인접 관계 선택자 : 형(이전) / 동생(다음) 요소 선택자
전체 형 요소 선택자는 선택한 요소를 기준으로 이전에 오는 전체 형제 요소 선택
전체 동생 요소 선택자는 선택한 요소를 기준으로 다음에 오는 전체 형제 요소 선택
기본형 : $("요소선택").prevAll
$("요소선택").nextAll<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let style_1 = {
"background-color": "#0ff",
"border": "2px solid #f00"
};
let style_2 = {
"background-color": "#ff0",
"border": "2px dashed #f00"
};
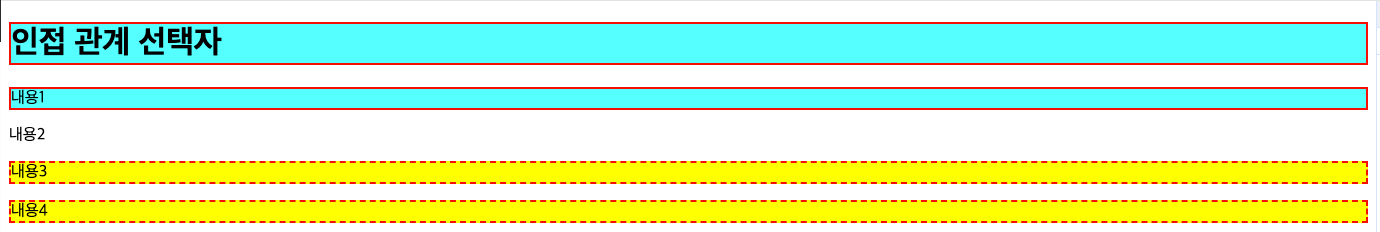
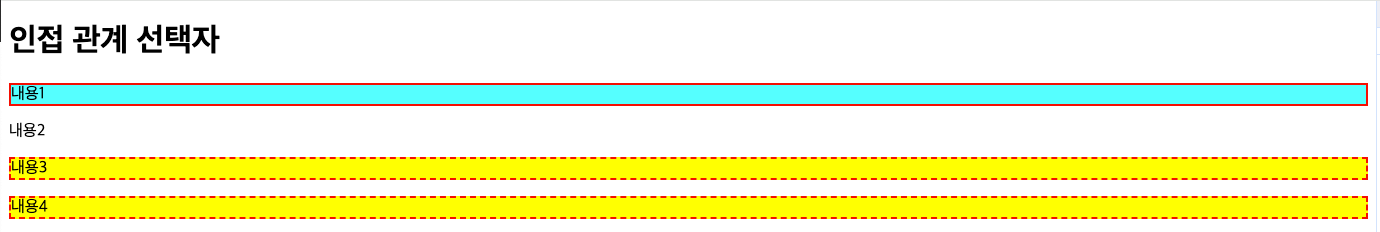
$(".txt").prevAll().css(style_1) // 기준으로 이전 형제요소 전체
$(".txt").nextAll().css(style_2) // 기준으로 다음 형제요소 전체
});
</script>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
</body>
</html>