자료 data : 프로그래밍에서 프로그램이 처리할 수 있는 모든 것
자료형 data type : 자료 형태에 따라 나눠 놓은 것
기본 자료형 : 문자열 string, 숫자 nmber, 불 boolean
기본 자료형 : 문자열 string
문자와 문자열을 구분하는 언어도 있으나 자바 스크립트는 문자열로 통일한다.
문자열 자료형을 만드는 방법 : 작은 따옴표나 큰 따옴표로 감싼다.
이스케이프 문자 사용 : 따옴표를 문자 그대로 사용하고 싶을 떄
console.log('this is \'string\''); - this is 'string'
console.log('this is "string"'); - this is "string"
이스케이프 문자 사용 예
\n : 줄바꿈
\t : 탭문자
\\ : 역슬래시
문자열 연산자
문자열에 적용할 수 있는 처리
1. 문자열 '연결' 연산 : 문자열 + 문자열
2. 문자선택연산 : 문자열[인덱스] -> 문자하나
3. 문자열의 길이 : 문자열.length -> 문자갯수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
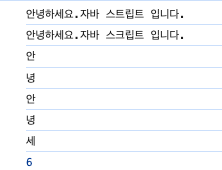
console.log("안녕하세요." + "자바 스트립트 입니다."); //안녕하세요.자바 스크립트 입니다.
let greet = "안녕하세요.";
console.log(greet + "자바 스크립트 입니다.");
//문자 선택 연산. 인덱스는 0부터 시작하는 정수로 이루어짐
console.log("안녕하세요." [0]); //안
console.log("안녕하세요." [1]); //녕
console.log(greet[0]);
console.log(greet[1]);
console.log(greet[3]);
//문자열의 길이
console.log("안녕하세요.".length); //6
let name = prompt("이름을 입력하세요.");
alert("이름은 " + name.length + " 자 입니다.")
let name2 = prompt("한글 이름을 입력하세요.");
alert("당신의 성은 " + name2[0] + " 입니다.")
</script>
</body>
</html>