애니메이션 효과 제어 메서드
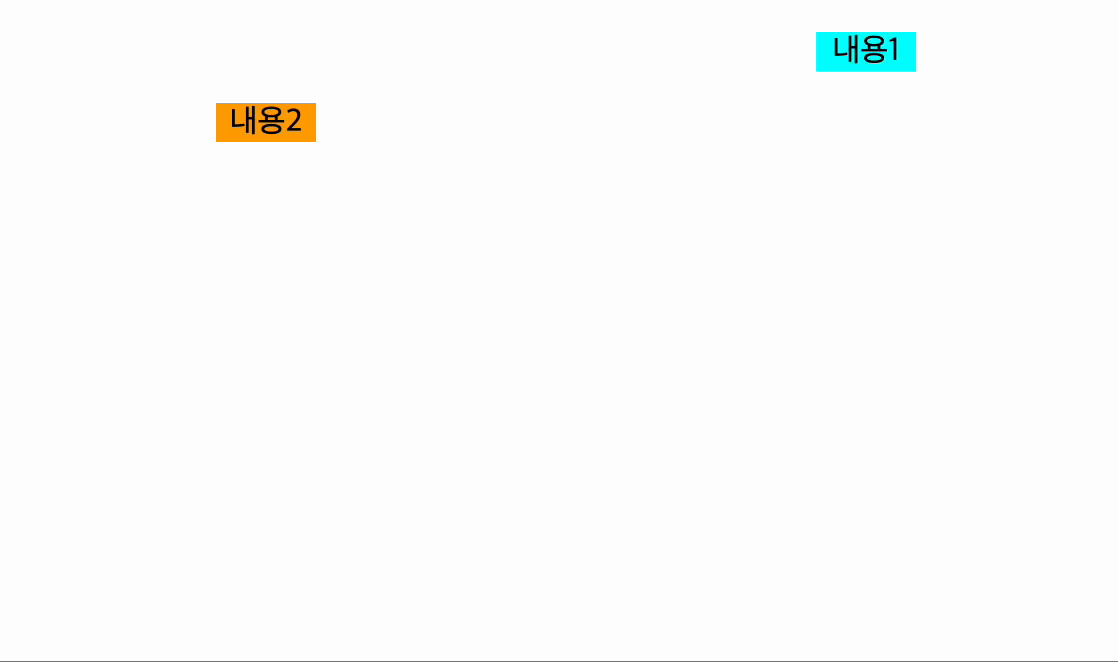
clearQueue() : 진행 중인(첫번째) 애니메이션을 제외하고 큐에서 대기하는 모든 애니메이션 함수를 제거
기본형
$("요소 선택").clearQueue();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Document</title>
<script>
/*
*/
$(function() {
$('.txt1')
.animate({marginLeft: '100px'}, 1000)
.animate({marginLeft: '300px'}, 1000)
.animate({marginLeft: '400px'}, 1000);
$('.txt2')
.animate({marginLeft: '100px'}, 1000) // 하나만 진행
.animate({marginLeft: '300px'}, 1000)
.animate({marginLeft: '400px'}, 1000);
$('.txt2').clearQueue(); // 진행중인 애니메이션을 제외하고 대기중인 애니메이션을 모두 제거
});
</script>
<style>
.txt1, .txt2 {
width: 50px; text-align: center; background-color: aqua;
}
.txt2 {
background-color: orange;
}
</style>
</head>
<body>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</body>
</html>