<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
table {
border: 2px solid black;
width: 500px;
background-color: whitesmoke;
}
div {
height: 120px;
border: 1px solid gray;
overflow: scroll;
}
th {
width: 100px;
}
</style>
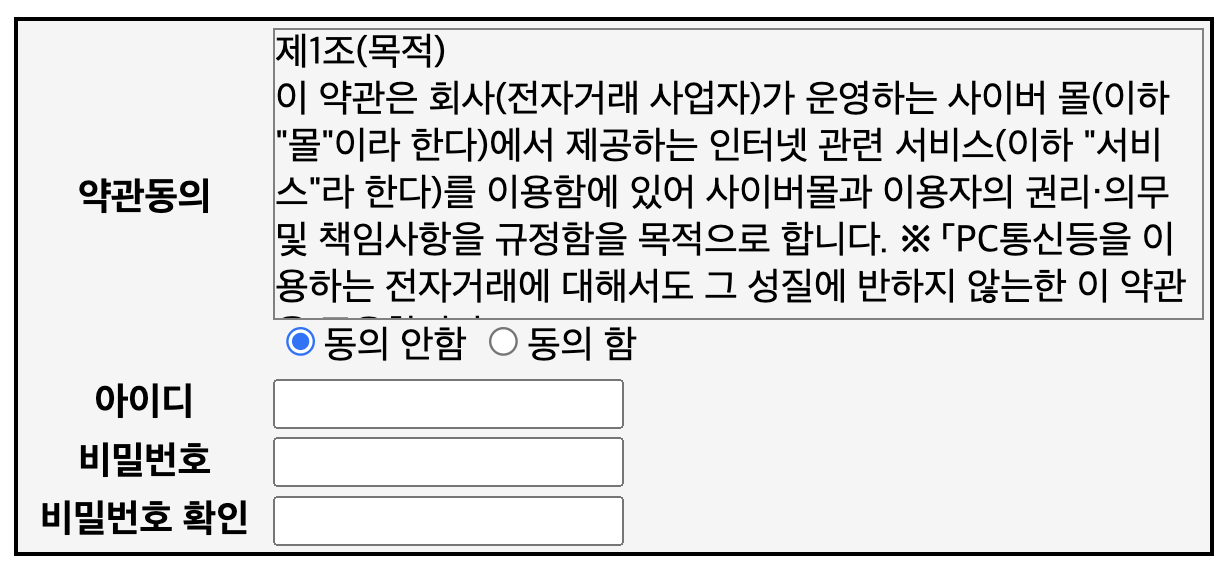
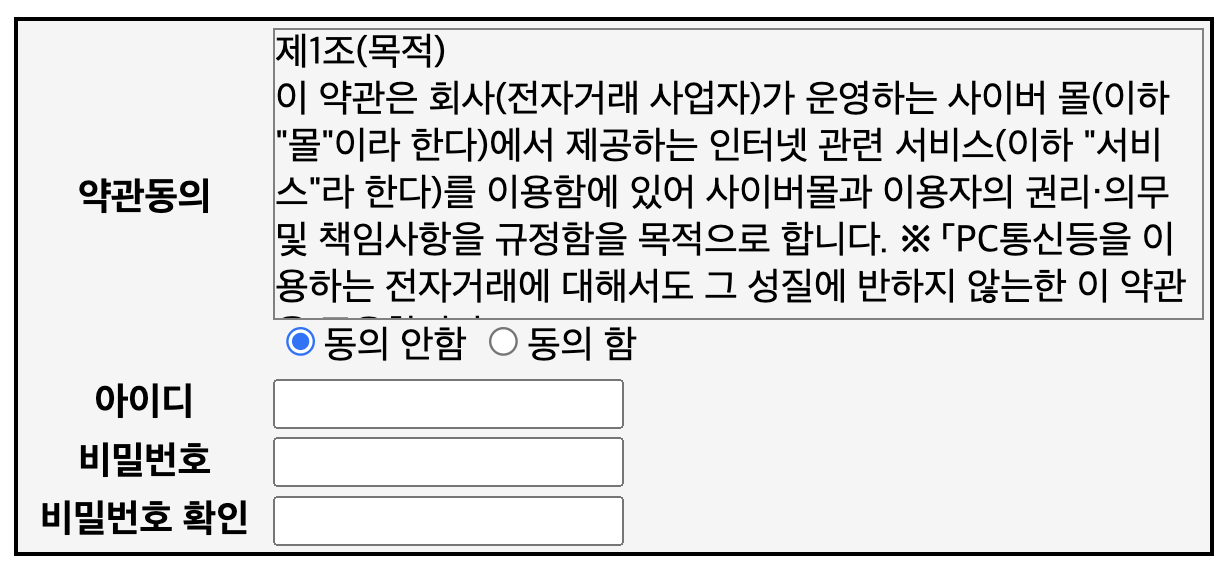
<table>
<tr>
<th>약관동의</th>
<td>
<div> 제1조(목적)<br>
이 약관은 회사(전자거래 사업자)가 운영하는 사이버 몰(이하 "몰"이라 한다)에서 제공하는 인터넷 관련 서비스(이하 "서비스"라 한다)를 이용함에 있어 사이버몰과 이용자의 권리·의무 및 책임사항을 규정함을 목적으로 합니다. ※ 「PC통신등을 이용하는 전자거래에 대해서도 그 성질에 반하지 않는한 이 약관을 준용합니다」<br>
<br>제2조(정의)<br>
"몰"이란 회사가 재화 또는 용역을 이용자에게 제공하기 위하여 컴퓨터등 정보통신설비를 이용하여 재화 또는 용역을 거래할 수 있도록 설정한 가상의 영업장을 말하며, 아울러 사이버몰을 운영하는 사업자의 의미로도 사용합니다.
"이용자"란 "몰"에 접속하여 이 약관에 따라 "몰"이 제공하는 서비스를 받는 회원 및 비회원을 말합니다.
회원’이라 함은 "몰"에 개인정보를 제공하여 회원등록을 한 자로서, "몰"의 정보를 지속적으로 제공받으며, "몰"이 제공하는 서비스를 계속적으로 이용할 수 있는 자를 말합니다.
비회원’이라 함은 회원에 가입하지 않고 "몰"이 제공하는 서비스를 이용하는 자를 말합니다.
</div>
<input type="radio" name="agree" value="N" id="agreeN" checked="checked"><label for="agreeN">동의 안함</label>
<input type="radio" name="agree" value="Y" id="agreeY"><label for="agreeY">동의 함</label>
</td>
</tr>
<tr>
<th>아이디</th> <td><input type="text" name="memberID"></td>
</tr>
<tr>
<th>비밀번호</th> <td><input type="password" name="password"></td>
</tr>
<tr>
<th>비밀번호 확인</th> <td><input type="password" name="passwordRe"></td>
</tr>
</table>
</body>
</html>