<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
<!-- 순서가 없는 목록 태그 예문 -->
<!-- ul : unordered list 의 약자 -->
<!-- li : list item 의 약자 -->
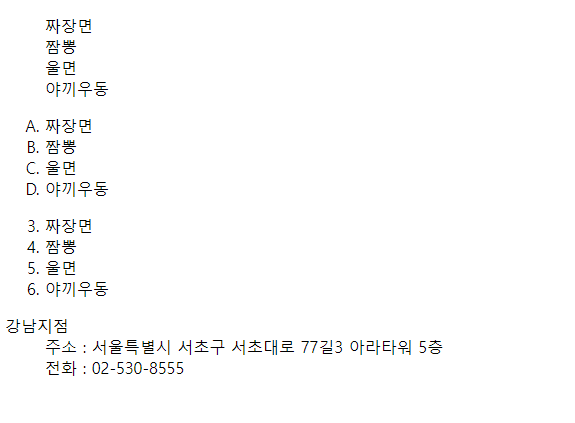
<ul style="list-style: none;">
<!-- <ul> -->
<li>짜장면</li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ul>
<!-- // 순서가 없는 목록 태그 예문 -->
<!-- 순서가 있는 항목 예문 -->
<!-- ol : ordered list 의 약자-->
<ol type="A">
<li>짜장면</li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ol>
<!-- 순서가 있는 항목 예문 -->
<ol start="3">
<li>짜장면</li>
<li>짬뽕</li>
<li>울면</li>
<li>야끼우동</li>
</ol>
<!-- dl : definition list : 정의 목록 -->
<!-- dt : definition term : 정의 용어 : 용어의 제목 -->
<!-- dd : definition description : 정의 설명 : 용어의 설명 -->
<!-- 정의 목록 전체 선언 -->
<dl>
<!-- 정의될 항목 -->
<dt>강남지점</dt>
<!-- 항목에 대한 설명 -->
<dd>주소 : 서울특별시 서초구 서초대로 77길3 아라타워 5층</dd>
<dd>전화 : 02-530-8555</dd>
</dl>
</body>
</html>