인접 관계 선택자
직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이에 있는
(이전과 다음 요소) 요소를 선택할 때 사용
- 부모 요소 선택자
선택한 요소를 감싸고 있는 부모 요소를 선택
기본형 : $("요소선택").parent()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
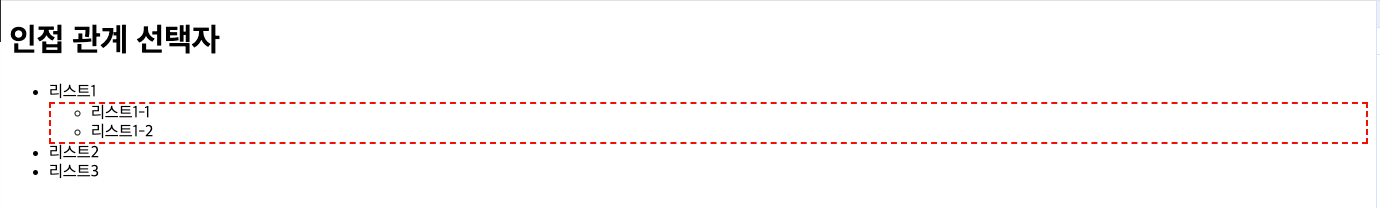
$("#list_1").parent().css("border", "2px dashed #f00")
});
</script>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>리스트1
<ul>
<li id="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>