박스의 각 요소 위치를 정하는 방법
상대위치 좌표 : 태그 요소를 입력한 순서를 통해 상대적으로 위치를 지정
절대위치 좌표 : 태그 요소로 만들어진 x좌표와 y좌표를 설정해 절대 위치를 지정
postition 속성
static : 태그가 위에서 아래로 순서대로 배치되며 position 속성을 지정하지 않으면 기본 값으로 지정
relative : 초기 위치 상태에서 상하좌우로 위치를 이동
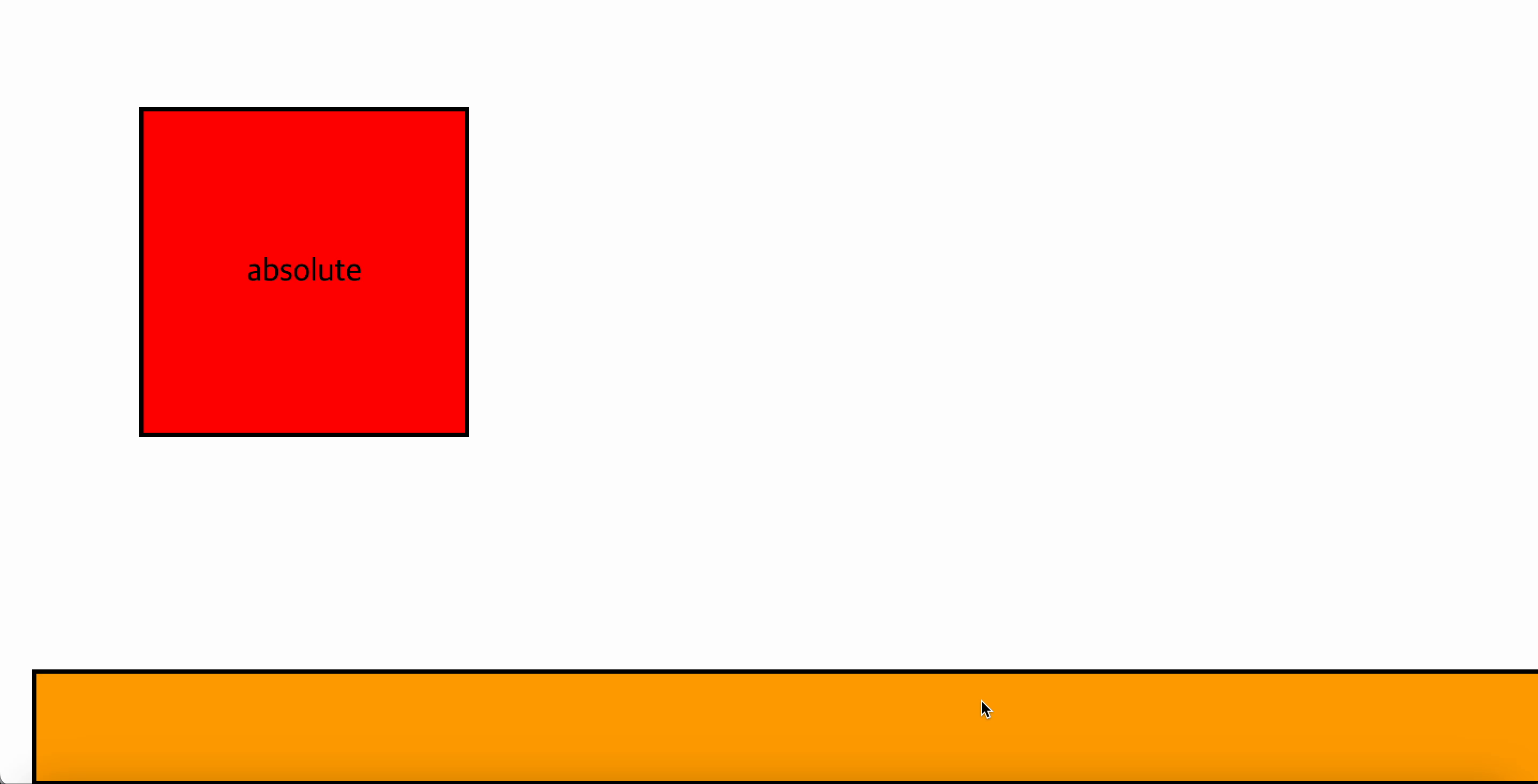
absolute : 절대위치 좌표를 설정, '부모박스 기준' 으로 좌표를 설정
fixed : 화면을 기준으로 절대 위치 좌표를 설정하며 위치가 고정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/*
absolute : 절대 위치 좌표를 설정, 부모 박스 기준으로 좌표를 설정
단 부모 요소가 static일 경우 부모 요소로 인식하지 않음
*/
body {
height: 3000px; /* 스크롤 바를 나타내기 위해 문서의 높이를 임의의 크기로 지정 */
}
div {
width: 300px;
height: 300px;
border: 4px solid black;
margin-left: 30px;
font-size: 30px;
line-height: 300px; /* 줄간격 */
text-align: center;
}
div:nth-of-type(1) {
background-color: red;
left: 100px;
top: 100px;
position: absolute; /* 절대좌표 */
}
div:nth-of-type(2) {
width: 100%;
height: 100px;
background-color: orange;
bottom: 0px; /* 하단 좌표 */
position: fixed; /* 절대적인 위치 속성 */
}
</style>
</head>
<body>
<div>absolute</div>
<div>fixed</div>
</body>
</html>