form 태그 관련
드롭다운 목록 활용하기
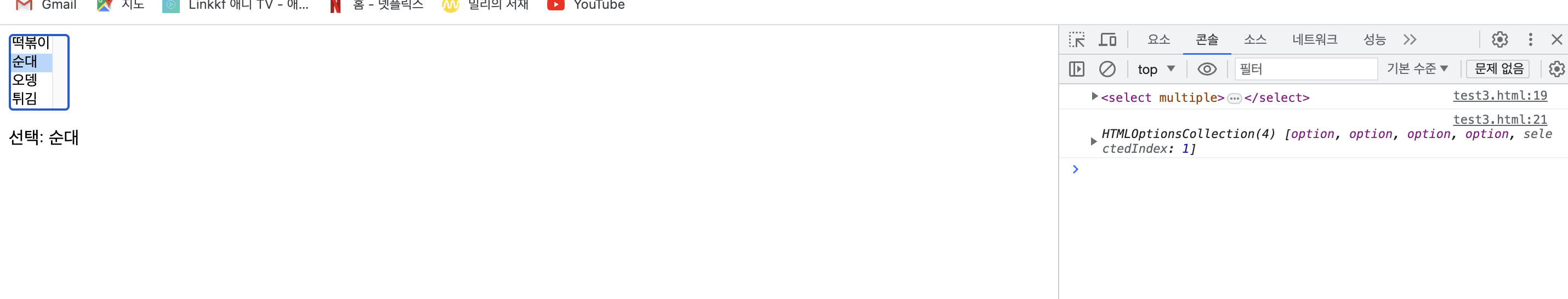
드롭다운 목록은 select 태그로 구현 드롭 다운 목록을 선택했을 떄(값이 변경 되었을 떄) 어떤 것을 선택 했는지 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('select');
const p = document.querySelector('p');
select.addEventListener('change', (event) => {
console.log(event.currentTarget); // currentTarget - 이벤트가 발생한 그 태그의 상위요소를 찾아 나타냄
const options = event.currentTarget.options; // option을 배열로 반환
console.log(options);
const list = [];
for (const option of options) { // options에는 forEach() 메소드가 없어서 for 문을 돌림
if (option.selected) { // selected
list.push(option.textContent);
}
}
p.textContent = `선택: ${list.join(',')}`;
});
});
</script>
<select multiple>
<option>떡볶이</option>
<option>순대</option>
<option>오뎅</option>
<option>튀김</option>
</select>
<p>선택 : </p>
</body>
</html>