글자 조작하기
문서 내부의 글자를 조작할때는 textContent, innerHTML 속성 사용
문서객체.textContent : 입력된 문자열을 그대로 넣어줌
문서객체.innerHTML : 입력된 문자열을 HTML 형식으로 넣어줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
*/
document.addEventListener('DOMContentLoaded', () => {
const a = document.getElementById('a'); // id 값을 불러오기 때문에 # 안붙여도 됨
const b = document.querySelector('#b'); // 아이디 선택자 사용
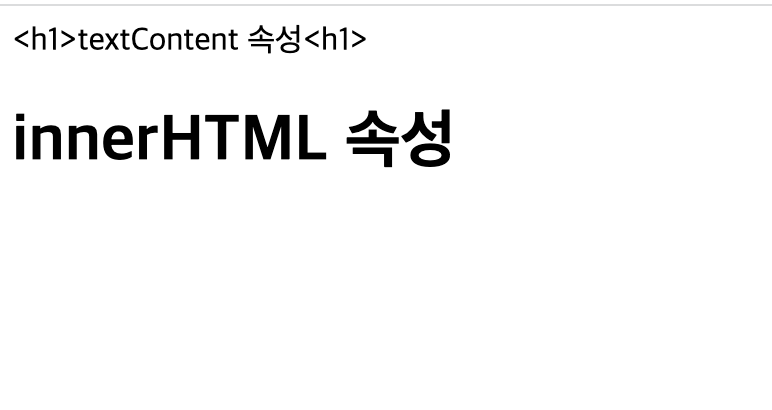
a.textContent = '<h1>textContent 속성<h1>'; // 문자열 그대로
b.innerHTML = '<h1>innerHTML 속성</h1>'; // h1 속성 부여
})
</script>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
</body>
</html>