동위 선택자
동위 관계에서 뒤에 위치한 태그를 선택할때 사용하는 선택자
형태 : 선택자A + 선택자B : 선택자 A 바로 뒤에 위치하는 선택자 B를 선택
형태 : 선택자A ~ 선택자B : 선택자 A 뒤에 위치하는 선택자 B를 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>태그</title>
<style>
h1+h2 {
/* h1 바로 뒤에 있는 h2 태그에 글자 색상 지정 */
color: red;
}
h1~h2 {
/* h1 뒤에 있는 모든 h2 태그에 글자 색상 지정 */
background-color: orange;
}
</style>
</head>
<body>
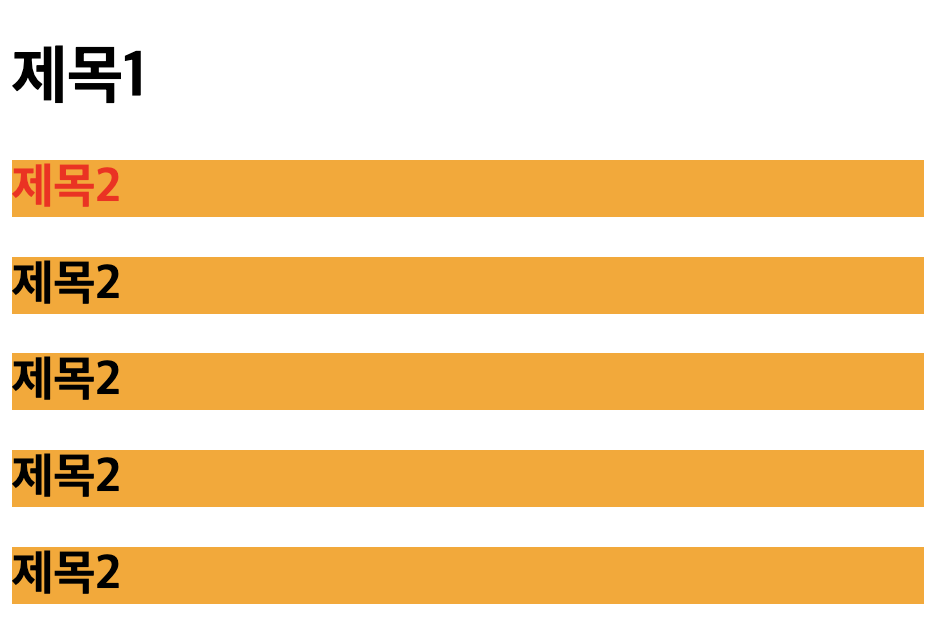
<h1>제목1</h1>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
<h2>제목2</h2>
</body>
</html>