스타일 조작하기
자바스크립트의 style 속성들의 이름이 css에서 사용할 때와 차이가 있음
자바스크립트에서는 -가 연산자이고, 식별자에 사용 할 수 없어서 두 단어의 조합은 카멀 케이스로 표현
background-color : backgroundColor
text-align : textAlign
font-size : fontSize
스타일을 조정하는 방법
h1.style.backgroundColor -> 이형태를 가장 많이 사용
h1.style['backgorundColor']
h1.style['background-color']
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
*/
document.addEventListener('DOMContentLoaded', () => {
const divs = document.querySelectorAll('body > div')
divs.forEach((div, index) => { // div 개수 만큼 반복 출력
const val = index * 10; // index는 0부터 24까지 반복
div.style.height = '10px' // 크기를 지정할 때는 반드시 단위를 붙여줘야 함
div.style.backgroundColor = `rgba(${val}, ${val}, ${val})`;
});
});
</script>
</head>
<body>
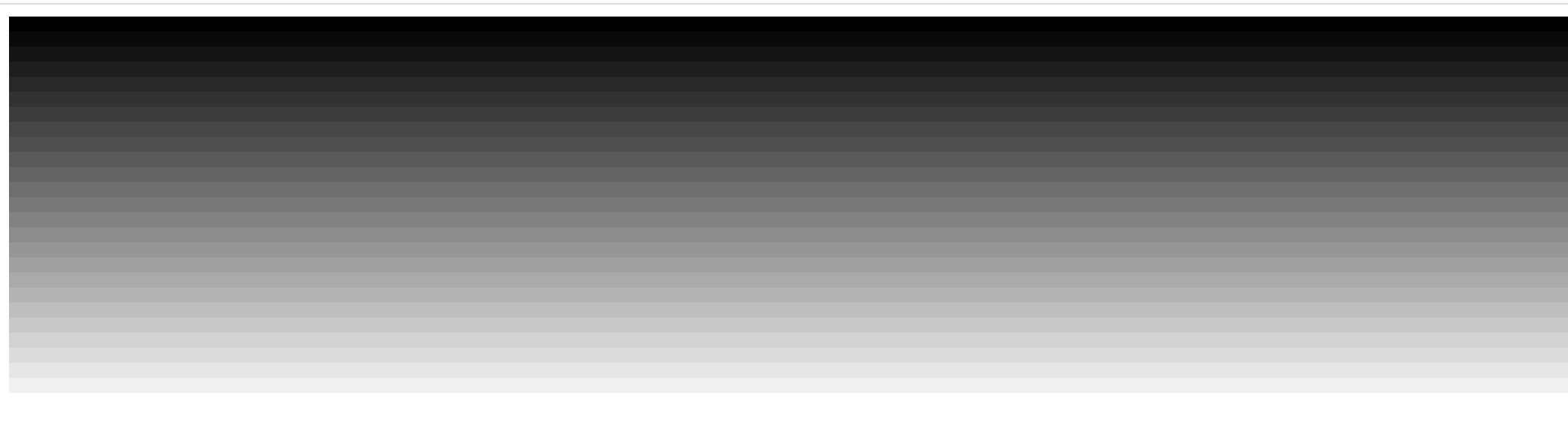
<!-- div 태그 25개 -->
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
<div></div><div></div><div></div><div></div><div></div>
</body>
</html>