<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body > div {
border: 2px solid red; margin-bottom: 20px;
}
body > div > div {
width: 100px; height: 100px; border: 2px solid; border-radius: 10px;
}
</style>
</head>
<body>
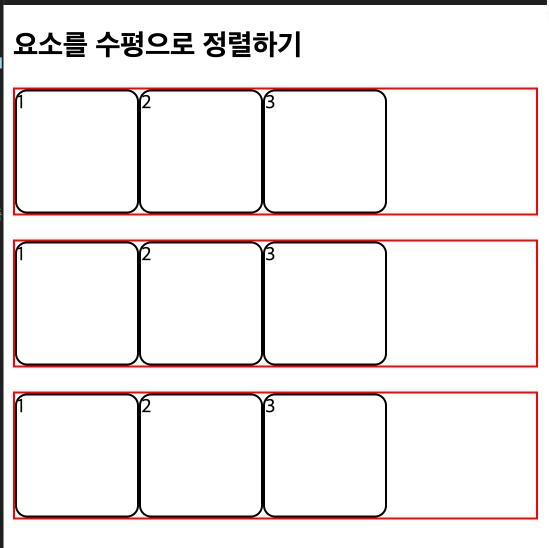
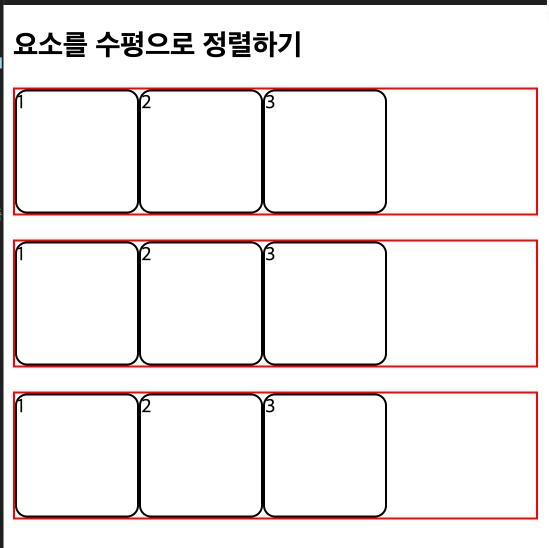
<h2>요소를 수평으로 정렬하기</h2>
<style>
body > div:nth-of-type(2)::after {
content: "";
display: block;
clear: both;
}
body > div:nth-of-type(2) div {
float: left;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
body > div:nth-of-type(1) {
font-size: 0;
}
body > div:nth-of-type(1) div {
display: inline-block;
font-size: 16px;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<style>
body > div:nth-of-type(3) {
display: flex;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>