<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border: 2px solid pink;
border-collapse: collapse;
margin: 40px auto;
width: 300px;
}
td, th {
border: 1px solid rgb(184, 193, 254);
width: 100px;
height: 50px;
text-align: center;
}
.heading {
background-color: rgb(184, 193, 254);
}
.bl_n {
border-left: hidden;
}
.br_n {
border-right: hidden;
}
</style>
</head>
<body>
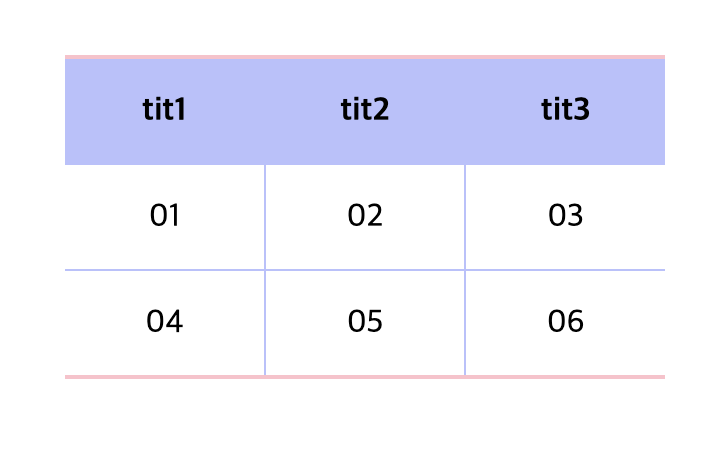
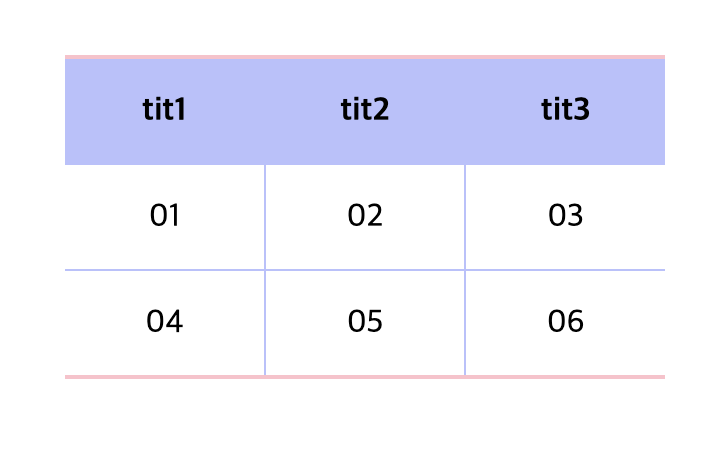
<table>
<tr class="heading">
<th class="bl_n">tit1</th>
<th>tit2</th>
<th class="br_n">tit3</th>
</tr>
<tr>
<td class="bl_n">01</td>
<td>02</td>
<td class="br_n">03</td>
</tr>
<tr>
<td class="bl_n">04</td>
<td>05</td>
<td class="br_n">06</td>
</tr>
</table>
</body>
</html>