스코프 scope : 변수가 존재하는 범위
같은 단계의 스코프에서 동일한 이름의 변수가 있으면 충돌
스코프 단계를 변경하는 방법은 중괄호를 사용해서 블록을 만들거나
함수를 생성해서 블록을 만듬
블록 내부에서 같은 이름으로 변수를 선언하면 변수가
외부 변수와 충돌하지 않고 외부 변수를 가려서 내부 블록에서 선언한 변수만 볼 수 있음
블록이 다른 경우 내부 변수가 외부 변수를 가리는 현상을 섀도잉 shadowing 이라고 함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
let pi = 3.14; //전역변수
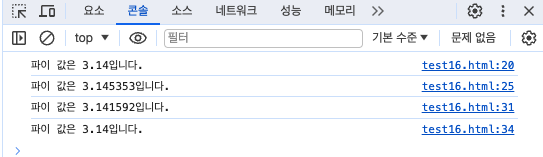
console.log(`파이 값은 ${pi}입니다.`); // 파이값은 3.14입니다.
// 블록을 사용한 스코프
{
let pi = 3.145353; // 지역변수, 블록에서 선언한 변수는 블록 안에서만 사용 가능.
console.log(`파이 값은 ${pi}입니다.`); // 블록에서 pi가 선언되지 않았다면 전역변수를 들고 옴
}
//함수 블록을 사용한 스코프 생성
function sample() {
let pi = 3.141592; // 블록에서 선언한 변수는 블록 안에서만 사용 가능
console.log(`파이 값은 ${pi}입니다.`) // 함수에서 pi가 선언되지 않았다면 전역변수를 들고옴
}
sample();
console.log(`파이 값은 ${pi}입니다.`);
</script>
</head>
<body>
</body>
</html>