<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>수강신청하기</title>
</head>
<body>
<div id="container">
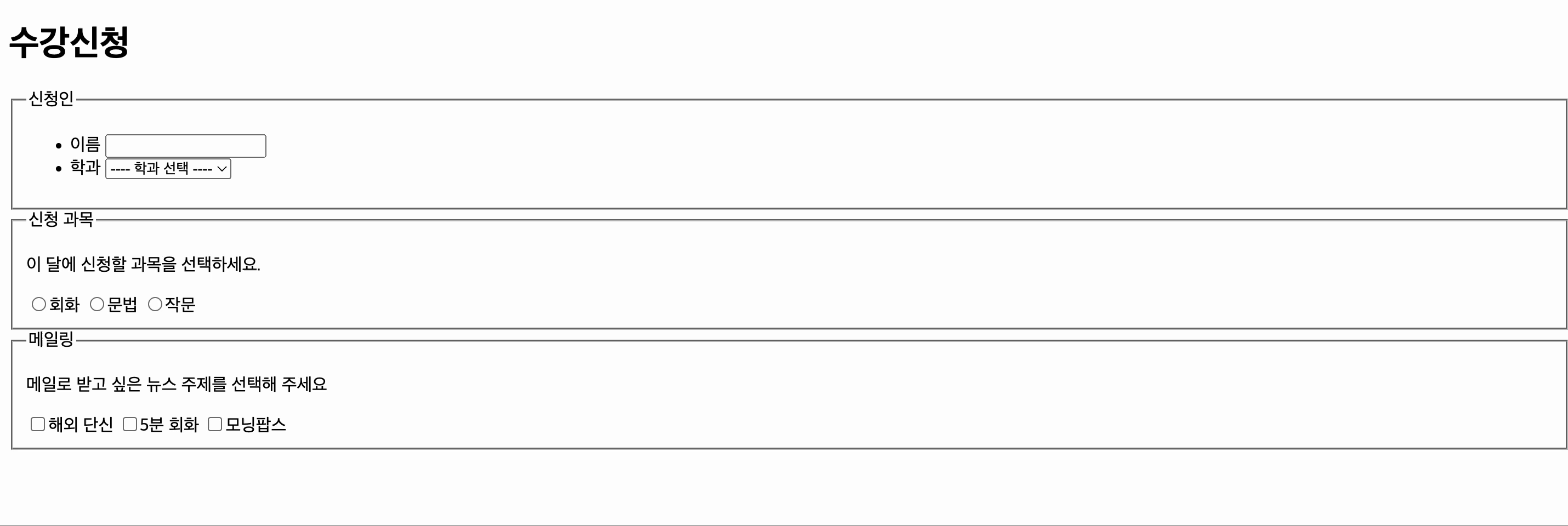
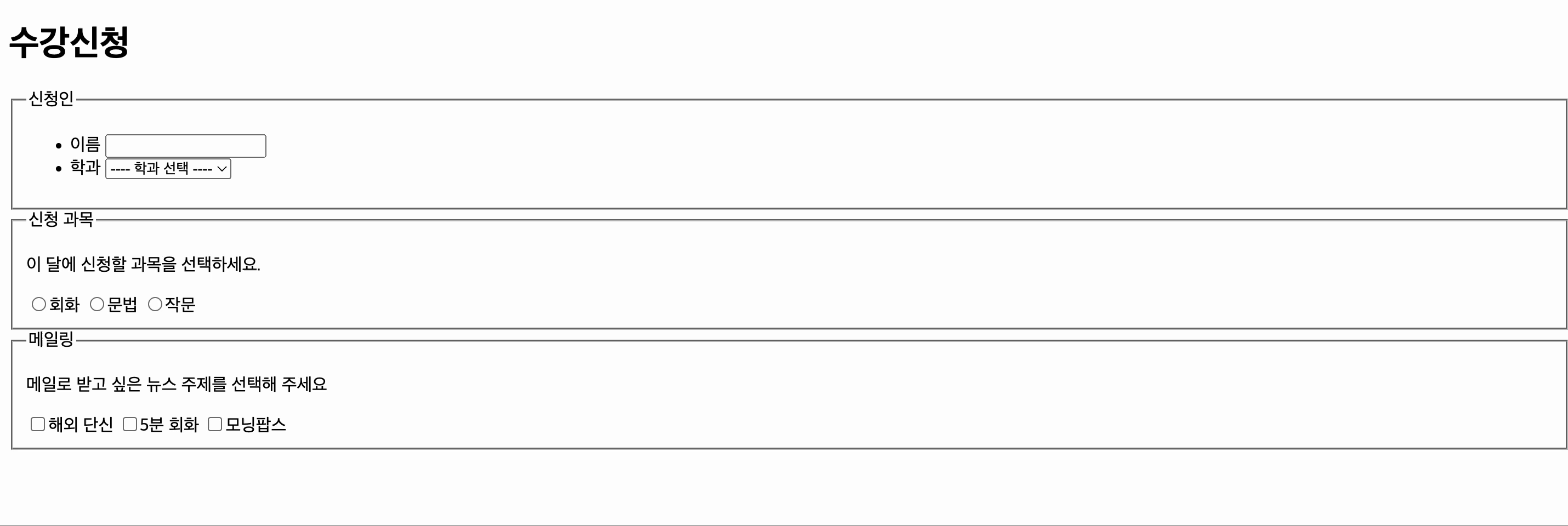
<h1>수강신청</h1>
<form name="testForm">
<fieldset>
<legend>신청인</legend>
<ul>
<li>
<label class="reg" for="userName">이름</label>
<input type="text" id="userName" name="userName" maxlength="50">
</li>
<li>
<label class="reg" for="major">학과</label>
<select name="major" id="major">
<option>---- 학과 선택 ----</option>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요.</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammar">문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요</p>
<label><input type="checkbox" value="news">해외 단신</label>
<label><input type="checkbox" value="dialog">5분 회화</label>
<label><input type="checkbox" value="pops">모닝팝스</label>
</fieldset>
</form>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
const major = document.querySelector('select[name=major]');
const subjects = document.querySelectorAll('[name=subject]');
major.addEventListener('change', function (evnet) {
const options = event.currentTarget.options;
const index = event.currentTarget.options.selectedIndex;
let selectText = options[index].innerText;
alert(`${selectText}를 선택했습니다.`);
});
subjects.forEach((subject) => {
subject.addEventListener('change', (event) => {
const current = event.currentTarget;
if(current.checked) {
alert(`${current.value}를 선택했습니다.`)
alert(`${current.parentNode.innerText}을 선택했습니다.`)
}
})
})
const meilings = document.querySelectorAll('input[type=checkbox]')
meilings.forEach((checkbox) => {
checkbox.addEventListener('change', (event) => {
const current = event.currentTarget;
if(current.checked) {
alert(`${current.value}를 선택했습니다.`)
alert(`${current.parentNode.innerText}을 선택했습니다.`)
}
else {
alert(`${current.value}를 헤제했습니다.`)
alert(`${current.parentNode.innerText}을 헤제했습니다.`)
};
});
});
});
</script>
</body>
</html>