ready() / load() 이벤트 메서드
ready() : 사용자가 사이트를 방문할 때 요청한 HTML 문서 객체(document)의 로딩이 끝나면 이벤트를 발생
load() : 외부에 연동된 소스 (iframe, img, video)의 로딩이 끝나면 이벤트 발생
기본형
$(document).ready(function() { 자바 스크립트 코드;});
$(document).on("ready", function() { 자바 스크립트 코드;});
$(window).load(function() { 자바 스크립트 코드;}); -> 제이쿼리 3버젼 부터 지원이 중단됨
$(window).on("load", function() { 자바 스크립트 코드;});
-
브라우저가 html을 다운로드
-
브라우저가 html을 기준으로 문서객체모델을 생성 (노드와 트리구조)
-
브라우저가 이미지와 기타 파일을 다운로드
자바스크립트와 제이쿼리가 문서에 접근하는 것은 문서객체모델에 접근하는 것
문서객체모델이 완성이 안되었을때 문서에 접근하면 오류가 나는 경우가 있음
그래서 자바스크립트와 제이쿼리는 2번이 완료 된 후에 실행 하도록 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
$(function() {
$(document).ready(function() {
let h1 = $('.img1').height();
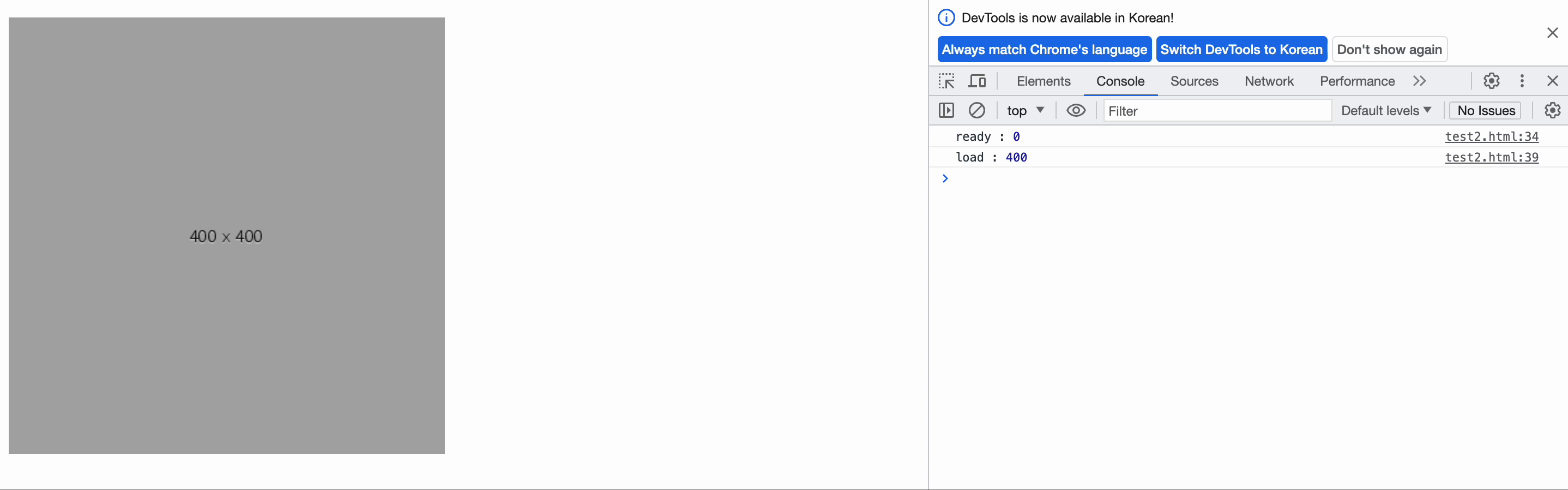
console.log('ready :', h1); // html은 로딩, 이미지는 로딩 전 출력,
});
$(window).on('load',function() {
let h2 = $('.img1').height();
console.log('load :', h2); // 이미지 로딩 후 출력
});
});
</script>
</head>
<body>
<p>
<img src="http://place-hold.it/400X400" class="img1">
</p>
</body>
</html>