객체 편집 메서드
unwrap() / wrap() / wrapAll() / wrapInner()
unwrap() : 선택한 요소의 부모 요소를 삭제
wrap() : 선택한 요소를 각각 새 요소로 감쌈
wrapAll() : 선택한 요소를 한꺼번에 새 요소로 감쌈
wrapInner() : 선택한 요소의 모든 하위 요소를 새 요소로 감쌈
기본형
$("요소 선택").unwrap();
$("요소 선택").wrap("새 요소");
$("요소 선택").wrapAll("새 요소");
$("요소 선택").wrapInner("새 요소");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
$(function() {
$('strong').unwrap(); // h1 태그 삭제
$('.ct1').wrap('<div />'); // ct1을 div 태그로 감쌈
$('.ct2').wrapAll('<div />'); // ct2를 한꺼번에 div로 감쌈
$('li').wrapInner('<h3 />'); //
});
</script>
<style>
div{background-color: aqua;}
</style>
</head>
<body>
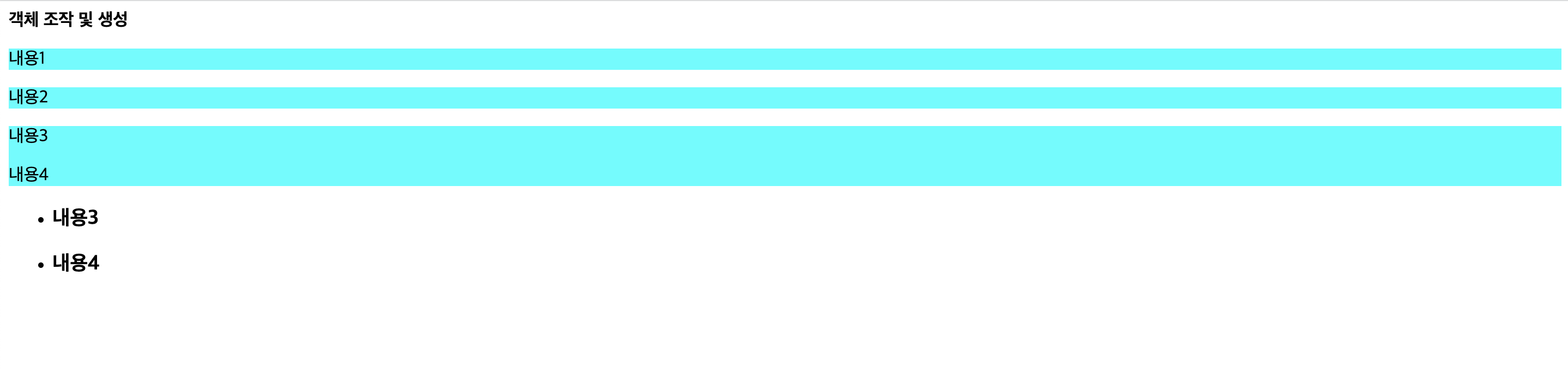
<h1 id="tit_1">
<strong>객체 조작 및 생성</strong>
</h1>
<p class="ct1">내용1</p>
<p class="ct1">내용2</p>
<p class="ct2">내용3</p>
<p class="ct2">내용4</p>
<ul>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>