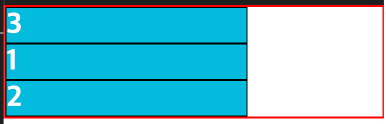
oreder 속성
플렉스 항목의 배치 순서 바꾸기
소스코드에 입력한 순서대로 주축을 따라 배치되지만
order 속성을 이용하면 배치 순서를 바꿀 수 있음
order : 1 | 숫자
order값이 0이라면 소스에 입력한 순서대로 배치되고
order값을 숫자로 하면 그 순서에 따라 배치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
}
#container {
border: 2px solid red;
display: flex;
flex-wrap : wrap;
}
#container div {
width: 200px; border: 1px solid black; background: #0bd; color: white;
}
#box1 {
order: 2;
}
#box2 {
order: 3;
}
#box3 {
order: 1;
}
</style>
</head>
<body>
<div id="container">
<div id="box1">
<h2>1</h2>
</div>
<div id="box2">
<h2>2</h2>
</div>
<div id="box3">
<h2>3</h2>
</div>
</div>
</body>
</html>