이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식을 모두 사용하여 이벤트 핸들러를 등록하면?
=>
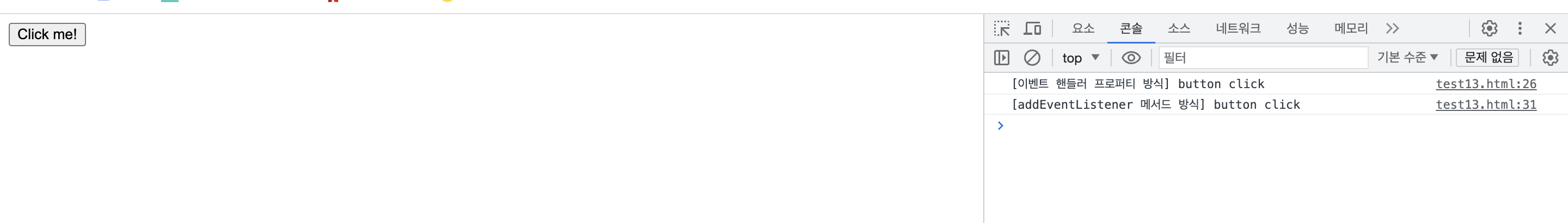
addEventListener 메서드 방식은 이벤트 핸드러 프로퍼티에 바이딩된 이벤트 핸들러에 아무 영향을 주지 않음
따라서 버튼 요소에서 클릭 이벤트가 발생하면 2개의 이벤트 핸들러가 모두 호출.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>Click me!</button>
<script>
const btn = document.querySelector('button');
// 이벤트 핸들러 프로퍼티 방식
btn.onclick = function () {
console.log('[이벤트 핸들러 프로퍼티 방식] button click');
}
// addEventListener 메서드 방식
btn.addEventListener('click', function() {
console.log('[addEventListener 메서드 방식] button click');
})
</script>
</body>
</html>