속성 조작 메서드
1) html() / text()
html() 메서드 : 선택한 요소의 하위 요소를 가져와 문자열로 반환하거나 하위 요소를 전부 제거하고 새 요소를 바꿀 때 사용
text() 메서드 : 선택한 요소에 포함되어 있는 전체 텍스트를 가져 오거나 선택한 하위 요소를 전부 제거하고 새 텍스트를 생성할 때 사용
기본형 :
$("요소 선택").html()
$("요소 선택").html("새 요소")
$("요소 선택").text()
$("요소 선택").text("새 텍스트")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let result1 = $('#sec_1').html(); // .html()-값을 입력 하지 않으면 가져오라는 뜻
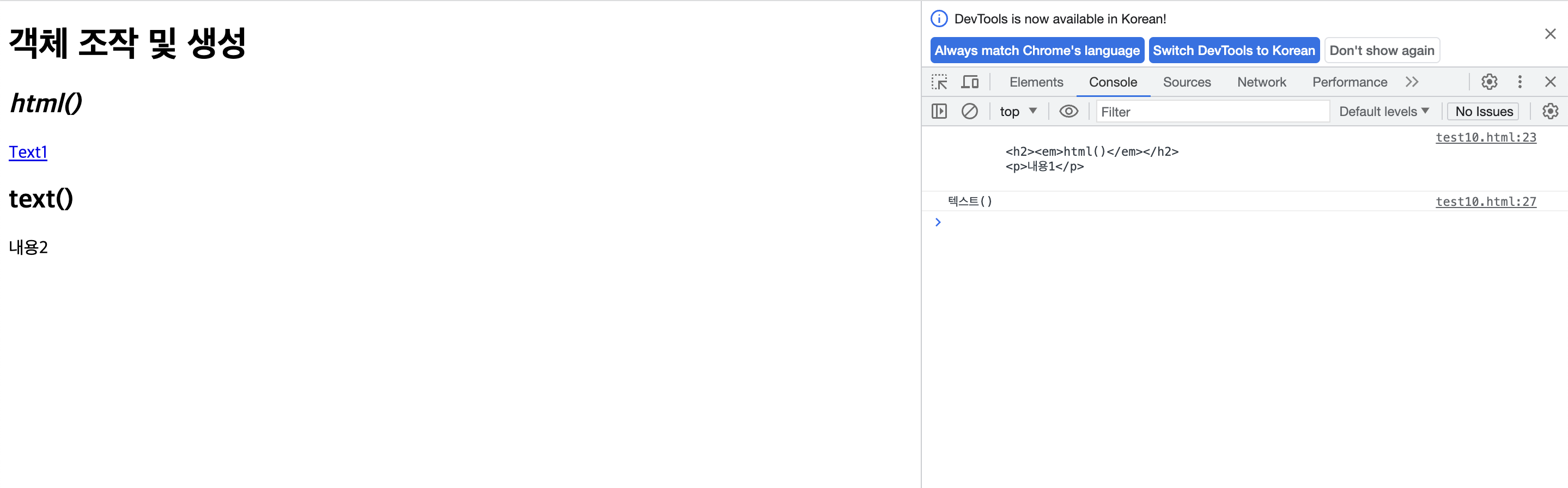
console.log(result1);
$('#sec_1 p').html('<a href="#">Text1</a>'); // sec_1 안에 p태그의 내용1 을 Text1 로 바꿈
let result2 = $('#sec_2 h2').text();
console.log(result2);
$('#sec_2 h2').text('text()'); // sec_2 안에 em태그 텍스트 를 text로 바꿈
});
</script>
</head>
<body>
<h1><strong>객체 조작 및 생성</strong></h1>
<section id="sec_1">
<h2><em>html()</em></h2>
<p>내용1</p>
</section>
<section id="sec_2">
<h2><em>텍스트()</em></h2>
<p>내용2</p>
</section>
</body>
</html>