opacity와 alpha 값 alpha : 투명도를 나타내는 값
rgba, hsla를 통해 박스 색상에 투명도를 줌
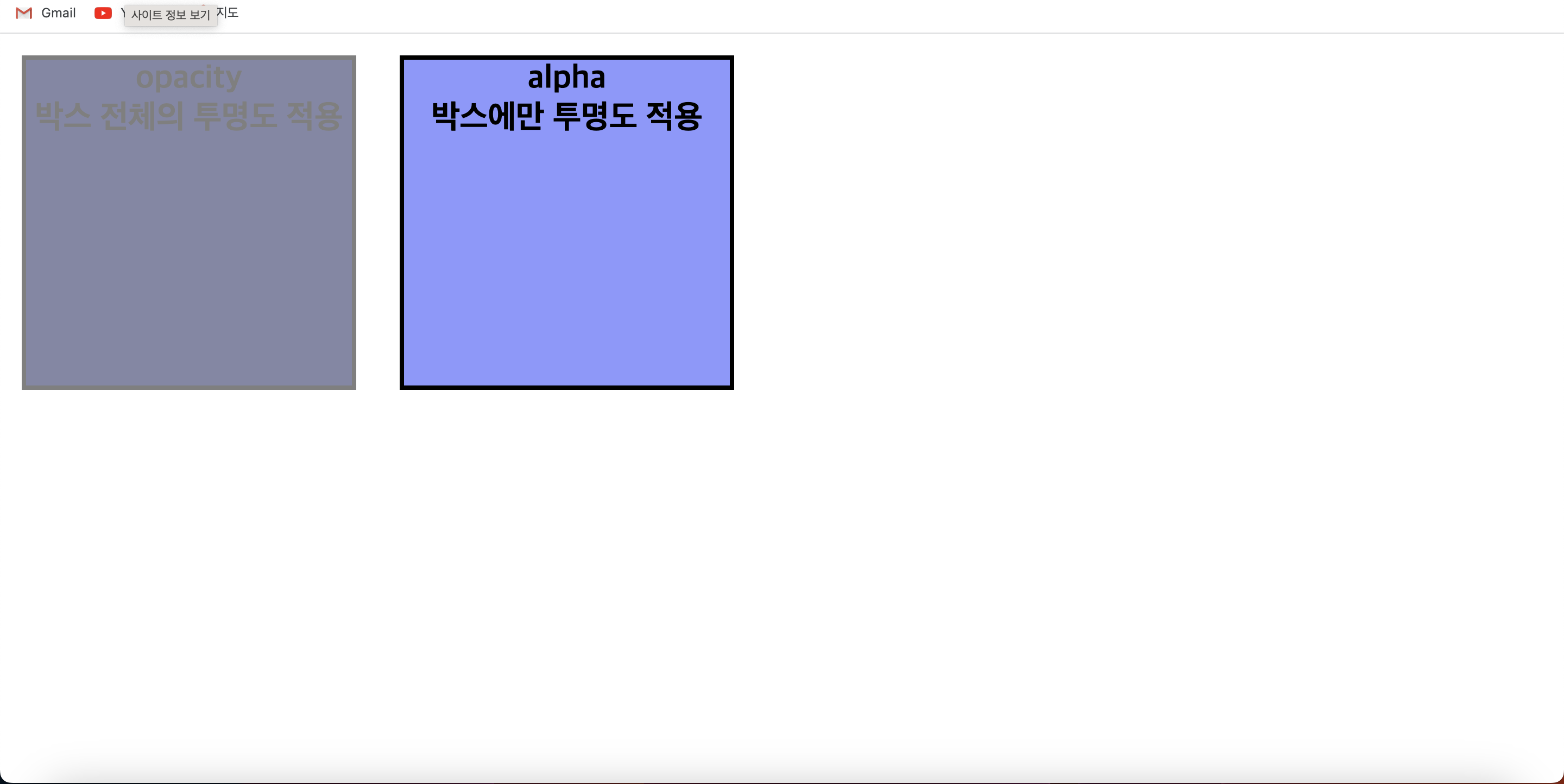
박스는 투명도가 적용되지만 박스 안에 들어가는 텍스트는 투명도가 적용되지 않음
opacity : 0에서 1까지 투명도 조절이 가능. 박스에도 적용이 가능
박스 뿐만 아니라 박스 안에 들어가는 모든 내용에 대해서도 함께 투명도를 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Keat</title>
<style>
* { margin: 0; padding: 0; }
h1, h2 { /* 쉼표는 h1과 h2에 각각 적용 */
width: 300px; height: 300px;
text-align: center; /* 글자 가운데 정렬 */
font-size: 30px; /* 글자 크기 */
margin: 20px; /* 바깥쪽 여백 공통 적용 */
border: 4px solid black; /* 테두리 스타일 */
float: left; /* 왼쪽 기준 정렬 */
}
.box1 {
background-color: #09104b;
opacity: 0.5; /* 박스 전체의 투명도 50% */
}
.box2 {
background-color: rgba(23, 50, 250, 0.5); /* 배경 칼라 rgba 색상 코드 투명도 50% */
}
</style>
</head>
<body>
<h1 class="box1">opacity<br>박스 전체의 투명도 적용</h1>
<h2 class="box2">alpha<br>박스에만 투명도 적용</h2>
</body>
</html>