배열 요소 제거하기
1) 인덱스를 기반으로 제거하는 경우
2) 값을 기반으로 제거하는 경우
- 인덱스를 기반으로 제거하는 경우
배열의 특정 인덱스에 있는 요소를 제거할 때는 splice() 메소드를 사용
배열.splice(인덱스, 제거할 요소의 개수)
-
값으로 요소 제거하기
값을 기반으로 요소를 제거할 때는 배열 내부에서
특정 값의 위치를 찾는 indexOf() 메소드를 사용해서 값의 위치를 추출한 후
splice() 메소드를 사용해서 제거const 인덱스 = 배열.indexOf(요소);
배열.splice(인덱스, 1);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
인덱스를 기반으로 제거
const fruitsA = ["사과", "배", "바나나"];
fruitsA.splice(2,1); // 배열의 2번째 인덱스로 부터 1개 요소를 제거
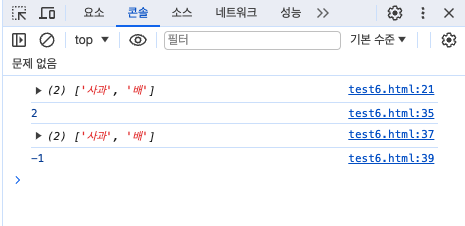
console.log(fruitsA); // ["사과", "배"]
값으로 요소 제거
const fruits = ["사과", "배", "바나나"];
const index = fruits.indexOf("바나나"); // 바나나를 값으로 가지는 인덱스 구함
console.log(index); // 2
fruits.splice(index, 1);
console.log(fruits); // (2) ["사과", "배"]
console.log(fruits.indexOf("바나나")); // 배열에 없는 경우 -1을 출력
</script>
</body>
</html>