탐색 선택자
기본 선택자로 선택한 요소 중 원하는 요소만 한 번 더 탐색해서 좀 더 정확하게 선택 가능
1) 위치 탐색 선택자 : 배열의 인덱스(index)를 사용해 선택
2) 속성 탐색 선택자 : 배열에 담겨진 요소 중 지정된 속성과 값으로 선택
위치탐색 선택자
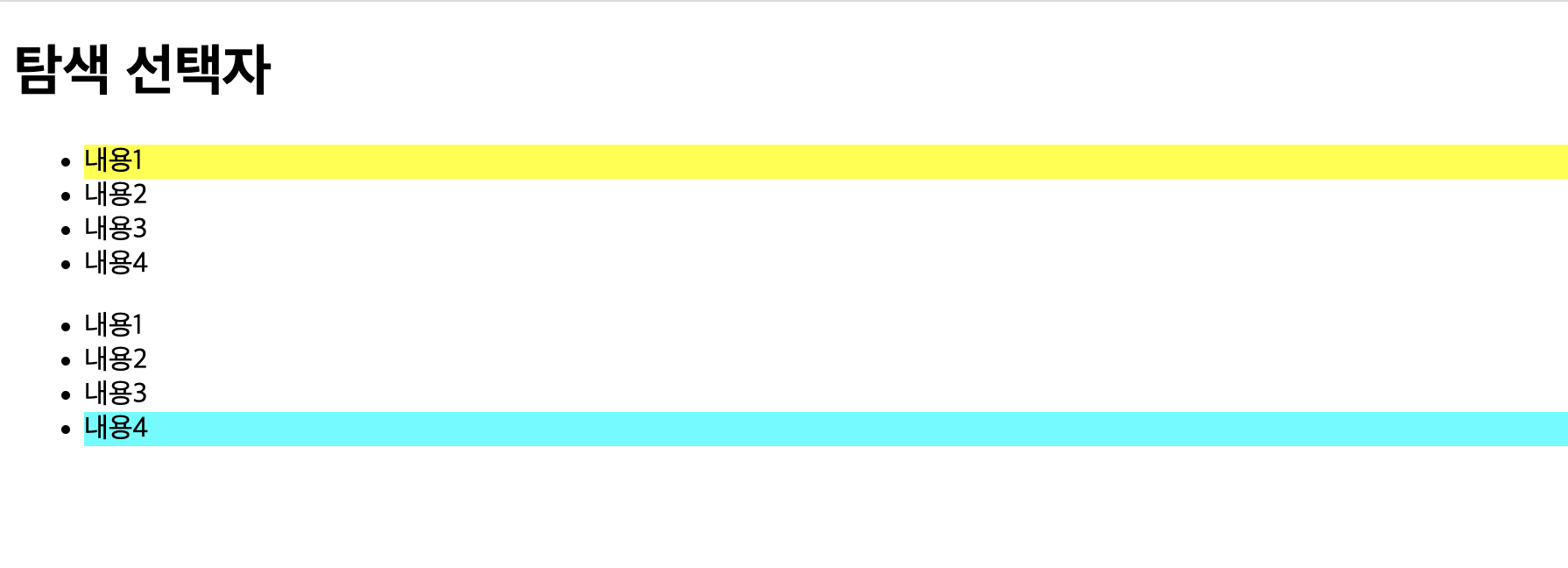
first / last 선택자
first 선택자 : 선택된 요소 중 첫 번째 요소만 선택
last 선택자 : 선택된 요소 중 마지막 요소만 선택
기본형 : $("요소 선택:first") 또는 $("요소 선택").first()
$("요소 선택:last") 또는 $("요소 선택").last()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
$(".menu li:first").css({"background-color": "#ff0"});
$(".menu li:last").css({"background-color": "#0ff"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul class="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
<ul class="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>