간단한 입출력
let : 변수 선언시 사용하는 키워드
변수 : 어떠한 값을 저장하는 곳
변수를 사용하는 목적 : 어떤 값을 저장하지 않으면 다음줄에서 사용하지 못함.
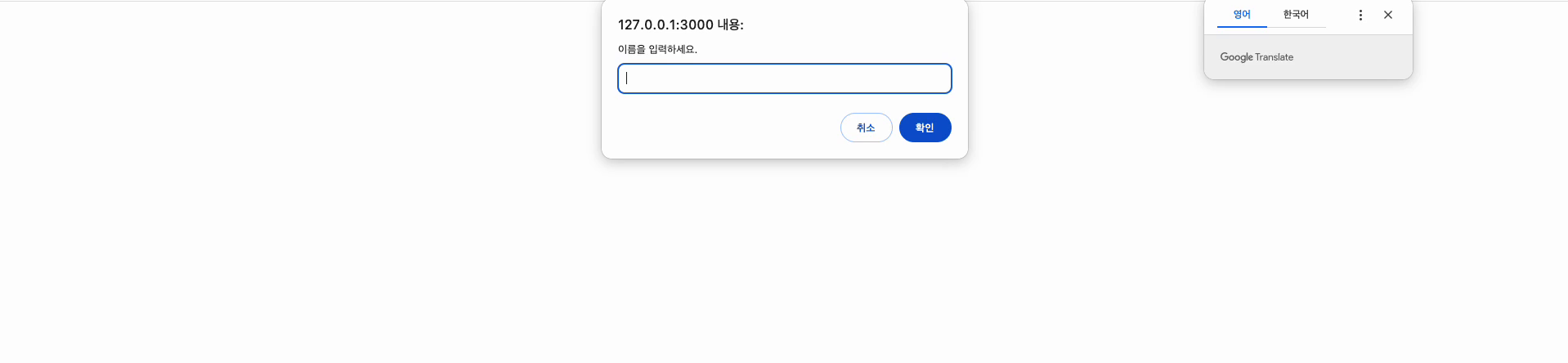
prompt() : 사용자에게 입력 받기
document.write() : 웹 브라우저 화면에 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
let name = prompt('이름을 입력하세요.');
document.write('<b>' + name + '<b>님, 환영합니다.');
</script>
</head>
<body>
</body>
</html>