animate() : 애니메이션 메서드
기본형
$('요소 선택').animate({스타일 속성}, 적용 시간, 가속도, 콜백함수)1) 스타일 속성 : 애니메이션으로 적용할 스타일 속성
2) 적용 시간 : 동작에 반응하는데 소요되는 시간
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
$(function() {
// button:eq(0) 클릭하면 발생하는 이벤트
$('button:eq(0)').click(function () {
// .m0 의 왼쪽 포지션 값이 500 으로 애니메이션 발생후 다시 0으로 되는 애니메이션 발생
$('.m0').animate({left: 500}, 'fast', 'swing').animate({left:0}, 'slow', 'swing')
});
// button:eq(1) 클릭하면 이벤트 발생
$('button:eq(1)').click(function() {
// 포지션 top값이 -50으로 인해서 위로 올라가 박스 화면에서 보이지 않음
$('.m1 span').css('top',-50);
// 왼쪽 포지션 값이 500 으로 애니메이션 발생후 다시 0으로 되는 애니메이션 발생하게 되면 다음 함수 실행
$('.m1').animate({left: 500}, 'fast', 'swing').animate({left:0}, 'slow', 'swing', function() {
// this = 바로 전 발생한 이벤트, this이벤트 에서 span을 찾아 top30으로 하는 이벤트를 발생시켜 글자가 내려오게 보임
$(this).find('span').animate({top: 30}, 'fast', 'swing')
});
});
// 왼쪽 값을 클릭 할때마다 증가시킴
$('button:eq(2)').click(function() {
$('.m2').animate({ left: '+=200'}, 'fast', 'swing');
});
// toogle로 인해 클릭하면 발생, 다시 클릭하면 복귀
$('button:eq(3)').click(function() {
$('.m3').animate({ width: 'toggle'}, 'fast', 'swing');
});
});
</script>
<style>
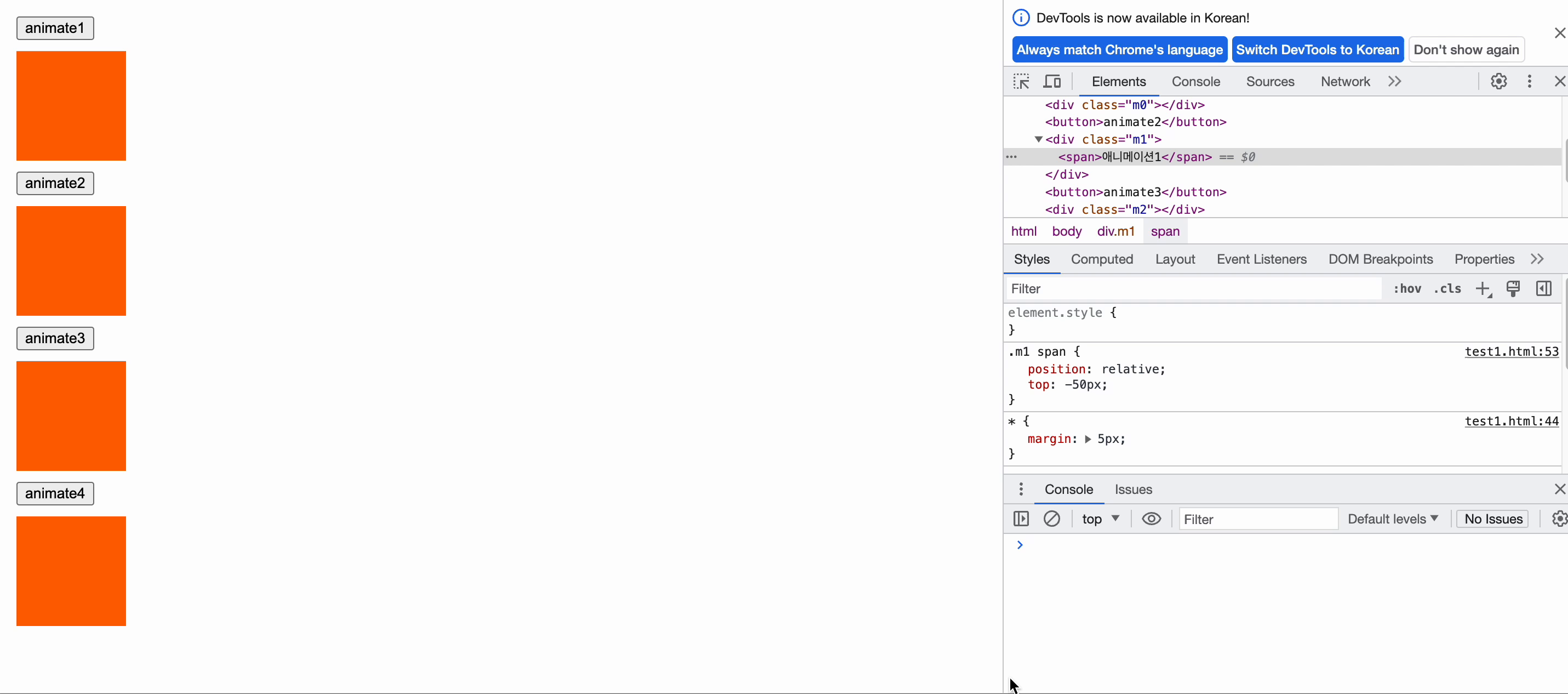
* {
margin: 5px;
}
div {
width: 100px; height: 100px; background: #ff6600; position: relative;
}
.m1 {
overflow: hidden;
}
.m1 span {
position: relative;
top: -50px;
}
</style>
</head>
<body>
<button>animate1</button>
<div class="m0"></div>
<button>animate2</button>
<div class="m1"><span>애니메이션1</span></div>
<button>animate3</button>
<div class="m2"></div>
<button>animate4</button>
<div class="m3"></div>
</body>
</html>