display: flex속성이 적용된 요소는 flex container가 되고, flex contatiner의 자식 요소는 자동적으로 flex item이 됩니다.
flex container 속성 : flex-direction, flex-wrap, justify-content, align-items, align-center
flex item 속성 : flex, flex-grow, flex-shrink, flex-basis, order
자식 요소의 배치 방법 지정하기
display : flex - 자신은 블록 속성을 유지하면 서 자식 요소에 flex 환경 설정
display : inline-flex - 자신은 인라인 속성으로 변경하면서 자식 요소에 flex 환경설정
특징은 float, inline-black 처럼 배치할 요소에 속성을 지정하는 것이 아니라 부모요소(컨테이너)에 속성을 지정.
flex-direction - 자식 요소의 정렬 방향 변경하기
flex-direction : row - flex의 기본축을 가로로 지정-왼쪽에서 오른쪽으로, 주축을 가로로 교차축을 세로로 지정. 기본값
flex-direction : column - flex의 기본축을 세로로 지정-위에서 아래로, 주축을 세로로 교차축을 가로로 지정.
flex-direction : row-reverse - 자식요소 콘텐츠를 가로 역순으로 정렬.
flex-direction : column-reverse - 자속요소 콘텐츠를 세로 역순으로 정렬.
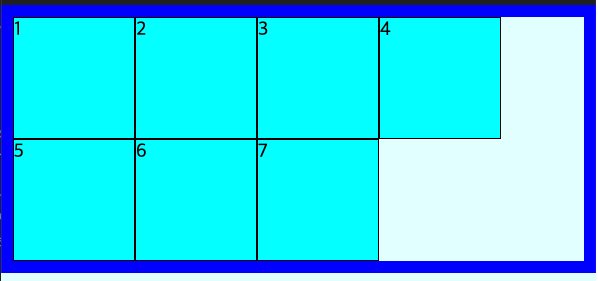
flex-wrap - 자식 요소에 줄 바꿈 적용하기
float 속성을 사용하여 레이아웃을 만들 때 모든 자식 요소의 총 너비 값이
부모 요소의 너비 값보다 크면 자동으로 줄바꿈이 되지만
flex 속성에서는 flex-wrap을 설정해야 줄바꿈을 할 수 있음.
flex-wrap : nowrap - 자식 요소의 줄 바꿈을 하지 않음. 기본값
flex-wrap : wrap - 자식 요소의 줄 바꿈을 함
flex-wrap : wrap-reverse - 자식 요소를 줄바꿈, 여러 줄이 되면 아래에서 위로 배치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
}
main {
width: 100%; height: 100vh; background: lightcyan;
}
section {
border: 10px solid blue;
}
section article {
width: 100px; height: 100px; background: aqua; border: 1px solid #000;
}
section {
display: flex;
flex-direction: row;
flex-wrap: wrap;
flex-wrap: row wrap; /* flex-flow를 사용해 flex-direrction, flex
/* 부모 요소인 section을 인라인 속성으로 바꾸기 */
/* display: inline-flex; */
}
</style>
</head>
<body>
<main>
<section>
<article>1</article>
<article>2</article>
<article>3</article>
<article>4</article>
<article>5</article>
<article>6</article>
<article>7</article>
</section>
</main>
</body>
</html>