumeration params = multi.getParameterNames();
/*
getFilesystemName() : 폼페이지에서 전송되어 서버에 업로드된 파일 이름 반환
getOriginalFileName() : 폼페이지에서 전송된 파일이 서버에 저장되기 전의 파일 이름 반환
getContentType() : 폼페이지에서 전송된 파일의 컨텐츠 유형을 반환
getFile() : 폼페이지에서 전송된 파일 반환
*/
String name = "filename";
String filename = multi.getFilesystemName(name);
String original = multi.getOriginalFileName(name); // 데이터 베이스에 저장할땐 요걸로
String type = multi.getContentType(name);
File file = multi.getFile(name);
out.println("요청 파라미터 이름 : " + name + "<br>");
out.println("실제 파일 이름 : " + original + "<br>");
out.println("저장 파일 이름 : " + filename + "<br>");
out.println("파일 콘텐츠 타입 : " + type + "<br>");
File files = multi.getFile(name);
if (file != null) {
out.println(" 파일 크기 : " + file.length());
out.println("<br>");
}
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="uploadProcess01.jsp">
<p> 이름 : <input type="text" name="name"></p>
<p> 제목 : <input type="text" name="subject"></p>
<p> 파일 : <input type="file" name="filename"></p>
<p><input type="submit" value="파일올리기"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// multipart/form-data 방식으로 전송이 되면, 사용하면 request.getParameter()를 이용해서는 값을 가지고 오지 못함
MultipartRequest multi = new MultipartRequest(request, "/Users/imjingu/Desktop/dev/upload", 5 * 1024 * 1024, "utf-8", new DefaultFileRenamePolicy());
Enumeration params = multi.getParameterNames();
while (params.hasMoreElements()) {
String name = (String) params.nextElement();
String value = multi.getParameter(name);
out.println(name + " = " + value + "<br>");
}
out.println("---------------------------------<Br>");
// 폼 페이지에서 전송된 요청 파라미터 중 파일을 전달받도록 getFileNames() 메서드를 작성
Enumeration files = multi.getFileNames();
/*
getFilesystemName() : 폼페이지에서 전송되어 서버에 업로드된 파일 이름 반환
getOriginalFileName() : 폼페이지에서 전송된 파일이 서버에 저장되기 전의 파일 이름 반환
getContentType() : 폼페이지에서 전송된 파일의 컨텐츠 유형을 반환
getFile() : 폼페이지에서 전송된 파일 반환
*/
while (files.hasMoreElements()) {
String name = (String) files.nextElement();
String filename = multi.getFilesystemName(name);
String original = multi.getOriginalFileName(name); // 데이터 베이스에 저장할땐 요걸로
String type = multi.getContentType(name);
File file = multi.getFile(name);
out.println("요청 파라미터 이름 : " + name + "<br>");
out.println("실제 파일 이름 : " + original + "<br>");
out.println("저장 파일 이름 : " + filename + "<br>");
out.println("파일 콘텐츠 타입 : " + type + "<br>");
if (file != null) {
out.println(" 파일 크기 : " + file.length());
out.println("<br>");
}
}
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form name="fileForm" method="post" enctype="multipart/form-data" action="uploadProcess02.jsp">
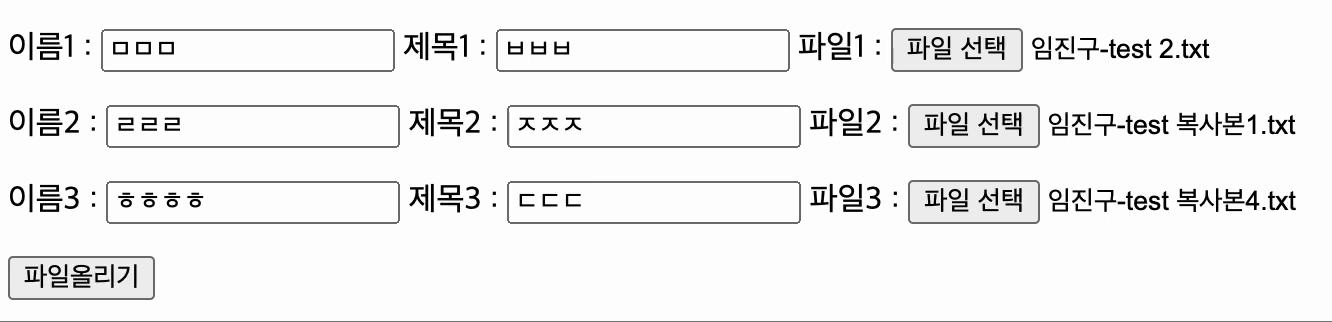
<p> 이름1 : <input type="text" name="name1">
제목1 : <input type="text" name="subject1">
파일1 : <input type="file" name="filename1"></p>
<p> 이름2 : <input type="text" name="name2">
제목2 : <input type="text" name="subject2">
파일2 : <input type="file" name="filename2"></p>
<p> 이름3 : <input type="text" name="name3">
제목3 : <input type="text" name="subject3">
파일3 : <input type="file" name="filename3"></p>
<p><input type="submit" value="파일올리기"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
MultipartRequest multi = new MultipartRequest(request, "/Users/imjingu/Desktop/dev/upload", 5 * 1024 * 1024, "utf-8", new DefaultFileRenamePolicy());
String name1 = multi.getParameter("name1"); // name1 의 입력한 값을 반환
String subject1 = multi.getParameter("subject1"); // subject1 의 입력한 값을 반환
String name2 = multi.getParameter("name2");
String subject2 = multi.getParameter("subject2");
String name3 = multi.getParameter("name3");
String subject3 = multi.getParameter("subject3");
String filename1 = multi.getFilesystemName("filename1"); // filename1의 업로드된 파일명을 반환
String filename2 = multi.getFilesystemName("filename2");
String filename3 = multi.getFilesystemName("filename3");
%>
<table border="1">
<tr>
<th width="100">이름</th>
<th width="100">제목</th>
<th width="100">파일</th>
</tr>
<tr>
<td><%=name1 %></td> <!-- 반환 받은 값을 문자열로 나타냄 -->
<td><%=subject1 %></td>
<td><%=filename1 %></td>
</tr>
<tr>
<td><%=name2 %></td>
<td><%=subject2 %></td>
<td><%=filename2 %></td>
</tr>
<tr>
<td><%=name3 %></td>
<td><%=subject3 %></td>
<td><%=filename3 %></td>
</tr>
</table>
</body>
</html>
Commons-FileUpload를 이용한 파일업로드
파일 업로드 패키지인 Apache Commons-FileUpload는 서버의 메모리상에서 파일 처리가 가능하도록 지원.
1) Commons-FileUpload를 이용하여 파일을 업로드하려면 먼저 Commons-FileUpload 패키지에 포함되어 있는 DiskFileUpload 객체를 생성.
2) 생성된 객체를 통해 DiskFileUpload 클래스가 제공하는 메소드를 사용하여 웹 브라우저가 전송한 multipart/form-data 유형의 요청 파라미터를 가져옴.
3) FileItem 클래스의 메소드를 사용하여 요청 파라미터가 일반 데이터인지 파일인지 분석 및 처리하여 파일을 업로드.
FileItem 클래스로 업로드 파일을 저장하는 방법
1) write()메소드 사용.
2) getInputStream() 메소드로 입력 스트림으로부터 바이트 데이터를 가져와 FileoutputStream()을 사용하여 파일에 출력.
3) get() 메소드로 가져온 바이트 배열을 FileOutputStream을 사용하여 파일에 출력.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="uploadProcess03.jsp" method="post" enctype="multipart/form-data" >
<p> 파일 : <input type="file" name="filename"></p>
<p><input type="submit" value="파일올리기"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="com.oreilly.servlet.multipart.*" %>
<%@ page import="java.util.*" %>
<%@ page import="java.io.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String fileUploadPath = "/Users/imjingu/Desktop/dev/upload"; // 업로드된 파일을 임시로 저장할 경로지정
DiskFileUpload upload = new DiskFileUpload(); // DiskFileUpload 객체 생성
List items = upload.parseRequest(request); // 요청받은 파라미터들을 List items에 넣음
Iterator params = items.iterator(); // iterator() 메소드를 통해 리스트에 있는 모든 데이터를 가져와 Iterator 객체의 params 변수에 넣는다.
while(params.hasNext()) { // params안에 다음 요소에 읽어 올 요소가 있는지 확인 하는 메소드 있으면 true, 없으면 false 를 반환한다.
FileItem fileItem = (FileItem) params.next(); // 다음 요소를 가져와 fileItem객체에 넣어줌
if (!fileItem.isFormField()) { // isFormField - 파일인지 일반 데이터인지 확인하여 파일일 경우 false 반환
String fileName = fileItem.getName();
out.print(fileName);
/* fileName = fileName.substring(fileName.lastIndexOf("/") + 1); */
File file = new File(fileUploadPath + "/" + fileName);
fileItem.write(file);
}
}
%>
</body>
</html>