가상 요소 선택자
html 코드에는 존재하지 않는 구조 요소에 스타일을 부여할 수 있음,
문서내에는 보이지 않지만, 미리 정의한 위치에 삽입하는 것이 가능
선택될 요소(element)의 특별한 상태를 지정하는 선택자로
선택될 요소의 앞 혹은 뒤쪽으로 가상의 요소를 넣어 표현.
::before 특정요소의 앞에 삽입, 내용이나 필요한 경우 content 속성을 이용
::after 특정요소의 뒤에 삽입, 내용이나 필요한 경우 conent 속성을 이용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
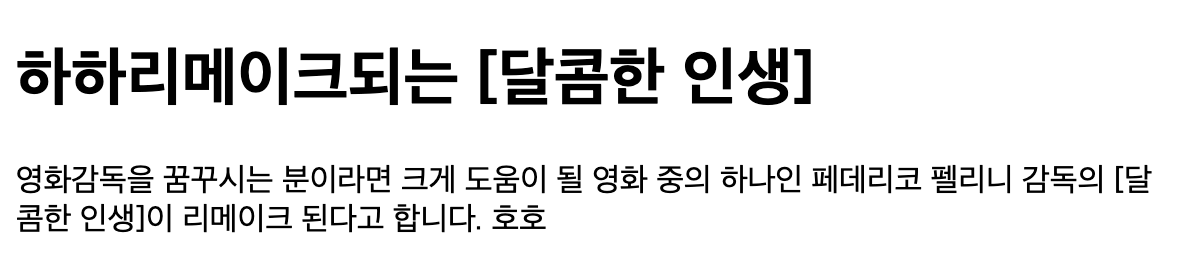
h1::before {
content: '하하';
}
p::after {
content: '호호';
}
</style>
</head>
<body>
<h1>리메이크되는 [달콤한 인생]</h1>
<p>
영화감독을 꿈꾸시는 분이라면 크게 도움이 될 영화 중의 하나인 페데리코 펠리니 감독의 [달콤한 인생]이 리메이크 된다고 합니다.
</p>
</body>
</html>