동적으로 객체 속성 추가 / 제거
객체를 처음 생성한 후에 속성을 추가하거나 제거하는 것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const student = {}; // 객체를 선언
student.name = 'smith'; // 객체 생성 후 속성 추가.
student.hobby = 'climbing';
student.hopeJob = 'data scientist';
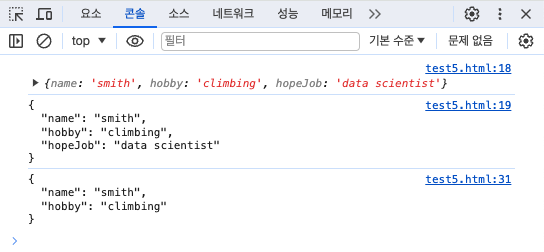
console.log(student);
console.log(JSON.stringify(student, null, 2));
// JSON.stringify(value, replacer, space)
// value(필수) - 문자열로 변환할 값
// replacer(선택) - 함수 또는 배열이 될 수 있다, 이 값이 null 이거나 제공되지 않으면, 객체의 모든 속성들이 JSON 문자열 결과에 포함됨
// space(선택) - 가독성을 목적으로 JSON 문자열 출력에 공백을 삽입하는 데 사용, string이나 number 객체가 될 수 있다. null 이거나, 제공되지 않으면 공백이 사용되지 않음
// JSON.stringify : 객체를 콘솔에서 출력을 쉽게 하는 방법, 자바스크립트의 값을 JSON 문자열로 변환
/*
객체의 속성을 제거할 떄는 delete 키워드 사용
delete 객체.속성
*/
delete student.hopeJob; // 객체의 속성 제거
console.log(JSON.stringify(student, null, 2)); // 확인
</script>
</head>
<body>
</body>
</html>